node.js使用multiparty上传文件
multiparty使用:multiparty文档 https://www.npmjs.com/package/multiparty
下面介绍一下利用formData向后台提交图片的过程:
写在前面的话:
1.实例中前端使用的是vue.js,不过并不影响上传思路.
2.后台通过multiparty来解析formData
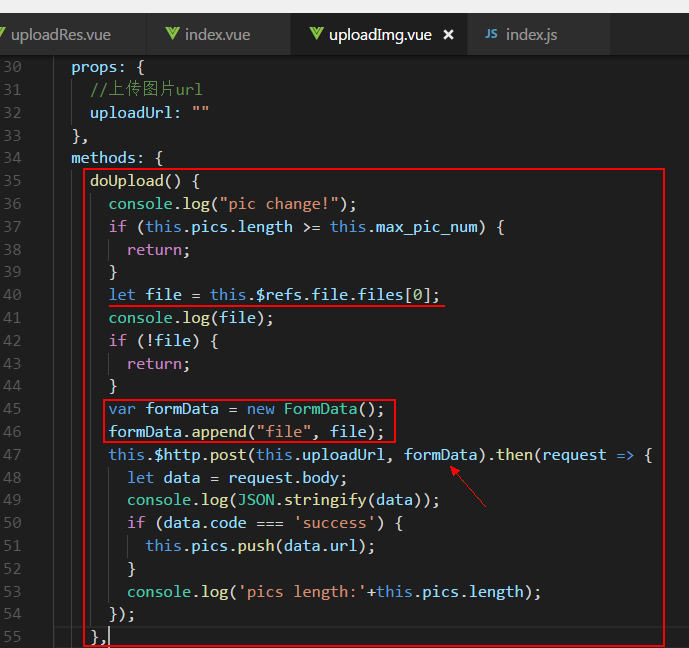
step1:先来看一看前端上传部分的代码:
这是我写的一个上传图片的组件,这里并没有进行图片压缩处理(我们可以用canvas来进行图片压缩,自行搜索下即可)。
这一段其实也很好理解,就是将图片的formData传到后台去处理。
step2:后台安装multiparty插件:
npm install multiparty
step3:后台处理获取上传的图片:
我们创建一个uploadImg.js用来专门对上传的图片进行处理,我们通过post localhost:3000/uploadImg来上传图片
前面介绍过对路由分模块处理:https://www.cnblogs.com/lewis-messi/p/9087258.html
1 /** 2 * 管理员模块uploadImg.js 3 * @authors lewis 4 * @date 2018年5月23日10:13:29 5 * @description 上传图片 6 */ 7 8 9 var express = require('express'); 10 var multiparty = require('multiparty'); 11 var router = express.Router(); 12 var util = require('../utils'); 13 14 router.post('/', function(req, res) { 15 var form = new multiparty.Form();
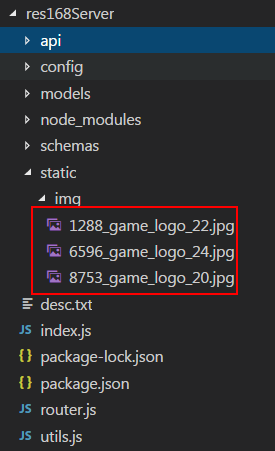
//这里可以设置图片上传的路径,默认为当前用户下的temp文件夹 16 form.uploadDir = util.getRootDir() + "/static/img"; 17 form.parse(req, function(err, fields, files) { 18 //files即为上传图片的信息 19 }); 20 }); 21 22 module.exports = router;
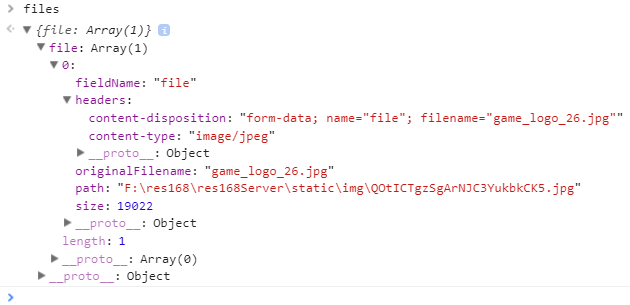
以下是files的一些信息:

当然拿到这些信息后,可以将文件进行下一步处理(更名):

联系作者:
VX:Mm_Lewis