npm修改全局包安装路径
1、安装方式
全局安装在任何文件夹都可运行,原理是写进环境变量,每次在命令行中敲入命令时,根据环境变量的设置寻找对应的可执行程序运行。
npm install -g <package_name>
局部安装就是在当前项目中建立包,在当前项目中起作用
npm install <package_name>
2、修改全局包安装路径
npm config set prefix "E:/Developer/nodejs/npm_global"
npm config set cache "E:/Developer/nodejs/npm_cache"
路径随便自己,配置成功后,可以查看一下是否配置成功
npm config ls

将原来默认目录下的npm和npm_cache文件夹删掉。
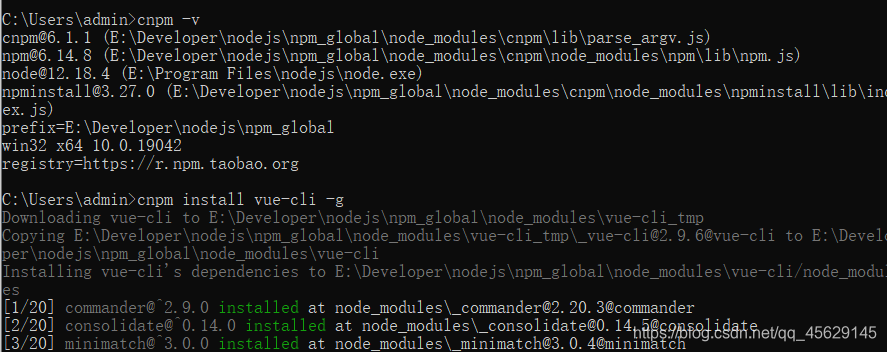
接下来,我们试一下,安装一个全局包,例如淘宝镜像:cnpm
npm install cnpm -g
cnpm命令不能识别解决:
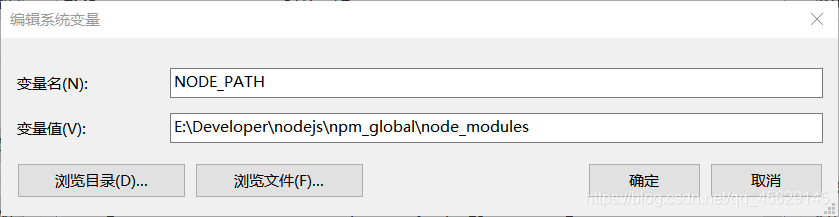
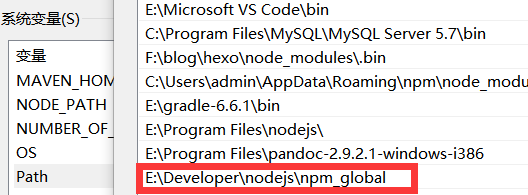
配置环境变量
成功:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现