VUE学习案例
1. 基本语法:分支结构,循环结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test1</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{message}}
</div>
<br>
<h2>循环</h2>
<div id="app1">
<ol>
<li v-for="(item,index) in items">
{{item.text}} -- {{index+1}}
</li>
</ol>
</div>
<br>
<h2>判断</h2>
<div id="app2">
<span v-if="seen === 'A'">
A
</span>
<span v-else-if="seen === 'B'">
B
</span>
<span v-else="seen === 'C'">
C
</span>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
message: "hello!"
}
});
/*for循环*/
var app1 = new Vue({
el: "#app1",
data: {
items: [ <!-- 名字随便 -->
{text: "one"},
{text: "two"},
{text: "three"}
]
}
});
/*if分支*/
var app2 = new Vue({
el: "#app2",
data: {
seen: 'A'
}
});
</script>
</body>
</html>
2.事件绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test2</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<!-- view层 模板-->
<div id="app" v-on:click="lifeng">
<button type="button">点我一下</button>
</div>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {},
/* 事件定义在methods属性中 */
methods : {
lifeng: function (event) {
alert("hello world")
}
}
});
</script>
</body>
</html>
3.表单输入绑定
<body>
<!-- view层 模板-->
<div id="app">
请输入:<input type="text" v-model="message"> {{message}}
</div>
<div id="app1">
<br>
<h2>下拉框</h2>
<select v-model="s">
<option disabled>==请选择==</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<h2>选择的:{{s}}</h2>
</div>
<!-- 复选框 -->
<div id="app2">
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Checked names: {{ checkedNames }}</span>
</div>
<!-- 多选框 -->
<div id="app3">
<br>
<h2>多选</h2>
<select v-model="selecteds" multiple>
<option disabled>==请选择==</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<h2>选择的:{{selecteds}}</h2>
</div>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
message: ""
}
});
var vm1 = new Vue({
el: "#app1",
data: {
s: ""
}
});
var vm2 = new Vue({
el: "#app2",
data: {
checkedNames: []
}
});
var vm3 = new Vue({
el: "#app3",
data: {
selecteds: ""
}
});
</script>
</body>
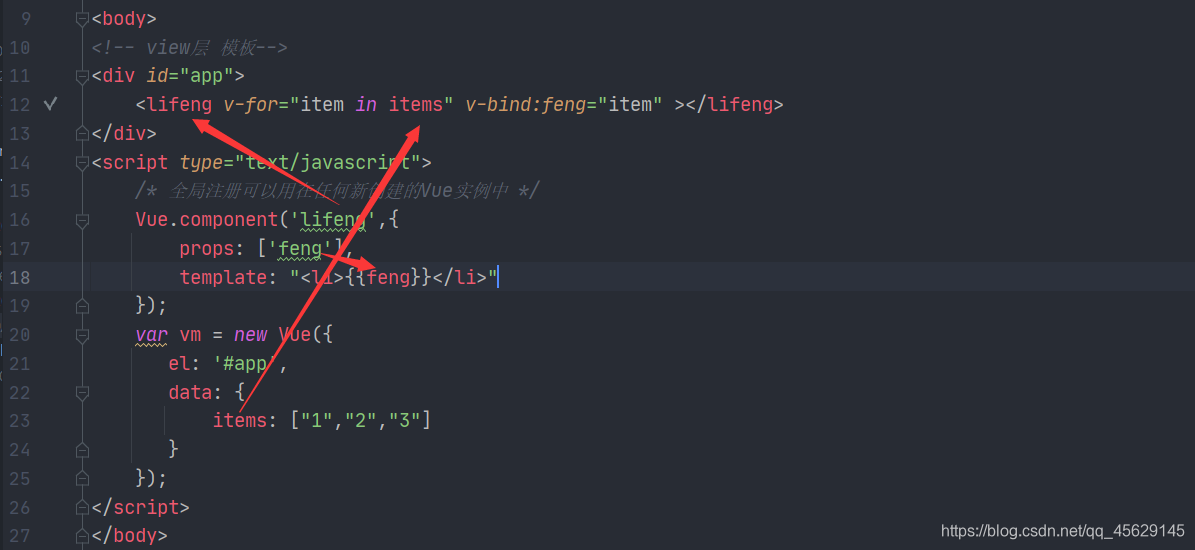
4. 组件
官网
初学踩坑点:

<body>
<!-- view层 模板-->
<div id="app">
<lifeng v-for="item in items" v-bind:feng="item" ></lifeng>
</div>
<script type="text/javascript">
/* 全局注册可以用在任何新创建的Vue实例中 */
Vue.component('lifeng',{
props: ['feng'],
template: "<li>{{feng}}</li>"
});
var vm = new Vue({
el: '#app',
data: {
items: ["1","2","3"]
}
});
</script>
</body>
5. axios
data.json:
{
"name":"lifeng",
"url": "http://lifeng.site",
"page": "1",
"isNonProfit":"true",
"address": {
"street": "江夏",
"city":"武汉",
"country": "中国"
},
"links": [
{
"name": "B站",
"url": "https://www.bilibili.com/"
},
{
"name": "4399",
"url": "https://www.4399.com/"
},
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test5</title>
<!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<script src="../resources/js/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<!-- view层 模板-->
<div id="vue">
<div>{{info.name}}</div>
<a v-bind:href="info.url">myBlog</a>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data() {
//获取返回的数据
return {
info: {
name: null,
url: null
}
}
},
//钩子函数,链式编程,ES6新特性
mounted() {
axios.get('../resources/data.json').then(response=>(this.info = response.data));
},
});
</script>
</body>
</html>
6. 计算属性
计算属性 vs 方法
两者最主要的区别:computed 是可以缓存的,methods 不能缓存;**只要相关依赖没有改变,多次访问计算属性得到的值是之前缓存的计算结果,不会多次执行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test6</title>
<!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<script src="../resources/js/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<!-- view层 模板-->
<div id="vue">
<h3>当前时间毫秒数:{{currentTime()}}</h3>
<h3>当前时间毫秒数(通过计算属性):{{currentTime1}}</h3>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
message: "lifeng"
},
methods: {
currentTime: function () {
return Date.now();
}
},
//计算属性
computed: {
//如果与方法属性里的方法的方法名相同,在调用时,调用的是方法属性里面的
currentTime1: function () {
this.message;
return Date.now();
}
}
});
</script>
</body>
</html>
7. 插槽slot
Slot 通俗的理解就是“占坑”,在组件模板中占好了位置,当使用该组件标签时候,组件标签里面的内容就会自动填坑(替换组件模板中slot位置)
并且可以作为承载分发内容的出口
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test7</title>
<!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<script src="../resources/js/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<!-- view层 模板-->
<div id="vue">
<todo>
<todo-title slot="todo-title" v-bind:title="title"></todo-title>
<todo-item slot="todo-item" v-bind:item="item" v-for="item in items"></todo-item>
</todo>
</div>
<script type="text/javascript">
//slot插槽
Vue.component('todo', {
template:
'<div>' +
'<slot name="todo-title"></slot>' +
'<ul>' +
'<slot name="todo-item"></slot>' +
'</ul>' +
'</div>'
});
Vue.component('todo-title', {
props: ['title'],
template: '<div>{{title}}</div>'
});
Vue.component('todo-item', {
props: ['item'],
template: '<li>{{item}}</li>'
});
var vm = new Vue({
el: '#vue',
data: {
title: '利峰 学Vue',
items: ['java','web','python']
}
});
</script>
</body>
</html>
8. 自定义事件(删除操作)
<body>
<!-- view层 模板-->
<div id="vue">
<todo>
<todo-title v-bind:title="title" slot="todo-title"></todo-title>
<todo-li v-for="(item,index) in items" v-bind:item="item" slot="todo-li" v-on:remove="removeItem(index)"></todo-li>
</todo>
</div>
<script type="text/javascript">
//slot插槽
Vue.component('todo', {
template:
'<div>' +
'<slot name="todo-title"></slot>' +
'<ul>' +
'<slot name="todo-li"></slot>' +
'</ul>' +
'</div>'
});
Vue.component('todo-title', {
props: ['title'],
template: '<h5>{{title}}</h5>'
});
Vue.component('todo-li', {
props: ['item',],
template: '<li>{{item}}--<button @click="remove">删除</button></li>',
methods: {
remove: function (index) {
//触发的事件名需要完全匹配监听这个事件所用的名称
//与视图层绑定自定义事件,通过自定义事件调用Vue实例中的方法,从而通过该方法删除数组中的数据
this.$emit('remove',index)
}
}
});
var vm = new Vue({
el: '#vue',
data: {
title: '利峰',
items: ['张三', '李四', '王五']
},
methods: {
removeItem: function (index) {
//根据数组下标删除元素
this.items.splice(index, 1);
}
}
})
</script>
</body>
9. 路由
注意:这里的路由并不是指我们平时所说的硬件路由器,这里的路由就是SPA(单页应用)的路径管理器。再通俗的说,vue-router就是WebApp的链接路径管理系统。比如你点一个连接,vue-router会帮你匹配到相关的视图,并且返回给你。
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌
1、安装Vue-Router
npm install vue-router
2、案例

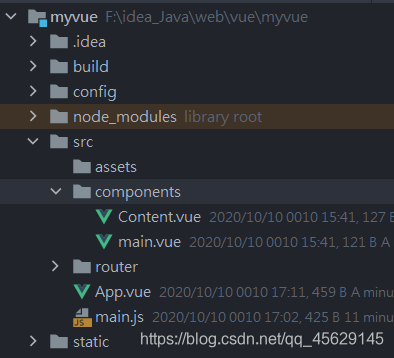
2.1、创建两个组件Content.vue,main.vue
<template>
<h1>内容页</h1>
</template>
<script>
export default {
name: "Content"
}
</script>
<style scoped>
</style>
<template>
<h1>首页</h1>
</template>
<script>
export default {
name: "main"
}
</script>
<style scoped>
</style>
2.2、在src目录下创建router文件夹,用于放置router配置文件index.js
//导入vue
import Vue from "vue"
//导入router
import VueRouter from "vue-router"
//导入组件
import Content from "../components/Content";
import main from "../components/main";
//安装路由
Vue.use(VueRouter);
//配置导出路由
export default new VueRouter({
routes: [
{
//路由路径
path: '/Content',
//跳转的组件
component: Content // 踩坑点:不要引号
},
{
path: '/main',
component: main
}
]
})
2.3、main.js
// 入口
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router' //自动扫描该目录下的文件
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router, // 添加路由属性
components: { App },
template: '<App/>'
})
2.4、APP.vue
<template>
<div id="app">
<router-link to="/main">主页</router-link>
<router-link to="/Content">内容页</router-link>
<router-view></router-view>
</div>
</template>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号