css - 盒子模型外边距margin
设置盒子中元素的外边距:
上边距 margin-top:10px;
下边距 margin-bottom:10px;
左边距 margin-left:10px;
右边距 margin-right:10px;
复合写法:
上下左右边距 margin:10px;
上下,左右边距 margin:10px 10px;
上,下,左,右边距 margin:10px 10px 10px 10px;
| auto | 浏览器计算外边距。 |
| length | 规定以具体单位计的外边距值,比如像素、厘米等。默认值是 0px。 |
| % | 以包含元素宽度的百分比指定外边距。 |
外边距典型应用-如何让盒子水平居中:
条件为盒子必须设置了宽度,左右边距设置为auto
margin:0 auto;
外边距塌陷的问题(有浮动的元素不会出现外边距塌陷的问题):
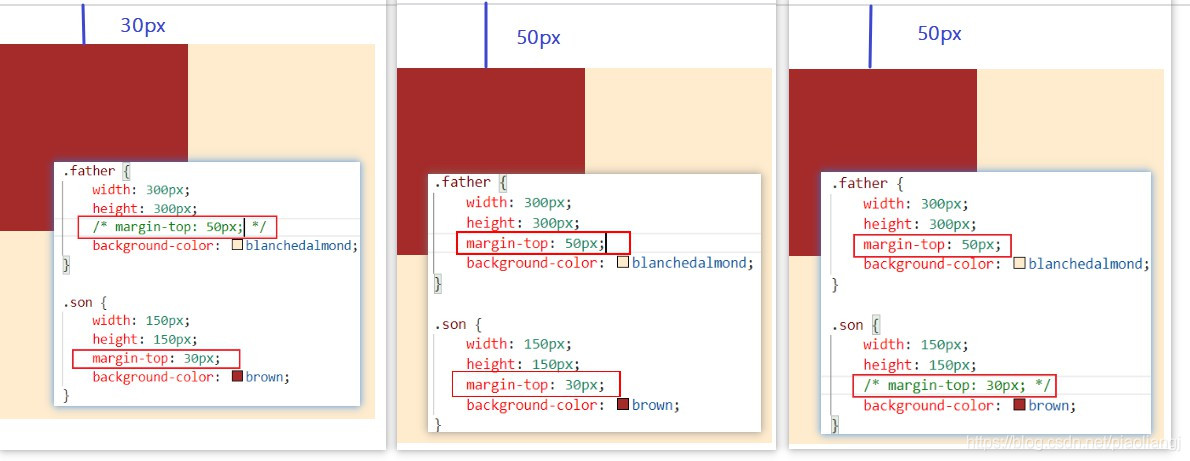
外边距塌陷 – 父子关系的块元素
- 如果一方有
margin-top,则父子盒子一起有同样值上外边距; - 如果两方都有
margin-top,则父子盒子取较大值的上边距;
效果图如下:

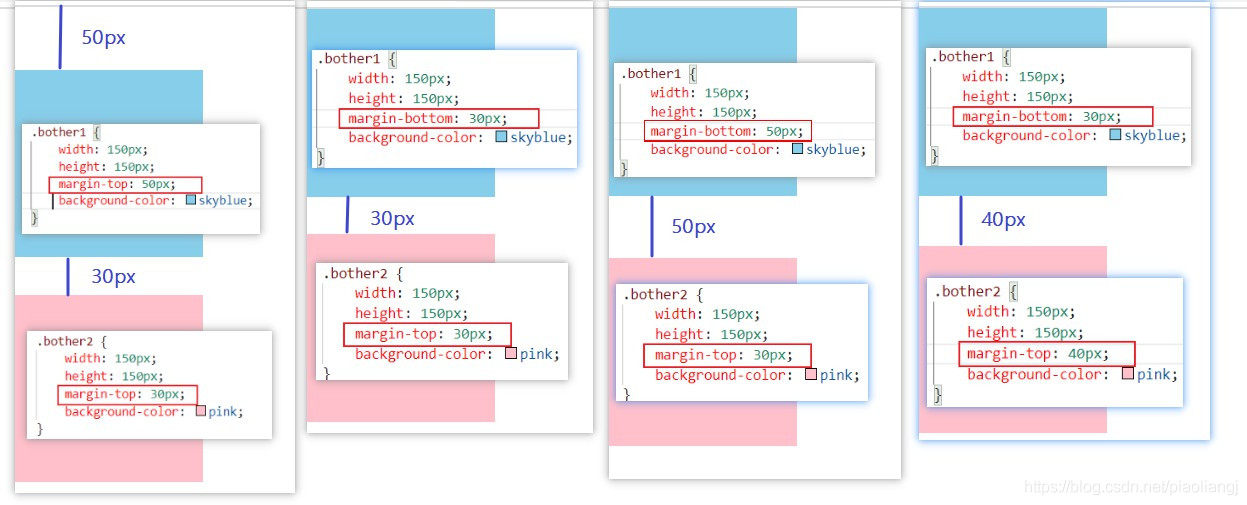
外边距合并 – 兄弟关系的块元素
- 如果相邻兄弟有单独的margin-top / margin-bottom 是不会塌陷的
- 相邻兄弟的上面一个块元素使用了margin-bottom,而下面的块元素使用margin-bottom就会发生塌陷问题:
- 若值相同,则其中一个margin会不起作用;
- 若值不同,则只有值较大的会起作用;
效果图如下: