vue服务端渲染
一、基本原理
1、服务端渲染实现原理机制:在服务端拿数据进行解析渲染,直接生成html片段返回给前端。然后前端可以通过解析后端返回的html片段到前端页面,大致有以下两种形式:
a、服务器通过模板引擎直接渲染整个页面,例如java后端的vm模板引擎,php后端的smarty模板引擎。
b、服务端渲染生成html,前端通过ajax获取然后使用js动态添加。
2、服务端渲染的优劣
服务端渲染的好处:
a、seo问题,有利于搜索引擎蜘蛛抓取网站内容,利于网站的收录于排名,有利于第三方的统计;
b、首屏加载过慢问题,现在成熟的SPA项目中,打开首页需要加载完js以及别的资源。通过服务端渲染可以加速首屏加载,如拼多多。
服务端渲染的坏处:
给服务端增加压力。
3、SSR的实现原理 
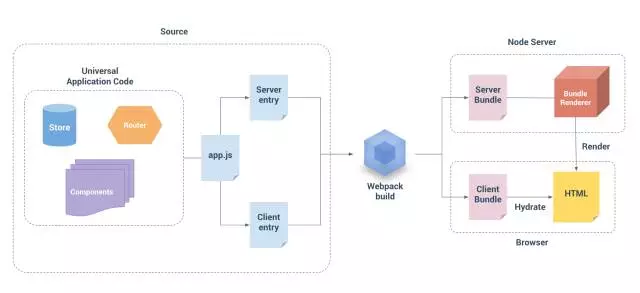
简单讲下,ssr的实现原理。ssr有两个入口文件,client.js和server.js 。webpack通过两个入口文件分别打包成给服务端用的server bundle 和给客户端用的client bundle。当服务端接受到来自客户端的请求后,会创建一个渲染器bundleRender, 这个bundleRenderer会读取上面生成的server bundle 文件,并且执行它的代码,然后发送一个生成好的html到浏览器,等客户端加载了client bundle 之后,会和服务端生成的DOM进行Hydration (判断这个DOM和自己即将生成的DOM是否相同,如果相同就是将客户端的vue 实例挂载到这个DOM上,否则会提示警告)。
客户端请求服务器,服务器根据请求地址获得匹配的组件,在调用匹配到的组件返回 Promise (官方是preFetch方法)来将需要的数据拿到。最后再通过
将其写入网页,最后将服务端渲染好的网页返回回去。
4、实现过程
创建一个vue实例 ;
配置路由,以及相应的视图组件;(路由的配置与往常的不太一样,用react 常用的路由表示)
使用vuex管理数据,在beforeMount 中先进行渲染,与react生命周期中的shouldComponentUpdate差不多
创建服务端入口文件
创建客户端入口文件
配置webpack, 分服务端打包配置和客户端打包配置(避免前端请求的乱套,分模块请求)
创建服务器端的渲染器,将vue实例渲染成html
参考网址:https://www.jb51.net/article/132424.htm
https://segmentfault.com/a/1190000011039920



