项目出现的问题及解决方案
1 问题一
问题:
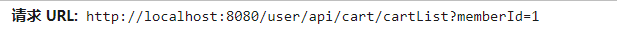
前端子路由在发送异步请求时,请求路径中,莫名多了父路径的路径名:

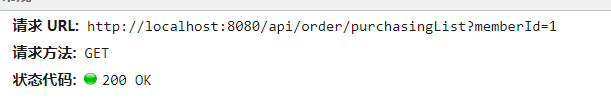
正常情况是api后面是请求路径,api反向代理后端请求的81端口
解决方案
方案1、在后端控制器中写上面端口后的路径,可以请求成功
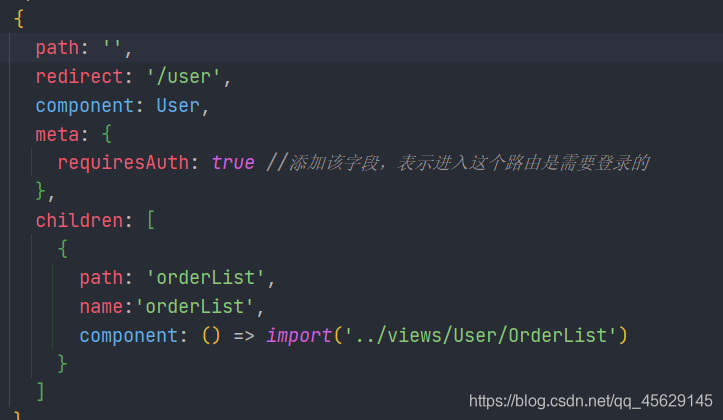
方案2、在前端路由配置文件中不要配置父路由的path路径,而是使用redirect:比如


2、问题二
问题
1、访问高德api请求全国城市和省份时,使用axios,报错跨域,用反向代理,也没解决
解决方案
1、使用vue-resource
getAllProvinceAndCityList() { // 获取全国所有省份和城市的列表
var that = this;
this.$http.get("https://restapi.amap.com/v3/config/district", { // 高德地图的API
params: {
key: "d3e8a8f5bab6ce1c6d44e50c03fdf46a", // 这个是申请的 Key,读者自行写入
keywords: "中国",
subdistrict: 3,
extensions: "base"
}
}).then((response) => {
that.provinceListAll = response.data.districts[0].districts;
for (let i = 0; i < response.data.districts[0].districts.length; i++) {
for (let j = 0; j < response.data.districts[0].districts[i].districts.length; j++) {
that.cityListAll.push(response.data.districts[0].districts[i].districts[j]);
}
}
//console.log('省份', that.provinceListAll);
//console.log('城市', that.cityListAll);
});
},
renderCity() { // 根据选择的省份,展示该省份相对应的城市列表,未选择省份时,不能选择城市
console.log("rendercity", this.form.province);
if (this.form.province) {
this.cityListAll = this.provinceListAll.filter(item => item.name === this.form.province)[0].districts; //根据省份得到城市
this.citySelectAble = true;
} else {
this.citySelectAble = false;
this.form.city = ""; // 清空省份选择时,清空之前选择的城市能进行重新选择城市
}
},
3、问题三
问题
1、Mybatisplus从数据返回的date只有日期
解决方案
1、将bean的日期类型改为字符串String类型






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗