vue cli3同一个项目下的多页应用创建
0x00、页面效果:


表面看类似路由切换,实际上是两个vue的实例,挂载在不同的根节点上。
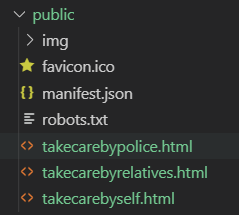
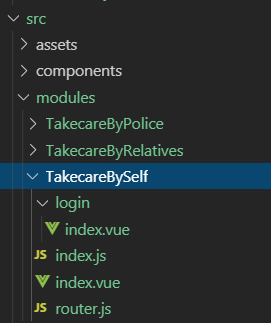
0x01、总体目录结构:


项目分为三个模块,也就是三个多页应用,police、relatives、self。
0x02、以self为例,剖析self内部结构:

1.self模块的入口index.js,相当于单页应用的main.js:
import Vue from 'vue' import App from './index.vue' import router from './router' // import store from './store' Vue.config.productionTip = false new Vue({ router, render: h => h(App) }).$mount('#self')
这就是self模块的vue实例,该实例挂载在#self下。
2.self模块的index.vue:
<template> <div id="self"> take care by self <router-view/> </div> </template> <script> export default { } </script> <style> </style>
self模块的页面挂载在#self下。
3.router.js:
import Vue from 'vue' import Router from 'vue-router' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'login', component: () => import('./login') } ] })
self模块对应的路由,不详细解释。
0x03、多页页面的配置:
const webpack = require('webpack')
module.exports = {
pages: {
takecarebypolice: {
// 应用入口配置,相当于单页面应用的main.js,必需项
entry: 'src/modules/TakecareByPolice/index.js',
// 应用的模版,相当于单页面应用的public/index.html,可选项,省略时默认与模块名一致
template: 'public/takecarebypolice.html',
},
takecarebyrelatives: {
// 应用入口配置,相当于单页面应用的main.js,必需项
entry: 'src/modules/TakecareByRelatives/index.js',
// 应用的模版,相当于单页面应用的public/index.html,可选项,省略时默认与模块名一致
template: 'public/takecarebyrelatives.html',
},
takecarebyself: {
// 应用入口配置,相当于单页面应用的main.js,必需项
entry: 'src/modules/TakecareBySelf/index.js',
// 应用的模版,相当于单页面应用的public/index.html,可选项,省略时默认与模块名一致
template: 'public/takecarebyself.html',
},
}
}
entry:指定了模块的入口
配置完成后,即可运行。
0x04、打包后的效果:

ps:手动把原有的index.html这些删除了。
联系作者:
VX:Mm_Lewis



