vue中使用Mint-UI移动端组件库
用官方提供的vue-cli来搭建一个vue项目,在我前面的博文中有介绍,这里假定大家已经构建了自己的vue工程。
这里是我的项目结构fraudApps:

一、Mint-UI移动端组件的安装
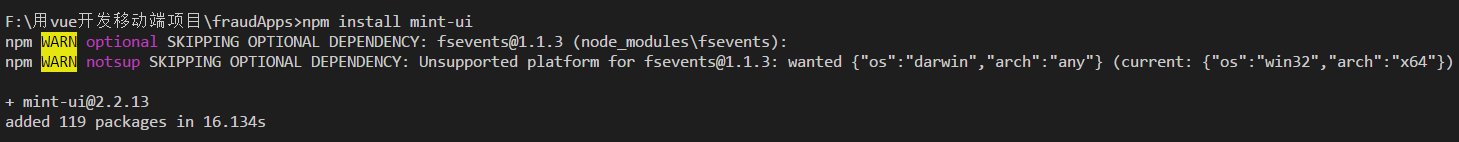
安装Mint-UI:
npm i mint-ui --save

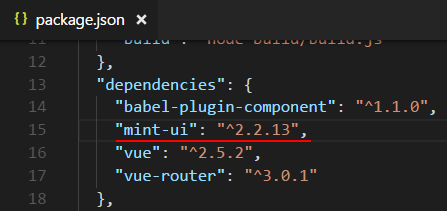
安装完成后package.json中可以看到mint-ui的版本号:

二、Mint-UI的使用:
使用之前我们需要引入组件,引入组件分为两种情况:
1.如果H5应用整个地方大多都用到了该组件,我们可以在main.js中进行引入
2.如果只是某些地方需要用到某一个组件,我们可以需要什么组件再引入什么组件
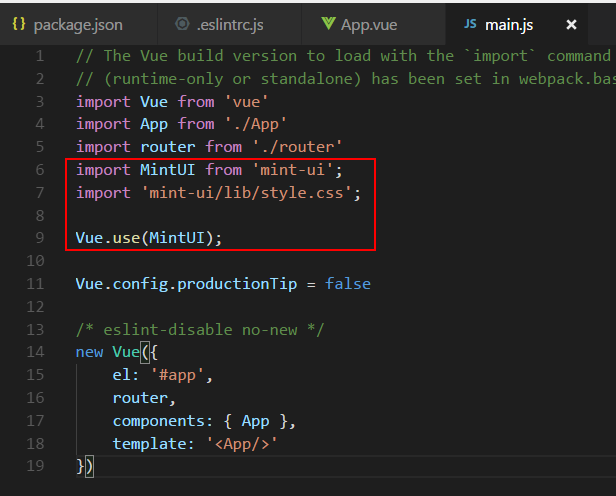
(1).我们在main.js下引入组件:

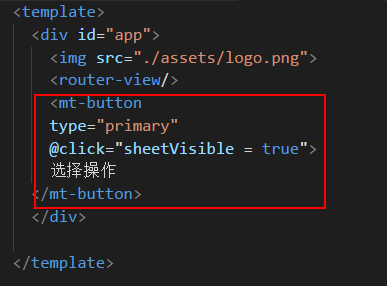
在别的地方使用组件(例如在app.vue中):

(2)按需引入
如果你只需要使用某个组件,可以仅引入这个组件,Mint UI 能够保证在代码打包时,与这个组件无关的文件不会出现在最终代码里。比如需要引入 Button 组件,则在 main.js 中:
import Button from 'mint-ui/lib/button'; import 'mint-ui/lib/button/style.css'; Vue.component(Button.name, Button);
使用方式与上面一样。
联系作者:
VX:Mm_Lewis



