vue项目开发环境的搭建
工作一年,用node.js+vue.js开发数据挖掘项目,正好借此机会,将其整理成章,以便日后复习。
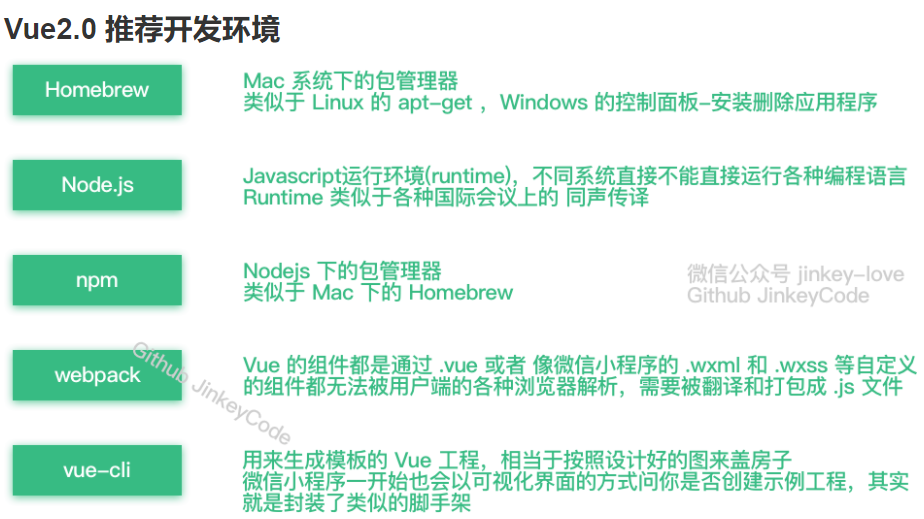
下面上一张图用来解释各个部分的作用:

一、node.js
1.node.js简单介绍
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
2.node.js安装
直接去下载node.js的安装包,正常安装即可。下载地址:http://nodejs.cn/download/

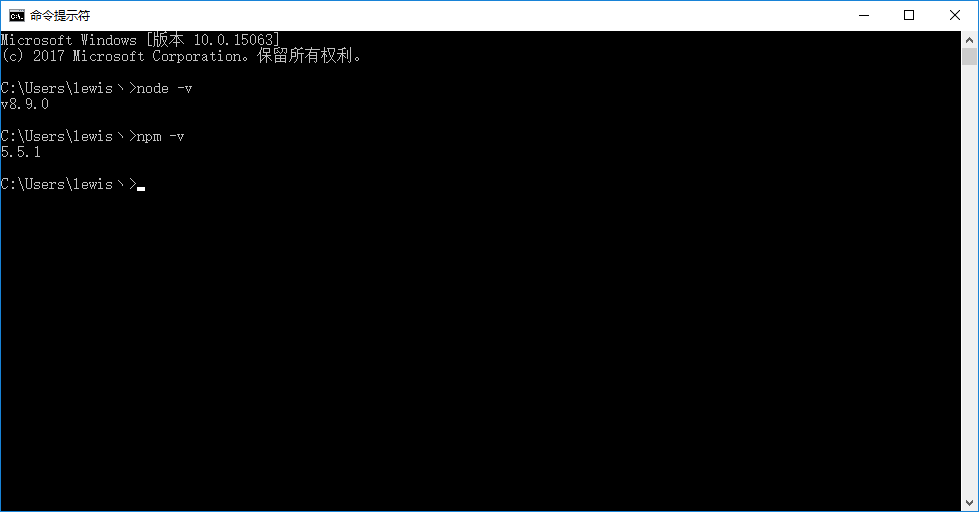
安装成功后可以验证一下:

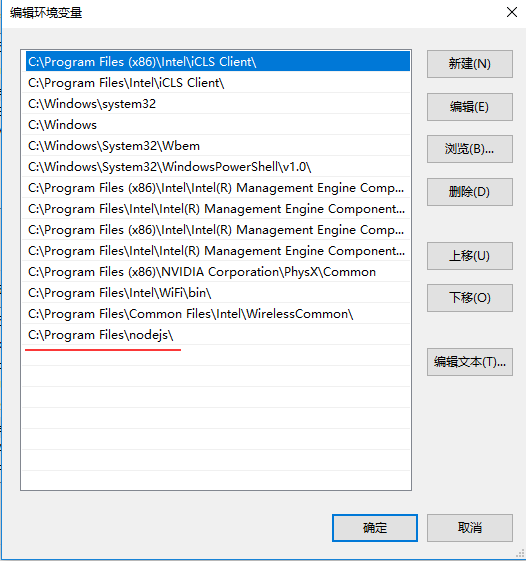
这个时候可以去电脑环境变量看下path下有没有将node.js路径放进去:

至此,node.js环境安装完成。
二、安装咱们的核心vue.js.我们选择安装vue-cli,是因为vue-cli能帮我们快速创建项目模板。
由于国内网络限制,我们可以使用淘宝的代理安装;
但是淘宝代理安装的依赖模块可能会不全,所以根据自己需要进行取舍。
命令如下:
npm install -g cnpm -registry=https://registry.npm.taobao.org

安装完成之后我们可以用cnpm命令来管理包了。
安装vue-cli命令:cnpm install -g vue-cli

不出意外的话,到这里vue-cli安装成功。当然,如果安装出了问题,可以尝试将之前安装的文件删除重新安装。
安装完毕可以验证一下:

三、下面安装webpack打包工具:
安装webpack命令:cnpm install webpack -g
当然这里是全局安装的,你在哪里运行这条命令都是可以的。
四、下面我们来初始化我们的第一个vue工程:
我们在这之前,在我们的电脑上创建一个存放工程的文件夹,我这里是E:\vue_project
在cmd控制台中进入这个文件夹,输入命令来初始化我们的项目:vue init webpack vue001

这里我的项目名是vue001,其他选项按需选择,具体解释可以看后面文章的介绍。
这样我们第一个项目vue001搭建好了。
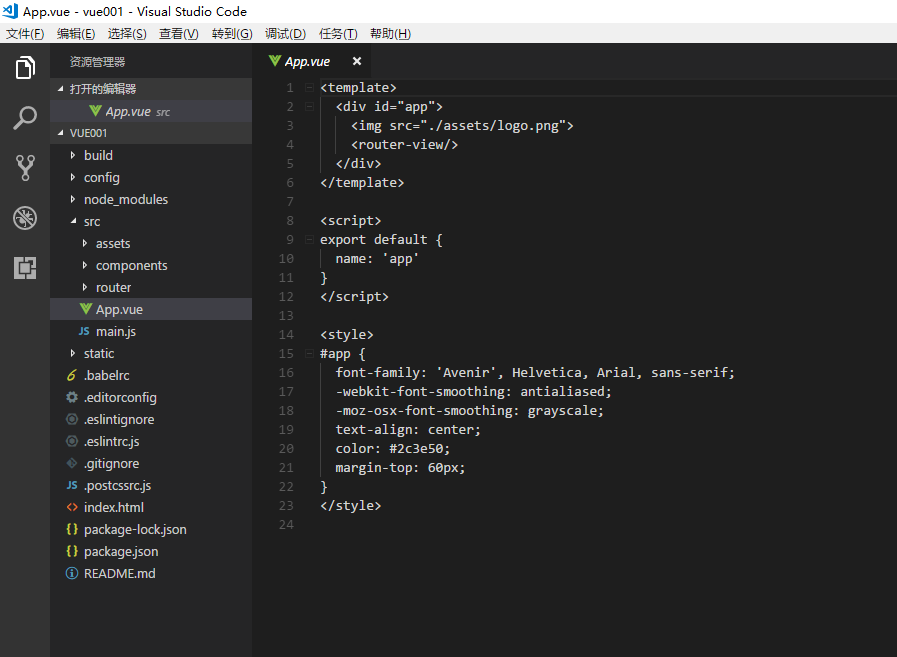
下面可以看到项目结构(新人推荐VSCode来敲代码,很不错的哦):

五、启动该项目:
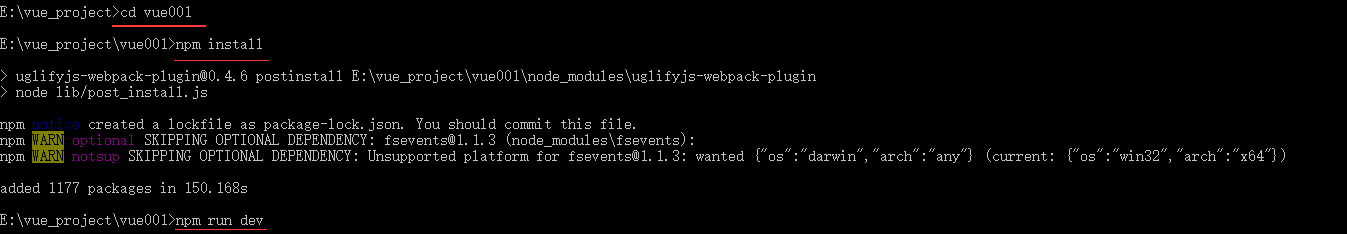
进入我们的项目文件夹,执行npm install会读取package.json文件安装模块,当然这个第一次安装这一次就够了,以后需要什么模块用npm install <模块名>@版本号 就可以。
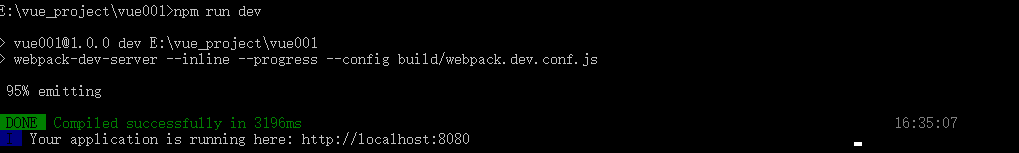
运行项目:npm run dev


打开浏览器可以看到:

OK,大功告成,这其中可能会碰到一些问题,我之后会整理成章。
谢谢。


