从零开始搭建前后端分离的NetCore2.2(EF Core CodeFirst+Autofac)+Vue的项目框架之十一Swagger使用一
一.未使用Swagger状况
相信无论是前端开发人员还是后端开发人员,都或多或少都被接口文档折磨过,前端经常抱怨后端给的接口文档或与实际情况不一致。后端又觉得编写及维护接口文档会耗费不少精力,经常来不及更新。 其实无论是前端调用后端,还是后端调用后端,都期望有一个好的接口文档。但是这个接口文档对于程序员来说,就跟注释一样,经常会抱怨别人写的代码没有写注释,然而自己写起代码起来,最讨厌的,也是写注释。 所以仅仅只通过强制来规范大家是不够的,随着时间推移,版本迭代,接口文档往往很容易就跟不上代码了
二.使用Swagger状况
Swagger 提供了一个可视化的UI页面展示描述文件,其中包括接口的调用,接口所需参数(header,body,url.params),接口说明,参数说明等。接口的调用方、测试、项目经理等都可以在该页面中对相关接口进行查阅和做一些简单的接口请求。只要在项目框架搭建时,对Swagger 进行了配置,后面持续迭代的时候,只会花很小代价去维护代码、接口文档以及Swagger描述文件。因为一旦接口发生改变,程序重新部署,接口文档会重新生成对应新的文档。
三.如何使用?
在NetCore项目中怎么去使用Swagger来生成接口文档呢?
首先在 webApi 启动项目 上 右键 点击管理Nuget程序包, 安装 Swashbuckle.AspNetCore ,然后到 Startup 中添加引用 using Swashbuckle.AspNetCore.Swagger;
在ConfigureServices方法中添加以下代码
#region Swagger services.AddSwaggerGen(options => { options.SwaggerDoc("v1", new Info { Version = "v1", Title = "API Doc", Description = "作者:Levy_w_Wang", //服务条款 TermsOfService = "None", //作者信息 Contact = new Contact { Name = "levy", Email = "levy_w_wang@qq.com", Url = "https://www.cnblogs.com/levywang" }, //许可证 License = new License { Name = "tim", Url = "https://www.cnblogs.com/levywang" } }); #region XmlComments var basePath1 = Path.GetDirectoryName(typeof(Program).Assembly.Location);//获取应用程序所在目录(绝对,不受工作目录(平台)影响,建议采用此方法获取路径) //获取目录下的XML文件 显示注释等信息 var xmlComments = Directory.GetFiles(basePath1, "*.xml", SearchOption.AllDirectories).ToList(); foreach (var xmlComment in xmlComments) { options.IncludeXmlComments(xmlComment); } #endregion options.DocInclusionPredicate((docName, description) => true); options.IgnoreObsoleteProperties();//忽略 有Obsolete 属性的方法 options.IgnoreObsoleteActions(); options.DescribeAllEnumsAsStrings(); }); #endregion
上面写的循环是因为项目中可能有多个控制器类库,为的是排除这种情况
接下来,再到 Configure 方法中添加:
#region Swagger app.UseSwagger(c => { c.RouteTemplate = "apidoc/{documentName}/swagger.json"; }); app.UseSwaggerUI(c => { c.RoutePrefix = "apidoc"; c.SwaggerEndpoint("v1/swagger.json", "ContentCenter API V1"); c.DocExpansion(DocExpansion.Full);//默认文档展开方式 }); #endregion
这里使用了 RoutePrefix 属性,为的是改变原始打开接口文档目录,原始路径为 swagger/index.html ,现在为 /apidoc/index.html
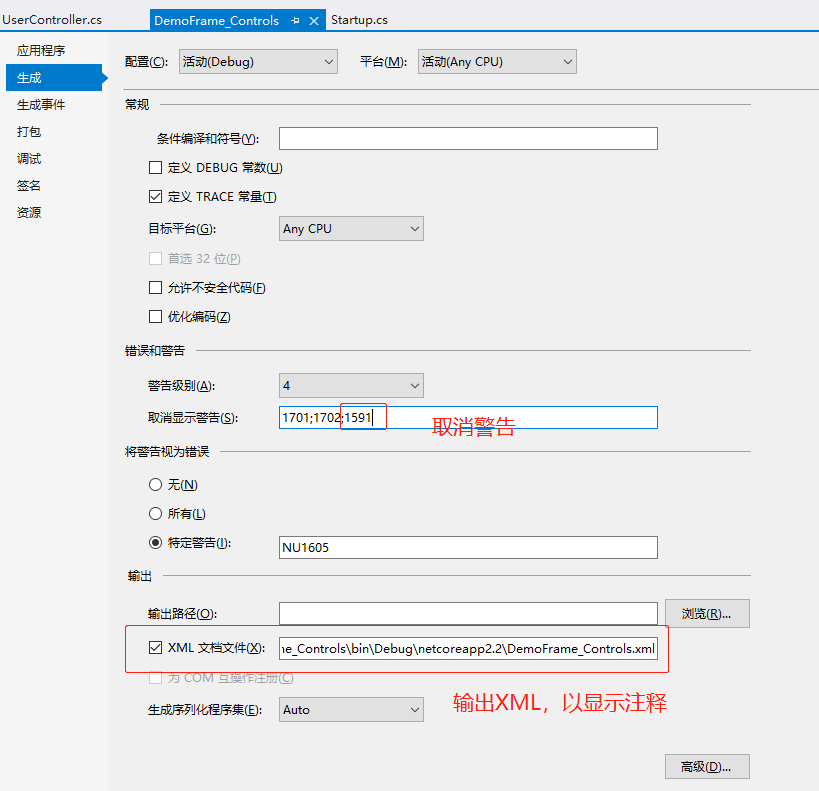
这个时候在需要输出注释的控制器类库的属性 中设置如下信息,并添加上相关注释


然后运行起来,打开本地地址加上 /apidoc/index.html 就可以看到效果,
特别提醒:如果打开下面这个界面能正常显示,但是提示 Fetch errorInternal Server Error v1/swagger.json 错误,说明有方法未指明请求方式,如 HttpGet HttpPost HttpPut 等,找到并指明,重新运行就正常了

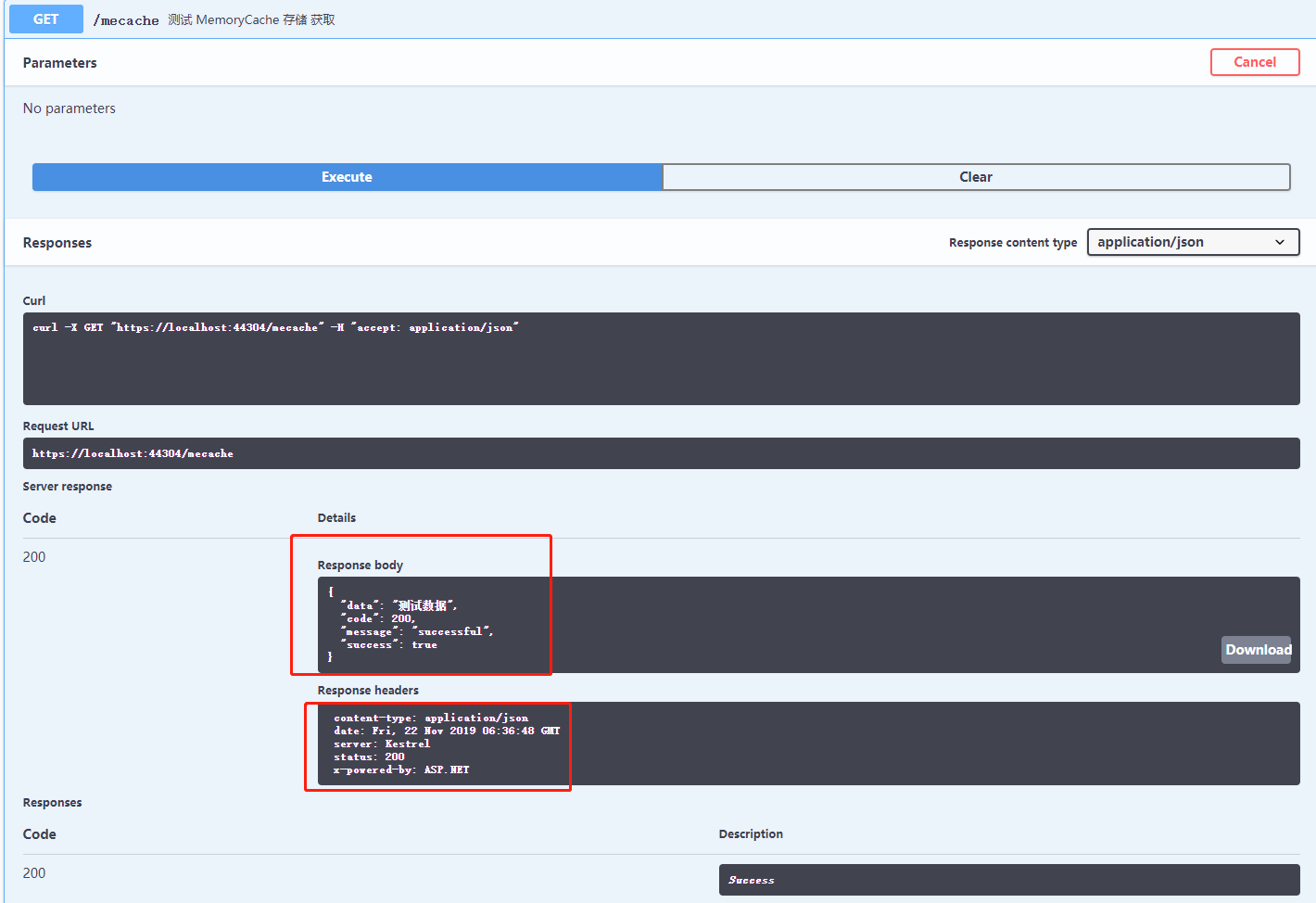
点击方法右上角的 Try it out ,试下调用接口,然后点击Exectue,执行查看结果,能得到后端方法返回结果就说明成功。
特别说明:有接口不需要展示出去的时候,可以在方法上添加属性 Obsolete ,这样就不会显示出来。 前提:有前面ConfigureServices中 后面的 忽略 有Obsolete 属性的方法 设置才行!!!

最后可以看到接口返回数据正常,并且也能看到接口响应请求嘛等等信息,一个接口应该返回的信息也都有显示。
总结:
本文从为开发人员手写api文档的痛楚,从而引申出Swagger根据代码自动生成出文档和注释,
并且还可以将不需要的方法不显示等设置。然后进行了简单的测试使用 。
但是!!一般后端方法都有token等验证,需要在header中添加token、sid等字段来验证用户,保障安全性,
该设置将在下一章节中写!
下一章 传送门
以上若有什么不对或可以改进的地方,望各位指出或提出意见,一起探讨学习~
有需要源码的可通过此 GitHub 链接拉取 觉得还可以的给个 start 和点个 下方的推荐哦~~谢谢!
学习本是一个不断模仿、练习、创新、超越的过程。 由于博主能力有限,文中可能存在描述不正确,欢迎指正、补充! 感谢您的阅读,麻烦动动手指点个推荐哟。
-------------------------------------------------------------------------------------------------------------------------------------------------------------




 浙公网安备 33010602011771号
浙公网安备 33010602011771号