vue - 小技巧
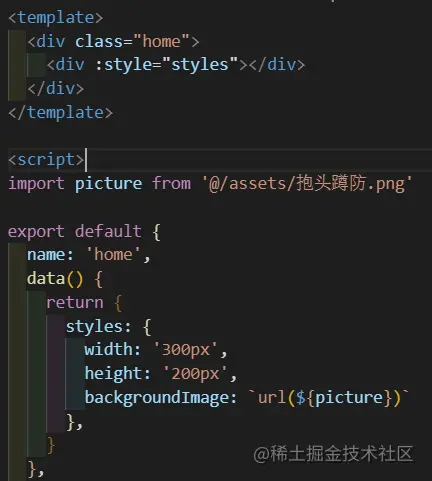
vue 获取静态资源(如图片)与设置背景图片(元素要绑定样式):
<script> export default { name: 'BlogAbout', data(){ return { picture: require('../assets/img/backg1.jpg'), backGround: [ { backgroundImage : 'url(' + require('../assets/img/backg1.jpg') + ')'} ] } } } </script>
import picture from '@/assets/抱头蹲防.png' 导入图片,并在data中使用: