Node.js+vue.js的安装配置(vue easyui)
之前老师让我们安装vue,记录下了安装过程,分享如下:
一.nodejs的安装及配置
1.下载地址:https://nodejs.org/zh-cn/download/
如图:

选择合适安装包进行下载
2.下载完成后,进行安装,根据自己的需要选择安装路径(例如:D:\myNode),一直点击next即可。
3.验证安装是否成功
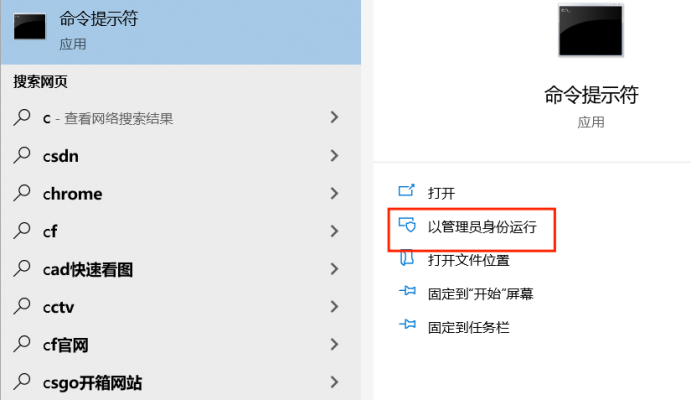
(1)以管理员身份进入命令提示符

(2)进入后,输入node -v查看node.js的版本,输入npm -v查看npm版本

正确显示版本信息即代表安装成功
4.配置环境变量
(1)到D:\myNode\新建两个文件夹
node_global ----全局包下载存放
node_cache ----node缓存
(2)设置npm路径,在cmd中输入
npm config set prefix "D:\myNode\node_global"
npm config set cache "D:\myNode\node_cache"
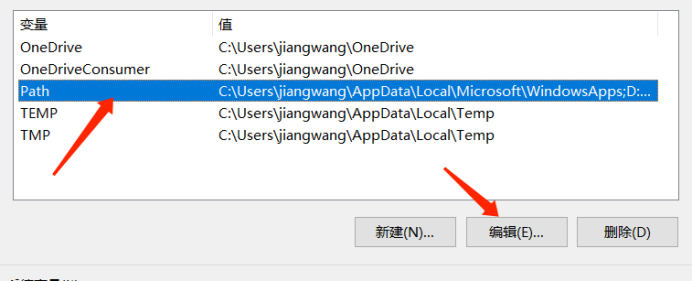
(3)进入电脑高级设置,进入环境变量,点击用户变量path,进入编辑,修改path为 D:\myNode\node_global


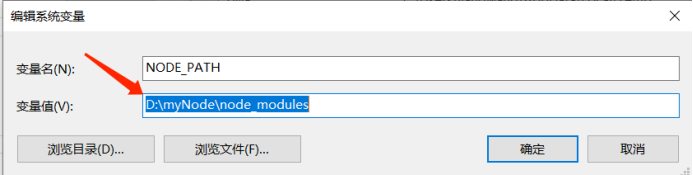
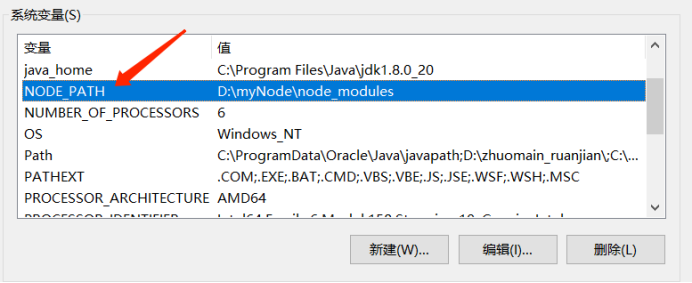
在系统变量中,新建变量NODE_PATH,设置变量的值为D:\myNode\node_models


二.安装国内镜像----cnpm
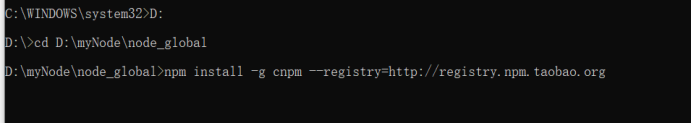
进入D:盘,进入D:\myNode\node_global,输入npm install -g cnpm --registry=http://registry.npm.taobao.org,执行,等待其安装成功

三.安装vue
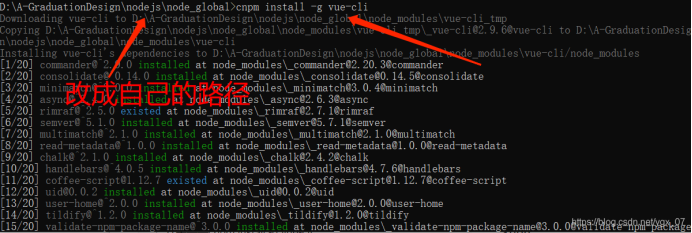
1.还是在D:\myNode\node_global路径下执行命令——cnpm install -g vue-cli

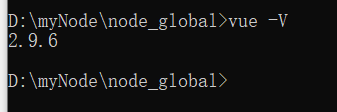
2.查看版本(是否安装成功)——vue -V

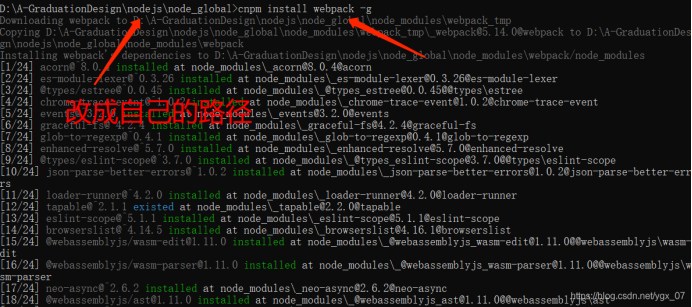
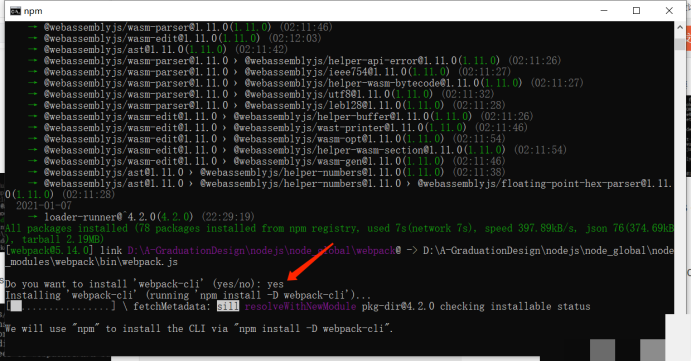
3.安装webpack,在D:\myNode\node_global路径下执行命令——cnpm install webpack -g

4.查看是否安装成功,然后输入yes —之后自动下载资源 ——webpack -v
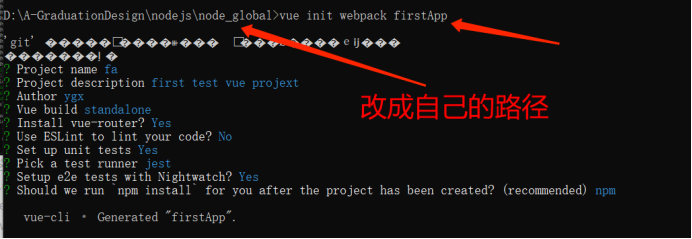
测试项目——vue init webpack xxx(例如firstApp)——初始化一个完整的项目 
继续在D:\myNode\node_global路径下执行

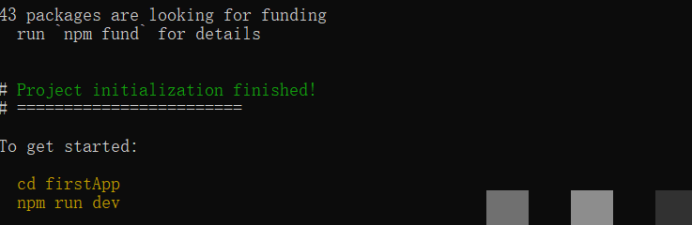
如图创建成功

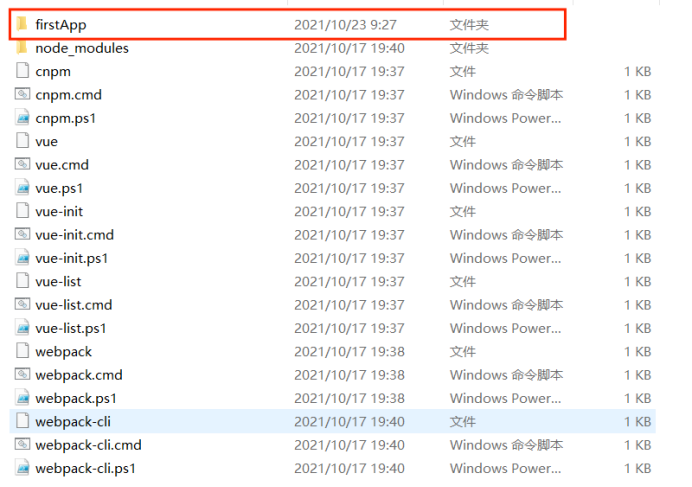
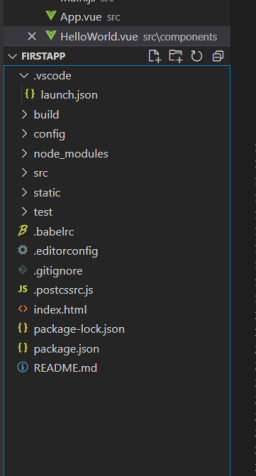
进入D:\myNode\node_global可以查看新建的项目

四.Vue集成easyui
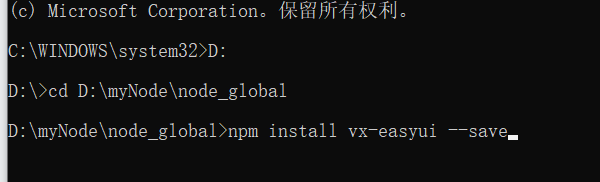
(1)在新创建的项目路径下运行npm install vx-easyui --save

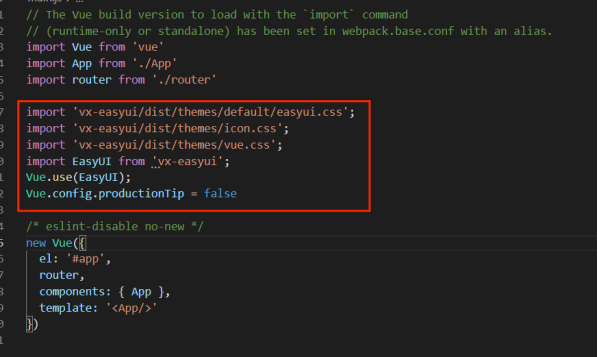
(2)在main.js文件中导入
- import 'vx-easyui/dist/themes/default/easyui.css';
- import 'vx-easyui/dist/themes/icon.css';
- import 'vx-easyui/dist/themes/vue.css';
- import EasyUI from 'vx-easyui';
- Vue.use(EasyUI);
(3)如图main.js

五.Vscode的相关配置
- 安装相关插件
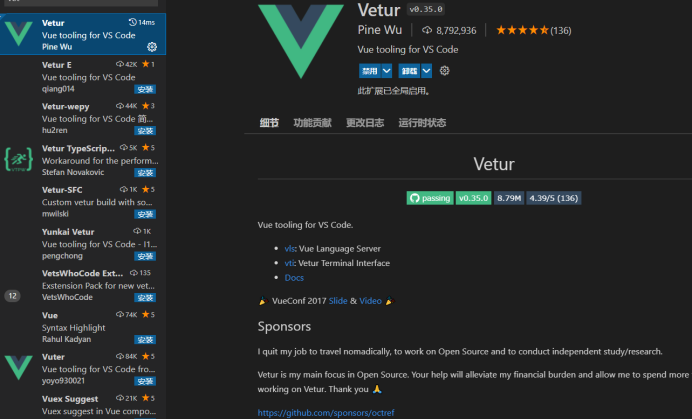
(1)vetur插件的安装

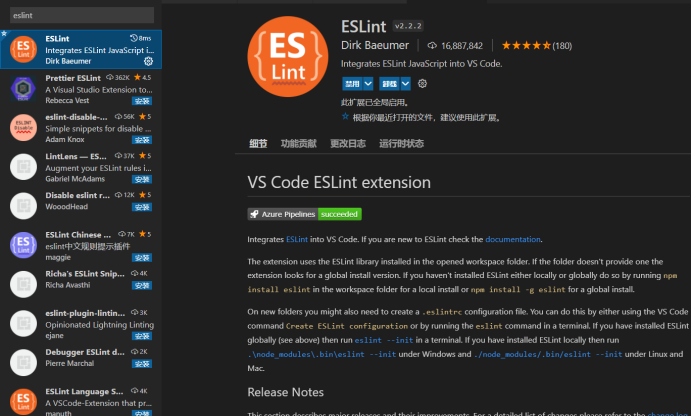
(2)eslint插件的安装

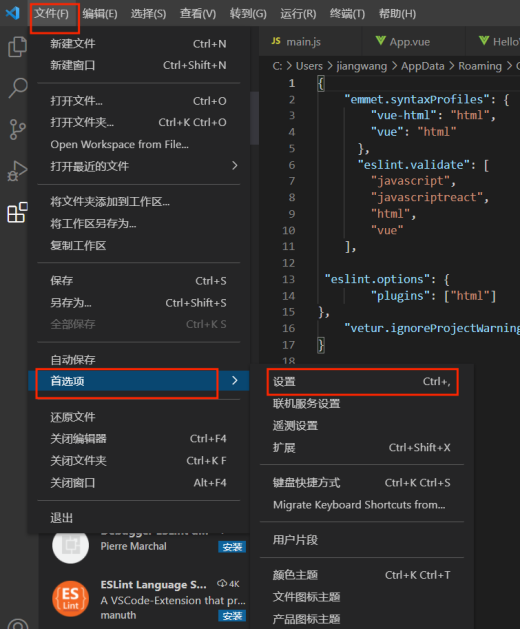
(3)以上两个插件安装好后,点击文件->首选项->设置

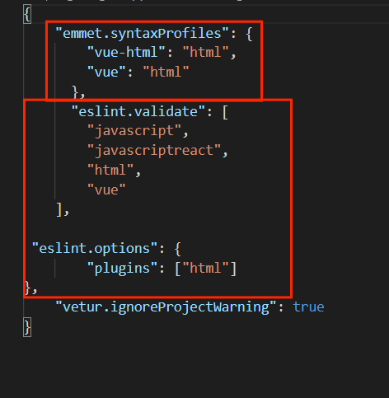
点击右上角进入settings.json进行如下配置:

(4)Auto Close Tag 自动闭合HTML/XML标签,下载
(5)Auto Rename Tag 自动完成另一侧标签的同步修改,下载
六.项目的测试
- 以管理员身份运行vscode,导入项目

2.修改src/components下的HelloWord.vue
<template>
<Layout style="width:100%;height:100%;">
<LayoutPanel region="north" style="height:50px;">
<div class="title">North Region</div>
</LayoutPanel>
<LayoutPanel region="south" style="height:50px;">
<div class="title">South Region</div>
</LayoutPanel>
<LayoutPanel region="west" style="width:200px;">
<div class="title">
<h2>导航</h2>
<Tree :data="treedata" @selectionChange="selection=$event"></Tree>
<p v-if="selection">Selected: {{selection.text}}</p>
</div>
</LayoutPanel>
<LayoutPanel region="center" style="height:100%">
<div class="title">
<div style="margin-bottom:10px">
<Label for="c1">Pager on: </Label>
<ComboBox inputId="c1" style="width:120px"
:data="pageOptions"
v-model="pagePosition"
:editable="false"
:panelStyle="{height:'auto'}">
</ComboBox>
</div>
<DataGrid style="height:100%"
:pagination="true"
:data="data"
:total="total"
:pageSize="pageSize"
:pagePosition="pagePosition">
<GridColumn field="inv" title="Inv No"></GridColumn>
<GridColumn field="name" title="Name"></GridColumn>
<GridColumn field="amount" title="Amount" align="right"></GridColumn>
<GridColumn field="price" title="Price" align="right"></GridColumn>
<GridColumn field="cost" title="Cost" align="right"></GridColumn>
<GridColumn field="note" title="Note"></GridColumn>
</DataGrid>
</div>
</LayoutPanel>
</Layout>
</template>
<script>
export default {
data() {
return {
total: 10000,
pageSize: 20,
data: [],
pagePosition: "bottom",
pageOptions: [
{ value: "bottom", text: "Bottom" },
{ value: "top", text: "Top" },
{ value: "both", text: "Both" }
],
treedata: this.getTreeData()
};
},
created() {
this.data = this.getData(this.total);
},
methods: {
getData(total) {
let data = [];
for (let i = 1; i <= total; i++) {
let amount = Math.floor(Math.random() * 1000);
let price = Math.floor(Math.random() * 1000);
data.push({
inv: "Inv No " + i,
name: "Name " + i,
amount: amount,
price: price,
cost: amount * price,
note: "Note " + i
});
}
return data;
},
getTreeData() {
return [
{
id: 1,
text: "My Documents",
children: [
{
id: 11,
text: "Photos",
state: "closed",
children: [
{
id: 111,
text: "Friend"
},
{
id: 112,
text: "Wife"
},
{
id: 113,
text: "Company"
}
]
},
{
id: 12,
text: "Program Files",
children: [
{
id: 121,
text: "Intel"
},
{
id: 122,
text: "Java"
},
{
id: 123,
text: "Microsoft Office"
},
{
id: 124,
text: "Games"
}
]
},
{
id: 13,
text: "index.html"
},
{
id: 14,
text: "about.html"
},
{
id: 15,
text: "welcome.html"
}
]
}
];
}
}
};
</script>
<style>
.title {
text-align: center;
margin-top: 10px;
}
</style>
3.Ctrl+Shift+Y呼出控制台,进入终端,输入npm install添加包依赖

同样在终端执行npm run dev代表开始运行项目,运行结果如下图所示

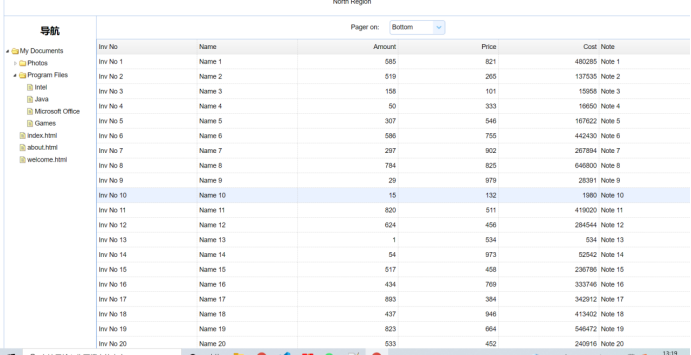
网址输入查看效果

七.如果碰到权限等问题
右键文件夹,进入属性->安全->编辑,对权限进行设置即可
因为是从word中复制拷贝过来的,图片也是一张一张复制过来的,所以格式看着很乱,但整体步骤没变。这也是我初步接触vue时自己跟着教程一步一步安装的,可能存在些许问题,不过还是希望对你有所帮助,欢迎留言交流!!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2021-06-04 apache的详细安装与配置