vue 中的组件通信
vue中组件通信,一般分为三种情况,父与子,子与父,子子之间。
一、父与子通信
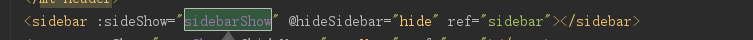
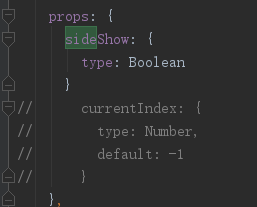
父组件将值传给子组件,一般通过props,设置默认的类型。调用的时候通过 xx=" ", 或者:XX=" " 以属性的方式传入:
父组件:

子组件:


子组件是不可以改变props传过来的值的,如果想改变可以定义新的变量,props值只作为初始值。
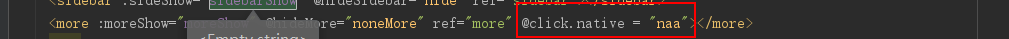
在父组件中,给子组件加上事件:


需要加上 .native
二、 子与父通信
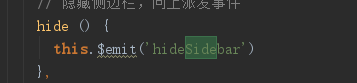
子与父的通信,一般是子通过$emit 触发父组件中的方法,来改变相应的值:
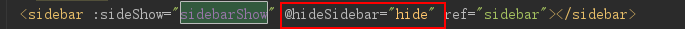
父组件:

子组件:

三、非父子间通信

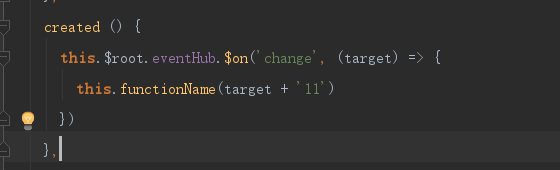
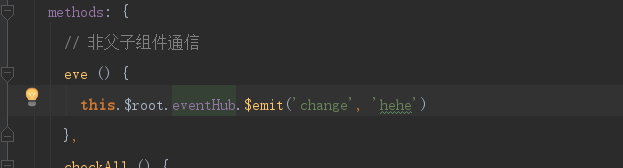
$root 访问到根父级的属性
A组件

B组件