小程序项目开发总结
历经两周,小程序开发告一段落。总结下,开发的心得:
一、布局与样式方面
1、标签的使用
小程序中,wxml文本中可用的标签是有限的。常用的:<view> <text><icon><image><button><canvas>等
其中最需要注意的是canvas 这种原生组件,是最高级的。设置z-index、fixed 是没有效果了。官方提供了<cover-view> <cover-image> 解决这一问题。
可覆盖的原生组件包括map、video、canvas、camera、live-player、live-pusher,只支持嵌套cover-view、cover-image,可在cover-view中使用button。
2、布局
css中可以使用flex布局,但是position:absolute; 虽然有效果,但是ios 10 系统不兼容,对于css3 的部分属性,ios 10 系统同样不兼容。
background-image 属性,必须使用在线图片文件或者将图片装换为base64 文件。
3、canvas 作为自定组件,传入数据绘制时,必须绑定this。


二、echarts 插件
小程序开发主要用的echarts-for-weixin这个图标插件,相对于别的wx-charts 自定义属性更多,文档可以查看官方的echarts文档。
echarts中,设置颜色部分,必须要用六位,比如#ffffff,其余一些默认属性也需要明确写清楚,否则ios10系统会不兼容。比如radar 的splitArea 属性。
三、小程序的生命周期
小程序中app.js、page 、components 中的生命周期都是不相同的。
四、小程序中的API
在原来的js中,scrolltop 是靠js方法实现的,现在小程序中提供了一个wx.pageScrollTo(Object object) 很是管用。
特别是在弹出框的时候比较实用。
五、小程序的路由
1、wx.navigateBack({
delta: 2
})
返回两层页面
2、wx.navigateBack(Object object)
关闭当前页面,返回上一页面或多级页面。
3、wx.redirectTo(Object object)
关闭当前页面,跳转到应用内的某个页面。
六、父组件与子组件之间的传值与监听问题。
1、 小程序性中的父组件与子组件之间的传值与vue组件间之间的传值非常的相似。
其中需要注意的是:
如果父组件的值发生变化,子组件通过observer去监测。

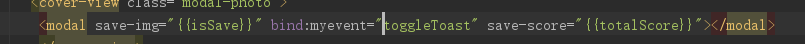
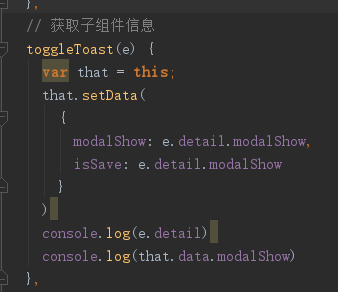
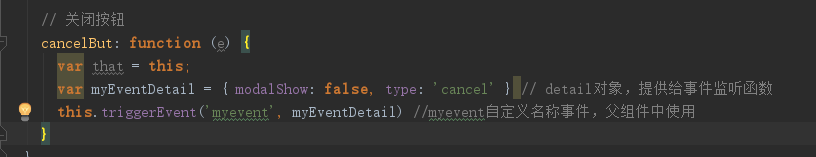
2、 父组件监测子组件的数据变化:
子组件:

父组件: