JavaScript ES6 - 原型对象 prototype
原型对象(用类访问):
JavaScript规定,每一个构造函数都有一个prototype属性,这个属性指向另一个对象,注意这个prototype就是一个对象
这个对象所有的方法与属性,都会被构造函数所拥有
我们可以把不变的方法,直接定义在prototype对象上,这样所有构造函数的实例就可以共享这些方法
对象原型(对象不能直接访问):
_proto_,对象都会有一个属性_proto_,这属性指向了prototype原型对象,之所以我们对象可以使用构造函数的prototype原型
对象中的所有属性与方法,就是因为_proto_的存在
constructor构造函数与原型对象:
对象原型(_ptoto_)与构造函数的原型对象(prototype) 里面都有一个constructor属性,这个属性我们称为构造函数
因为它指会构造函数本身
constructor主要用于记录改对象引用于哪个构造函数,constructor可以被修改,因为它就是一个属性
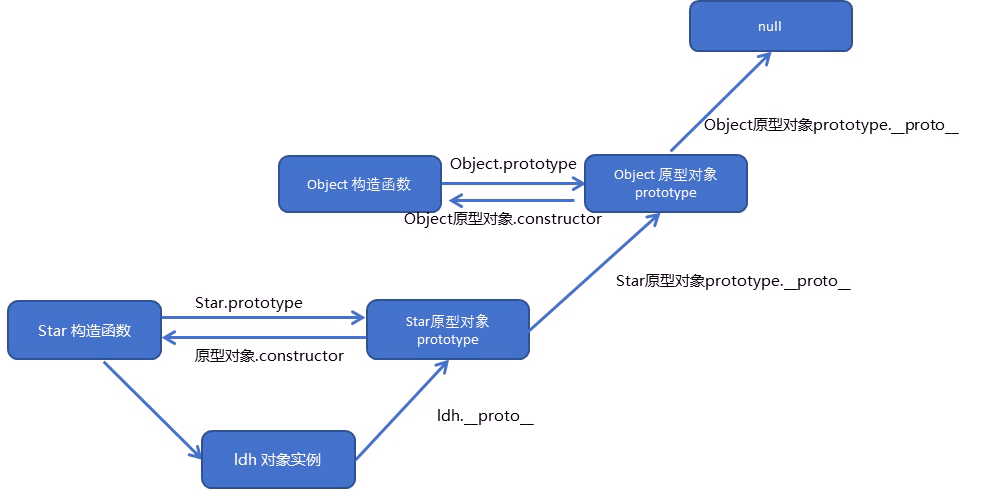
原型链:
因为prototype原型对象也是一个对象,所以prototype原型对象的原型对象指向的是Object中的原型对象,Object中的原型对象
的原型对象指向的是空(null)