Rhino and Envjs
Rhino is an open source implementation of JavaScript in Java and envjsis a simulated browser environment written in javascript. So what does all this mean? It means that you can load up a web page and execute the loaded page’s JavaScript in a browser simulated environment all without a browser! Let me demonstrate.
From the Rhino downloads page I downloaded rhino1_7R2.zip since R3 doesn’t work with Envjs at the time of this post.
I also downloaded the latest Envjs and placed it in the same location as the unzipped rhino folder.
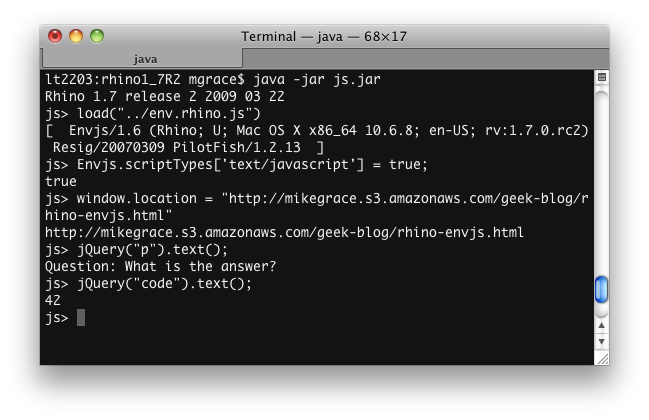
Navigate in a terminal to the location of the unziped rhino folder and start up rhino.
Then you will want to load the Envjs JavaScript that will emulate the browser environment. (location is relative to where the jar file is running from)
Then I tell Envjs to load external scripts found in the page. This is required because scripts running in Rhino with Envjs will have file system access.
Then we navigate our emulated browser to the test page that I built.
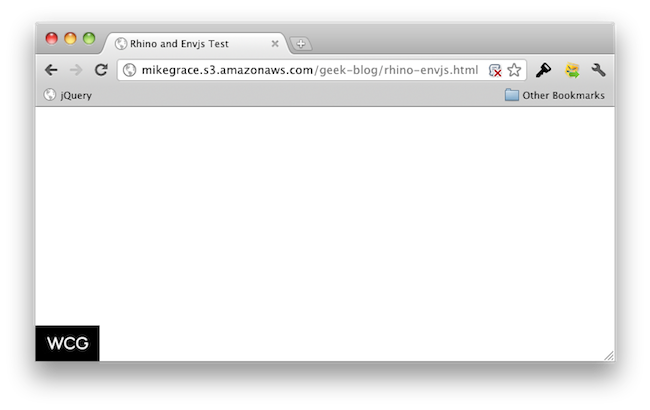
The test page that I built looks like this when you load it in a browser with JavaScript disabled

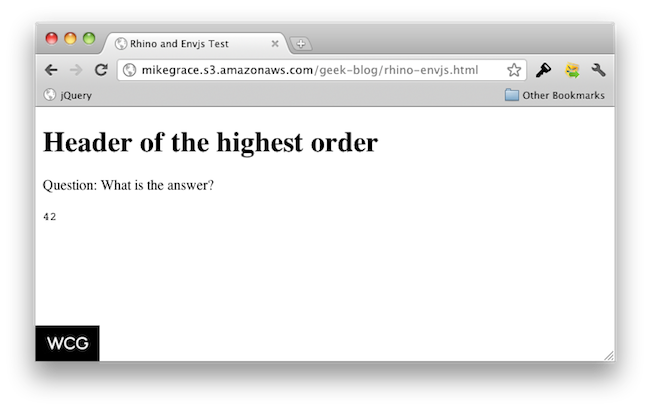
This is because the page content is built using jQuery
Because Envjs will emulate a browser, we will be able to work with the page in Rhino like we would in a browser.

Getting the paragraph text is as easy as running some jQuery in the Rhino console
Awesome!

If you are looking to debug your scripts in Rhino a bit better, you can launch the rhino console in the Rhino JavaScript Debugger using a command similar to this