vue+element-ui商城后台管理系统(day03)
day03
一. 实现操作列的功能
二. 补充一些git操作
三. 权限管理
四. 上传到git
五. 自己写发现的问题
一. 实现操作列的功能
1.1 实现编辑用户
- 创建dialog
- 为编辑按钮添加点击事件(传入
id) - 根据
API和id获取数据并把数据保存在一个dataform与info的数据要分开- 因为要重置表单操作
- 编辑用户表单操作
- 重置修改表单的操作
- 表单预校验
- 通过则关闭
dialogmessage刷新用户列表
1.2 实现删除用户功能
- 全局注册主件
Messagebox.comfirm cofirm传入的参数的含义confirm点击确认返回promise, 点击取消调用catch, 如果用async和await就要把catch写出来- 发送
delete请求删除用户
二. 补充一些git操作
2.1 当写好了新的代码发现事master但是想建立新分支?
git checkout -b 'new-branch'
2.2 想更改分支名字
- ① 重命名远程分支对应的本地分支(没有远程分支的话直接这样就可以了)
git branch -m oldName newName
- ② 删除远程分支
git push --delete origin oldName
- ③ 将本地新分支push到远程
git push origin newName
- ④ 把修改后的本地分支与远程分支关联
git branch --set-upstream-to origin/newName
- 设分支关联的意义
- 不用每次push都要指定哪一个远程关联的分支
git branch -vv
- 如果更新了代码却在master想建立在分支
- 可以直接
git branch -b 'new branch name'
- 可以直接
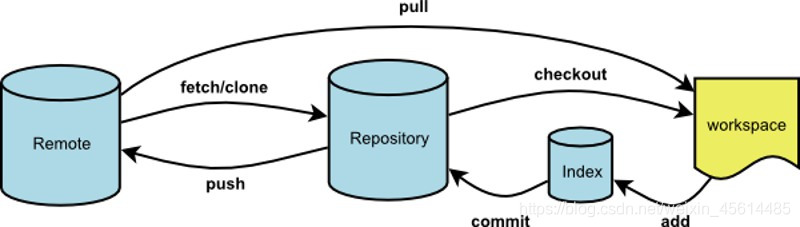
git的流程图

三. 权限管理
3.1 权限列表
- 创建新分支
- 页面结构
- 面包屑
- 卡片 > 表格
- 用
Tag组件与v-if根据作用域插槽的属性来判断显示哪一种标签
3.2 角色列表
- 用户
=>角色=>权限- 用用户绑定角色, 然后再根据角色来分配权限, 而不是直接把权限分配给用户
- 获取角色信息
- 绘制基本表格信息(编辑, 删除, 分配权限)
- 用
<el-table-colum type="expand"></el-table-colum>来设置扩展栏 - 利用栅格系统
<el-row/><el-col/>来分配一级权限与二级权限- 再用tag标签来包起来
- 一级权限
- 添加边框
- 第一个添加顶部, 全部都添加底部边框
:class=[ index1 === 0 ? 'bdTop' : '', 'bdBottom' ]- 小箭头字体图标
- 添加边框
- 二级权限
html结构
<el-row>
<el-col v-for>
一级权限内容
<el-col/>
<el-col>
二级权限内容
<el-row>
<el-col v-for>
二级权限内容
<el-col/>
<el-col>
<el-tag v-for>三级权限内容<el-tag/>
<el-col/>
<el-row/>
<el-col/>
<el-row/>
- 为权限加添样式使其可以居中(给父级)
.vcenter {
display: flex;
aitems~
}
- 为权限列表的tag组件添加删除标签, 确认删除框
- 防止删除权限后进行全体的刷新
- 所以不用
this.getRolesList() - 用
role.children = res.data
- 所以不用
3.3 分配权限
-
控制分配权限的dialog的显示与隐藏
-
在点击分配权限的时候获取权限列表并渲染出来
-
通过Tree组件和其data与props属性来确定渲染出来的树形结构
-
组件优化
- 添加复选框
- 添加
node-key属性使其点击复选框的时候选中的是它的id值 - 默认渲染展开全部
-
添加默认选中
- data中存放一个保存三级节点id的属性
- 再放
:default-checked-keys中
-
使用递归来添加默认选中权限
getTreeKeys (node) { if (!node.children) { // 显示的子权限 return this.showTreeRights.push(node.id) } else { // 默认的展开 this.showTreeExpand.push(node.id) } node.children.forEach(value => { this.getTreeKeys(value) }) }, -
连续点击不同角色会出现没有权限的地方被勾选上
- 解决方法:
- 在每次关闭
dialog的时候清空arr
- 在每次关闭
- 解决方法:
-
权限分配提交
- 使用组件的方法来获得版选中与全选中的
id(node-key) - 用…arr的方法添加在一个数组中
- 因为不能直接获取角色id所以要定义一个
data来存放打开dialog的时候的id - 因为传送的数据类型是一个字符串, 使用
arr.join(',')可以获取字符串形式 - 获取
tree组件被选中和被版选中的方法getCheckedKeysgetHalfCheckedKeys
- 使用组件的方法来获得版选中与全选中的
-
角色分配
- 所有角色的数据列表也要保存
- 要把
el-select双向绑定一个id存放的属性才会出现选中的效果 - 发送请求
- 给dialog添加关闭后重置
userInfo与选中的id
四. 上传到git
五. 自己写发现的问题
5.1 使用element-ui的MessageBox组件
- 要有删除键一定要在
Message后面.confirmVue.prototype.confirm = Message.confirm
5.2 table与form的prop问题
form的prop是rules对应keytable的prop是data对应的值的key
5.3 table的column调用作用域插槽溢出问题
- 如果
template的v-slot="value"而下面使用{{ value }}会有溢出的风险 - 把
{{ value }}改为{{ value.row }}
5.4 tree问题
- 每次点开分配权限的时候要刷新tree组件的
:data?不然会出现已选的复选框不正常的问题(这里就是list)

