Ajax学习笔记
1、Ajax是用来做局部刷新的。使用的核心对象是异步对象(XMLHTTPRequest),该异步对象是存在于浏览器中,使用js来创建和使用XMLHTTPRequest对象。
2、Ajax(异步的js和xml)
- asynchronous:异步
- JavaScript
- and
- xml :传输格式
3、使用XMLHTTPRequest对象
- 创建异步对象 var xmlHttp = new XMLHttpRequest();
- 给异步对象绑定事件。onreadystatechange事件:当异步对象发起请求,获取数据都会触发该事件。这个事件需要指定一个函数,在函数中处理状态的变化。
onreadystatechange 事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
每当 readyState 改变时,就会触发 onreadystatechange 事件。readyState 属性存有 XMLHttpRequest 的状态信息。
下面是 XMLHttpRequest 对象的三个重要的属性: - onreadystatechange属性:一个js函数名或直接定义函数,每当readyState属性改变时,就会调用该函数
- readyState属性:存有XMLHTTPRequest的状态,从0到4发生变化
- 0:请求未初始化,创建异步请求对象时
- 1:初始化异步请求对象,xmlHttp.open(请求方式,请求地址,true)
- 2:异步对象发送请求,xmlHttp.send()
- 3:异步对象接收应答数据,从服务端返回数据。XMLHTTP Request内部处理
- 4:异步请求对象已经将数据解析完毕。此时才可以读取数据
- status属性:200:“OK” 404:未找到页面
4、初始异步请求方法
- 异步的方法open()
xmlHttp.open(请求方式,服务端访问地址,同步/异步请求(默认是true))
5、异步发送请求
- xmlHttp.send()
获取服务端响应的数据:responseText属性
6、当状态发生变化时,异步对象会自动回调onreadystatechange事件对应的函数
实现步骤
get方式提交
- 创建异步对象
var xmlHttp = new XMLHttpRequest();
- 给异步对象绑定事件
xmlHttp.onreadystatechange = function () {
//当readyState属性发生改变时,就会调用此函数
//判断是否请求无误
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
responseText 获得字符串形式的响应数据。
responseXML 获得 XML 形式的响应数据。
}
}
- 初始化异步请求对象,
xmlHttp.open(请求方式,请求地址,true) - 发送请求
xmlHttp.send();
JSON
1、 json对象
- JOSNObjed 键值对格式
2、 json数组
- JSONArray,基本格式:[{name:“xxx”,age=“23”},{naem:“yyy”,age:“34”}]
3、优点:
- 好理解
- 容易处理
- 传输快
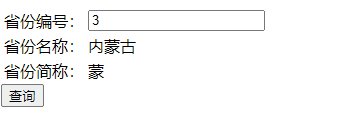
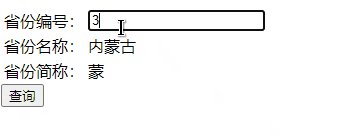
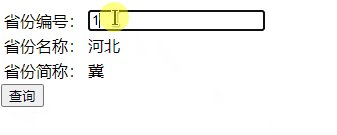
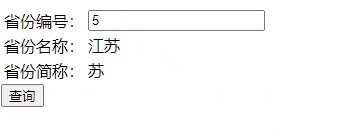
案例

使用Jackson,将java对象转换成json字符串,响应给浏览器
response.setContentType("application/json;charset=utf-8");
ObjectMapper objectMapper = new ObjectMapper();
String s = objectMapper.writeValueAsString(province);
浏览器端解析
- JSON.stringify()
JSON 通常用于与服务端交换数据。
在向服务器发送数据时一般是字符串。
我们可以使用 JSON.stringify() 方法将 JavaScript 对象转换为字符串。 - JSON.parse()
JSON 通常用于与服务端交换数据。
在接收服务器数据时一般是字符串。
我们可以使用 JSON.parse() 方法将数据转换为 JavaScript 对象。
function f() {
let id = document.getElementById("id").value;
let n = document.getElementById('name');
let j = document.getElementById("jian");
let xmlHttp = new XMLHttpRequest();
xmlHttp.onreadystatechange = function () {
if (xmlHttp.status == 200 && xmlHttp.readyState == 4) {
let json = xmlHttp.responseText;
let obj = JSON.parse(json);
n.innerText = obj.name;
j.innerText = obj.jiancheng;
}
}
xmlHttp.open("get", "${pageContext.request.contextPath}/search?id=" + id, true);
xmlHttp.send();
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!