我们知道,在Asp.Net Mvc Preview5中加入了全新的ModelBinder特性,虽然这个特性非常的强大,但是使用起来并不是那么的友好,因此,在最新的Asp.Net Mvc Beta中,框架对这部分进行了进一步的加强,使得复杂参数的自动绑定得以实现,本文将分级部分完整探讨整个mvc框架中的modelbinder实现和完全挖掘系统自带的ModelBinder的能力,使得基于mvc框架的web开发脱离页面取值的苦海.
(参见: http://www.cnblogs.com/leven/archive/2008/08/31/1280481.html以及http://www.cnblogs.com/leven/archive/2008/09/01/1280862.html)
首先我们稍微回顾下ModelBinder的使用方法.首先定义一个实体类,然后针对该类写一个ModelBinder,确定绑定关系,这样就可以在action的参数中直接使用了.
然而,很多朋友都有体会,这个ModelBinder用起来太过复杂.有没有更好的解决方法呢?在Asp.Net Mvc beta中,这个答案是肯定的.那就是beta中提供的新特性,自动绑定.
我们知道,在preview5中,系统也能对基本类型以及DateTime和Nullable<DateTime>进行自动绑定,但是对于自定义类是无能为力的.但是想一想,自定义实体类也应该是由一系列简单类型构成的啊,也就是说,一个复杂的实体类都是有很多简单类型构成,是不是可以有一个通用的方法来做这个绑定呢?答案是肯定的,其实在我上篇关于preview5绑定的文章例子中就是提供一个相对简单的通用绑定方案,理所当然的,我们可以扩展这个方案,让它更加智能化一些,想来Asp.Net Mvc开发团队也意识到这一点,于是在最新的beta版中,mvc框架就增强了DefaultModelBinder的功能,使得绑定工作尽可能的简化.
在本篇文章中,我们会探讨新的ModelBinder如何使用,且它是如何工作的.
首先,我们用最快的方式进行一次”新版”ModelBinder的实践,建立一个Mvc工程.设定一个默认的routing.然后开始加入代码,这个实践的项目文件如下图:

工程建立完毕后,我们在NewModelBinderDemo.Library.Entities中加入一个SimpleArticle.cs.这是测试的一个简单实体,代码如下:

这是一个没有加任何修饰的简单实体.
然后修改BinderController,加入Action,先看看Controller中的全部代码:

然后是3个aspx页面.我们看看关键的simpletest.aspx

这部分代码要注意下,标题和正文的表单命名,是article.title和article.content,这是不是有什么规则了?暂时先不说明.有兴趣的朋友可以拿demo研究研究,接下来的部分我们会慢慢研究这儿这样命名的原因.
至于其他页面就不再详细说明其中的代码了,感兴趣的朋友可以下载附带的demo自行查看.完成上面的一切后,怀着有点忐忑的心情按下Crtl+F5….一步步进行:

Ok.这个页面没问题…不过要是这儿也有问题,就说明mvc白学了,囧…
点击下->

这儿也能进来…不过好像这都不是关键.赶紧填点东西..

按下”提交数据”查看结果:

上天作证,我啥事都没做,居然获取到article了….太激动了.这意味着我们在mvc框架下开发基本上可以告别繁琐的页面参数获取了,想想p5中让人无法忍受的modelbinder,beta中的是多么的和蔼可亲啊.
先别急着兴奋,表单可不止文本域,而且传递的参数可不是只有字符串.这是肯定的,那么我们试试继续考验下DefaultModelBinder..
添加第二个实体. SimpleArticle,具体代码如下:

然后对应添加名为AdvanceTest和AdvanceTestResult的action,代码如下:

对应添加advancetest.aspx和advancetestresult.aspx,样式和先前一致,此处就不再浪费地方了.
然后我们继续测试…

填入合适的数据,提交..

非常的神奇,我们仍然什么都没做,系统的ModelBinder已经完全识别了AdvanceArticle类并对其下的各种类型的属性赋值.不过,有的朋友可能担心了,我们刚才的表单中可是有时间和数字类型,如果用户不按常理出牌,提交个错误的信息,是否会出错了?我们可以试试:

继续提交查看结果:

看上去没啥问题啊,系统对错误的数据采取了使用默认值的方式.但是如果系统给出的默认值和我们需要的不同怎么办呢?比如这儿的提交时间…显然是不满足我们的要求的.当然是有办法的,事实上我们只需要在实体的构造方法中对这些属性设定个初始值就万事大吉了,系统的ModelBinder发现数据无法填充进去自然会保持原样.
比如修改下AdvanceArticle类:

这样之后我们再次提交刚才的表单,结果变化如下:

不错,自动变成了我们设定的初始值了.该问题解决..
继续想想,好像目前为止我们都是取的web表单中的文本,其他的表单该怎么取呢?我们继续对其他常用表单进行一次测试,为了方便,我们直接修改了AdvanceArticle类来进行测试,修改后的类如下:

这儿自定义了一个enum类型来代表状态:

我们继续测试DefaultModelBinder的智商….
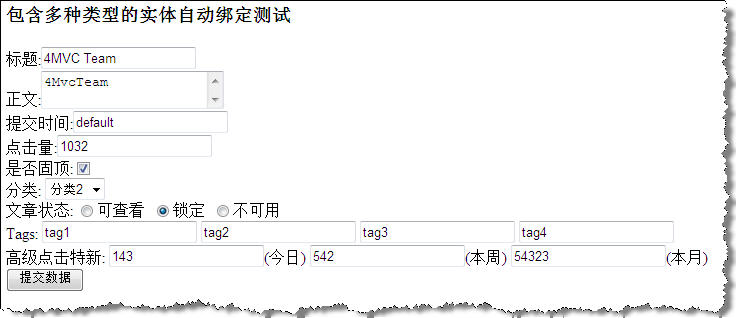
填写表单:

提交查看:

让人感觉十分惊讶的是,系统居然全部认出了并成功绑定了数据.接下来我们看看更高级的特性,自动绑定数组以及包含类,继续修改AdvanceArticle:

继续测试:

提交查看结果…非常棒,系统认出了所有的表单信息并成功绑定.

本文到此相信大家都对系统的自动参数绑定的威力有了一定的了解吧,相信看到如此强大的能力之后你也想将手上的项目升级的Asp.Net Mvc Beta上来脱离取值的苦海吧.
在下一篇中,我们将详细研究系统这个威力强大的ModelBinder的实现原理,以及对默认绑定的细调设置,更深层次了解目前mvc框架中的参数绑定特性,最后附上演示Demo的全部源代码.
By Leven
2008-10-18
https://files.cnblogs.com/leven/NewModelBinderDemo.rar




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端