小程序的生命周期
在小程序中,通过App()来注册一个小程序,通过Page()来注册一个页面。
其中app.js,app.wxss,app.json是小程序的全局文件。app.js 是小程序逻辑,app.json是小程序公共设置,app.wxss是小程序公共样式表。
一、app.js 中的生命周期
在app.js 文件中,定义了一些生命周期方法:
1、onLaunch --监听小程序初始化 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
2、onShow --监听小程序显示 当小程序启动,或从后台进入前台显示,会触发 onShow
3、onHide --监听小程序隐藏 当小程序从前台进入后台,会触发 onHide
4、onError --错误监听函数 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
App({ onLaunch: function (options) { console.log("app.js ---onLaunch---" + JSON.stringify(options)); }, onShow:function(){ console.log("app.js ---onShow---"); }, onHide:function(){ console.log("app.js ---onHide---"); }, onError: function (msg){ console.log("app.js ---onError---" + msg); }, globalData: { userInfo: null } })
二、page 页面中的生命周期
onLoad --监听页面加载
onReady --监听页面初次渲染完成
onShow --监听页面显示
onHide --监听页面隐藏
onUnload --监听页面卸载
Page({ onLoad: function (options) { console.log("page ---onLoad---"); }, onReady: function () { console.log("page ---onReady---"); }, onShow: function () { console.log("page ---onShow---"); }, onHide: function () { console.log("page ---onHide---"); }, onUnload: function () { console.log("page ---onUnload---"); } })
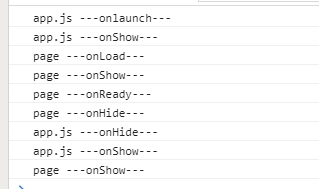
小程序编译后: