HTML5+CSS3之播放视频以及在IE8及以下的解决方案
H5中嵌入媒体,这是H5的一个新的特性,让广大前端开发人员如沐春风!
但需要注意的是IE8及以下版本不支持H5的音频及视频。
一、用 HTML5 的方法为页面添加视频或音频
1 <video src="myVideo.ogg"></video>
此外还支持追加的附加属性如 height 和 width:
1 <video src="video/myVideo.mp4" width="640" height="480">What, do you mean you don't 2 understand HTML5?</video>
想要显示默认的播放控制栏则需要追加 controls 属性:
1 <video src="video/myVideo.mp4" width="640" height="480" controls>What, do 2 you mean you don't understand HTML5?</video>
我们还可以追加autoplay 属性(不建议——因为大家都讨厌自动播放的视频,这是常识)
1 <video src="video/myVideo.mp4" width="640" height="480" controls autoplay>What, do 2 you mean you don't understand HTML5?</video>
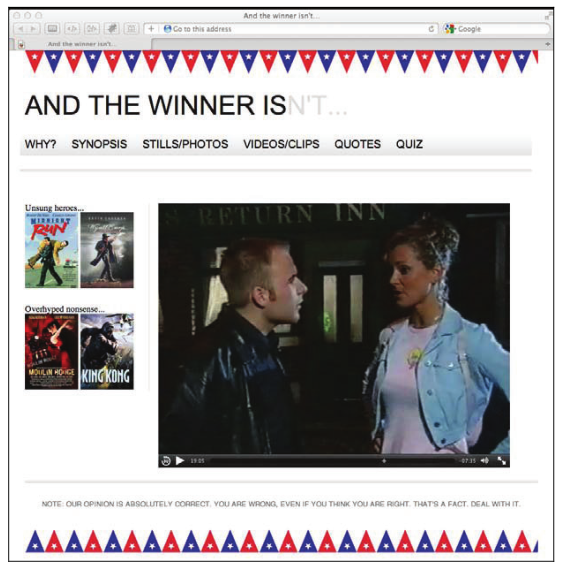
上面的代码所产生的效果如下图所示:

其余的属性还包括用来控制媒体预加载的 preload,用来重复播放视频的 loop ,以及用来定义视频缩略图的 poster (这个属性在视频播放延迟时非常有用)
1 <video src="video/myVideo.mp4" width="640" height="480" controls autoplay 2 preload="auto" loop poster="myVideoPoster.jpg">What, do you mean you don't 3 understand HTML5?</video>
二、关于媒体格式以及为IE8及以下版本提供备用方案
由于目前的情况是,一些浏览器支持某一套视频和音频文件格式,而另一些浏览器则支持其他格式。
例如:Safari只允许在 <video> 和 <audio> 元素中使用 MP4/H.264/AAC媒体文件,而 Firefox 和
Opera则只支持 Ogg和 WebM。
幸好我们有解决方案,利用source来设置媒体文件,为浏览器提供一系列备用方案。
1 <video width="640" height="480" controls autoplay preload="auto" loop 2 poster="myVideoPoster.jpg"> 3 <source src="video/myVideo.ogv" type="video/ogg"> 4 <source src="video/myVideo.mp4" type="video/mp4"> 5 What, do you mean you don't understand HTML5? 6 </video>
根据此方案,我们可以为IE8及以下追加一个flash:
1 <video width="640" height="480" controls autoplay preload="auto" loop poster= 2 "myVideoPoster.jpg"> 3 <source src="video/myVideo.mp4" type="video/mp4"> 4 <source src="video/myVideo.ogv" type="video/ogg"> 5 <object width="640" height="480" type="application/x-shockwave-flash" 6 data="myFlashVideo.SWF"> 7 <param name="movie" value="myFlashVideo.swf" /> 8 <param name="flashvars" value="controlbar=over&image=myVideoPoster. 9 jpg& file=video/myVideo.mp4" /> 10 <img src="myVideoPoster.jpg" width="640" height="480" alt="__TITLE__" 11 12 title="No video playback capabilities, please download the video below" /> 13 </object> 14 <p> <b>Download Video:</b> 15 MP4 Format: <a href="myVideo.mp4">"MP4"</a> 16 Ogg Format: <a href="myVideo.ogv">"Ogg"</a> 17 </p> 18 </video>
联系作者:
VX:Mm_Lewis



