博客园个人定制主题一(普通版)
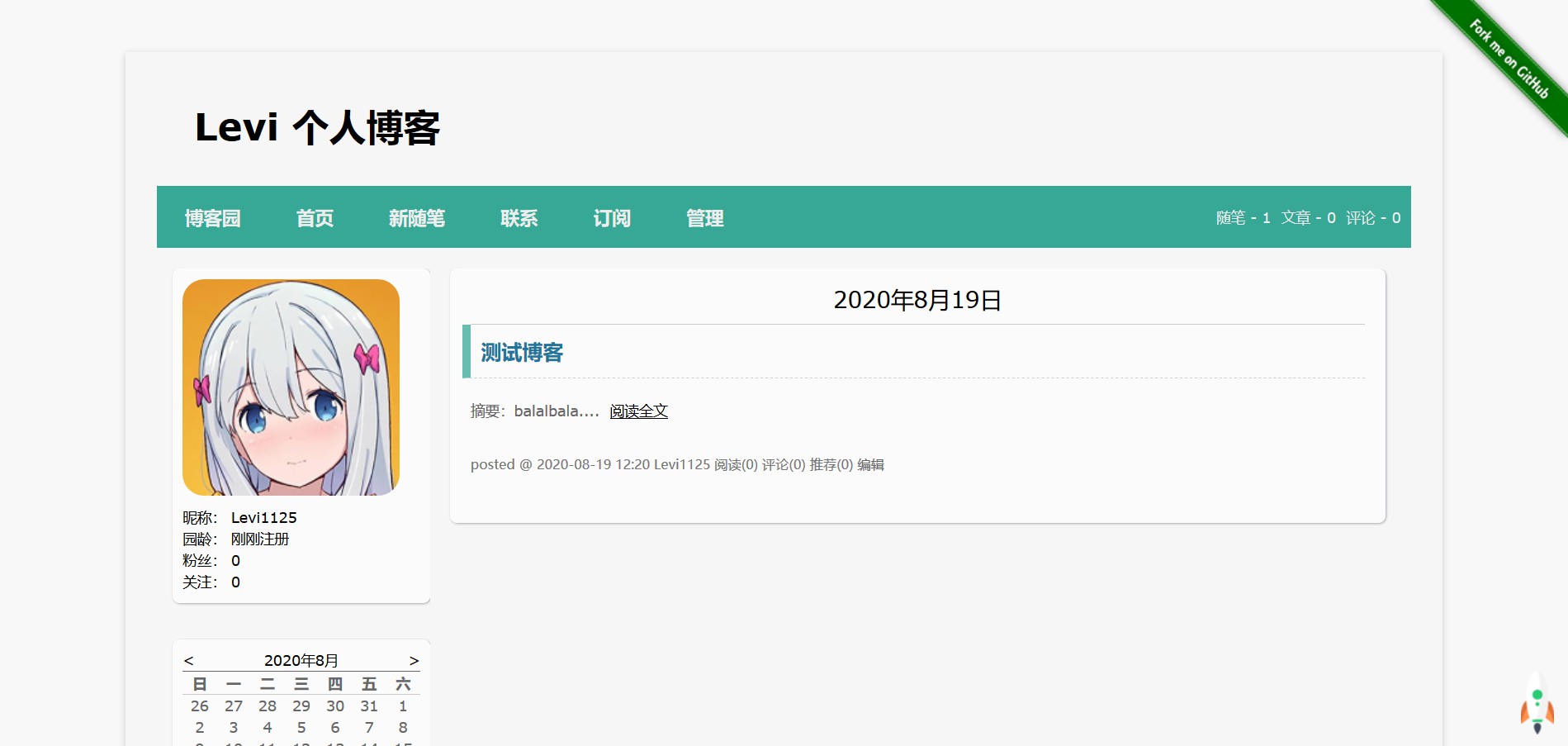
效果图:

步骤:
后台主题皮肤选择: darkgreentrip
页面定制 CSS 代码

1 #home { 2 margin: 0 auto; 3 width: 80%;/*原始65*/ 4 min-width: 980px;/*页面顶部的宽度*/ 5 background-color: rgba(245, 245, 245, 0.7); 6 padding: 30px; 7 margin-top: 50px; 8 margin-bottom: 50px; 9 box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3); 10 } 11 body { 12 background: #d2d8de; 13 background-position: 50% 5%; 14 background-size: cover; 15 background-color: #f8f8f8; 16 } 17 #blogTitle { 18 height: 100px; /*高度*/ 19 clear: both; 20 background-color: rgba(245, 245, 245, 0); 21 } 22 #blogTitle h1 { 23 font-size: 36px; 24 font-weight: bold; 25 line-height: 1.8em;/*原始 1.6em*/ 26 margin-top: 10px;/*原始 15px */ 27 color: #548B54; 28 } 29 #blogTitle h2 { 30 font-weight: normal; 31 font-size: 17px;/*原始 16px ;font-size: 1.0rem;*/ 32 line-height: 1.8; 33 color: #111; 34 font-weight: bold; 35 text-align: right; 36 float: right; 37 } 38 #navigator{ 39 background-color: rgba(33, 160, 139, 0.9); 40 } 41 #navList a:link, #navList a:visited, #navList a:active{ 42 color: #eee; 43 font-size: 18px; 44 font-weight: bold; 45 } 46 .blogStats{ 47 color: #eee; 48 } 49 .postTitle { 50 border-left: 8px solid rgba(33, 160, 139, 0.68); 51 margin-left: 10px; 52 margin-bottom: 10px; 53 font-size: 20px; 54 float: right; 55 width: 100%; 56 clear: both; 57 } 58 .postTitle a:link, .postTitle a:visited, .postTitle a:active { 59 color: #21759b; 60 transition: all 0.4s linear 0s; 61 } 62 .postTitle a:hover { 63 margin-left: 30px; 64 color: #0f3647; 65 text-decoration: none; 66 } 67 .postCon { 68 float: right; 69 line-height: 1.5em; 70 width: 100%; 71 clear: both; 72 padding: 10px 0; 73 } 74 .day .postTitle a { 75 padding-left: 10px; 76 } 77 .day { 78 background: rgba(255, 255, 255, 0.5); 79 } 80 /*文章附加信息*/ 81 .postDesc { 82 background: url(images/posted_time.png) no-repeat 0 1px; 83 color: #757575; 84 float: left; 85 width: 100%; 86 clear: both; 87 text-align: left; 88 font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; 89 font-size: 13px; 90 padding-right: 20px;/*5px padding-left: 90px;posted 发表时间左边距离*/ 91 margin-top: 20px; 92 line-height: 1.8; 93 padding-bottom: 35px; 94 } 95 .newsItem, .catListEssay, .catListLink, .catListNoteBook, .catListTag, .catListPostCategory, 96 .catListPostArchive, .catListImageCategory, .catListArticleArchive, .catListView, 97 .catListFeedback, .mySearch, .catListComment, .catListBlogRank, .catList, .catListArticleCategory ,#blog-calendar 98 { 99 background: rgba(255, 255, 255, 0.5); 100 margin-bottom: 35px; 101 word-wrap: break-word; 102 } 103 .CalTitle{ 104 background: rgba(255, 255, 255, 0); 105 } 106 .catListTitle{ 107 background-color: rgba(33, 160, 139, 0.9); 108 } 109 #topics{ 110 background: rgba(255, 255, 255, 0.5); 111 } 112 .c_ad_block{ 113 display: none; 114 } 115 #tbCommentBody{ 116 width: 100%; 117 height: 200px; 118 background: rgba(255, 255, 255, 0.5); 119 } 120 #q{background: rgba(255, 255, 255, 0);} 121 .CalNextPrev{background: rgba(255, 255, 255, 0);} 122 .cnblogs_code{ 123 background: rgba(255, 255, 255, 0); 124 } 125 .cnblogs_code div{ 126 background: rgba(255, 255, 255, 0); 127 } 128 .cnblogs_code_toolbar{ 129 background: rgba(255, 255, 255, 0); 130 } 131 .entrylist{ 132 background: rgba(255, 255, 255, 0.5); 133 } 134 #main{ 135 min-width: 640px; 136 }
博客侧边栏公告(支持HTML代码) (支持 JS 代码)(js要申请)

1 <style> 2 #back-top { 3 position: fixed; 4 bottom: 10px; 5 right: 5px; 6 z-index: 99; 7 } 8 #back-top span { 9 width: 50px; 10 height: 64px; 11 display: block; 12 background:url(http://images.cnblogs.com/cnblogs_com/seanshao/855033/o_rocket.png) no-repeat center center; 13 } 14 #back-top a{outline:none} 15 </style> 16 <script type="text/javascript"> 17 $(function() { 18 // hide #back-top first 19 $("#back-top").hide(); 20 // fade in #back-top 21 $(window).scroll(function() { 22 if ($(this).scrollTop() > 500) { 23 $('#back-top').fadeIn(); 24 } else { 25 $('#back-top').fadeOut(); 26 } 27 }); 28 // scroll body to 0px on click 29 $('#back-top a').click(function() { 30 $('body,html').animate({ 31 scrollTop: 0 32 }, 800); 33 return false; 34 }); 35 }); 36 </script> 37 <p id="back-top" style="display:none"><a href="#top"><span></span></a></p> 38 <img src="https://pic.cnblogs.com/avatar/2129350/20200818105600.png" alt="Penn000" class="img_avatar" width="210px" height="210px" style="border-radius:10%">
页首 HTML 代码

1 <a href="https://github.com/liwei125"> 2 <img style="position: absolute; top: 0; right: 0; border: 0;" 3 src="https://camo.githubusercontent.com/e7bbb0521b397edbd5fe43e7f760759336b5e05f/68747470733a2f2f73332e616d617a6f6e6177732e636f6d2f6769746875622f726962626f6e732f666f726b6d655f72696768745f677265656e5f3030373230302e706e67" 4 alt="Fork me on GitHub" 5 data-canonical-src="https://s3.amazonaws.com/github/ribbons/forkme_right_green_007200.png"> 6 </a>
页脚 HTML 代码
右下角Top 小火箭

<script> !function(e,t,a){function n(){c(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"),o(),r()}function r(){for(var e=0;e<d.length;e++)d[e].alpha<=0?(t.body.removeChild(d[e].el),d.splice(e,1)):(d[e].y--,d[e].scale+=.004,d[e].alpha-=.013,d[e].el.style.cssText="left:"+d[e].x+"px;top:"+d[e].y+"px;opacity:"+d[e].alpha+";transform:scale("+d[e].scale+","+d[e].scale+") rotate(45deg);background:"+d[e].color+";z-index:99999");requestAnimationFrame(r)}function o(){var t="function"==typeof e.onclick&&e.onclick;e.onclick=function(e){t&&t(),i(e)}}function i(e){var a=t.createElement("div");a.className="heart",d.push({el:a,x:e.clientX-5,y:e.clientY-5,scale:1,alpha:1,color:s()}),t.body.appendChild(a)}function c(e){var a=t.createElement("style");a.type="text/css";try{a.appendChild(t.createTextNode(e))}catch(t){a.styleSheet.cssText=e}t.getElementsByTagName("head")[0].appendChild(a)}function s(){return"rgb("+(255*Math.random())+","+(255Math.random())+","+~~(255Math.random())+")"}var d=[];e.requestAnimationFrame=function()}(),n()}(window,document); </script>




