ES6中promise总结
一、什么是ES6的Promise
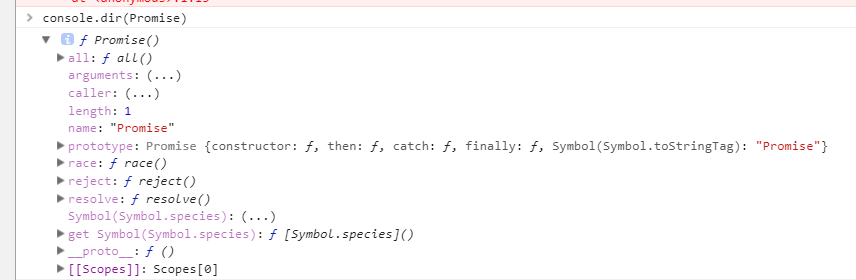
讲太多也没有。直接在打印出来就好,console.dir(Promise)

Promise 是一个构造函数,自身有all, reject, resolve 这几个眼熟的方法,原型上有then、catch等方法。如果用Promise new 出来的对象肯定就有then、catch方法

那就先new 出来试试:
var p = new Promise((resolve, reject) => {
//做一些异步操作
setTimeout(() => {
console.log('执行完成');
resolve('随便什么数据');
}, 2000);
});
Promise 的构造函数接受一个参数,是函数,并且传入两个参数:resolve, reject, 分别表示异步操作成功后的回调函数和异步操作执行失败后的回调函数。resolve 将Promise的状态置为fullfiled, reject 将Promise的状态置为rejected。
注:用Promise的时候一般是包在一个函数中,在需要的时候去运行这个函数:
function runAsync() { var p = new Promise((resolve, reject) => { // 做一些异步操作 setTimeout (() => { console.log('执行完成'); resolve('随便什么数据'); }, 2000); }); return p; } runAsync()
runAsync 会return出一个Promise对象,也就是说,执行这个函数我们得到了一个Promise对象。还记得Promise对象上有then、catch方法吗?
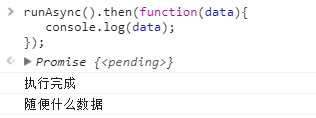
runAsync().then(function(data){ console.log(data); });
代码执行完:

then能够在runAsync这个异步任务执行完成之后被执行,这就是promise的作用,能把原来回调的方法分离出来,在异步操作执行完后,用链式调用的方式执行回调函数。
二、链式操作的用法
从表面上看,Promise只是能够简化层层回调的方法,而实质上,Promise的精髓是“状态”,用维护状态、传递状态的方式来使得回调函数能够及时调用,它比传递callback函数要简单、灵活的多。
function runAsync1(){ var p = new Promise(function(resolve, reject){ //做一些异步操作 setTimeout(function(){ console.log('异步任务1执行完成'); resolve('随便什么数据1'); }, 1000); }); return p; } function runAsync2(){ var p = new Promise(function(resolve, reject){ //做一些异步操作 setTimeout(function(){ console.log('异步任务2执行完成'); resolve('随便什么数据2'); }, 2000); }); return p; } function runAsync3(){ var p = new Promise(function(resolve, reject){ //做一些异步操作 setTimeout(function(){ console.log('异步任务3执行完成'); resolve('随便什么数据3'); }, 2000); }); return p; }
runAsync1() .then(function(data){ console.log(data); return runAsync2(); }) .then(function(data){ console.log(data); return runAsync3(); }) .then(function(data){ console.log(data); })
三、reject的用法
reject的作用是吧Promise的状态置为rejected, 这样我们就在then中就能捕捉到,然后执行“失败”情况的回调。
function getNumber(){ var p = new Promise(function(resolve, reject){ //做一些异步操作 setTimeout(function(){ var num = Math.ceil(Math.random()*10); //生成1-10的随机数 if(num<=5){ resolve(num); } else{ reject('数字太大了'); } }, 2000); }); return p; } getNumber() .then( function(data){ console.log('resolved'); console.log(data); }, function(reason, data){ console.log('rejected'); console.log(reason); // reason 失败的原因 这里就是reject('')中的“数字太大了” } );
输出结果:

四、catch的用法
它和then的第二个参数一样,用来指定reject的回调。不过它还有另外一个作用:在执行resolve的回调(也就是上面then中的第一个参数)时,如果抛出异常了(代码出错了),那么并不会报错卡死js,而是会进到这个catch方法中。
五、all的用法
Promise .all([runAsync1(), runAsync2(), runAsync3()]) .then(function(results){ console.log(results); });
用Promise.all来执行,all接收一个数组参数,里面的值最终都返回Promise对形象。all会把所有异步操作的结果放进一个数组中传给then,就是上面的results。

六、race的用法
all方法是所有的执行完,才传给then,实际上是「谁跑的慢,以谁为准执行回调」。而race则是「谁跑的快,以谁为准执行回调」。
race的使用场景很多,比如我们可以用race给某个异步请求设置超时时间,并且在超时后执行相应的操作
//请求某个图片资源 function requestImg(){ var p = new Promise(function(resolve, reject){ var img = new Image(); img.onload = function(){ resolve(img); } img.src = 'xxxxxx'; }); return p; } //延时函数,用于给请求计时 function timeout(){ var p = new Promise(function(resolve, reject){ setTimeout(function(){ reject('图片请求超时'); }, 5000); }); return p; } Promise .race([requestImg(), timeout()]) .then(function(results){ console.log(results); }) .catch(function(reason){ console.log(reason); });
参考网址:https://www.cnblogs.com/lvdabao/p/es6-promise-1.html




