前端开发工具vscode的配置与使用
(当前版本:1.58.2)→ 1.69.2
1. 创建文件
新建文件保存为.html格式
2. 生成骨架结构(骨架标签)
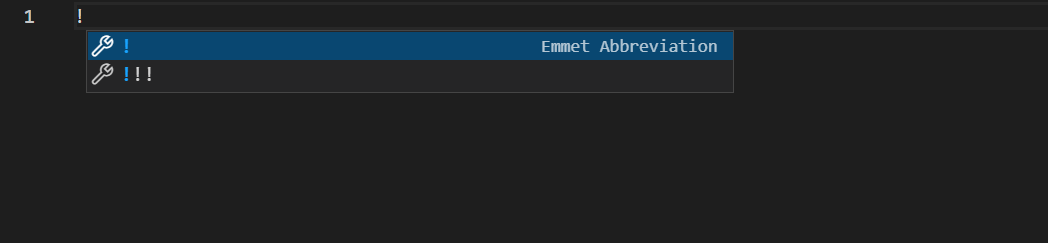
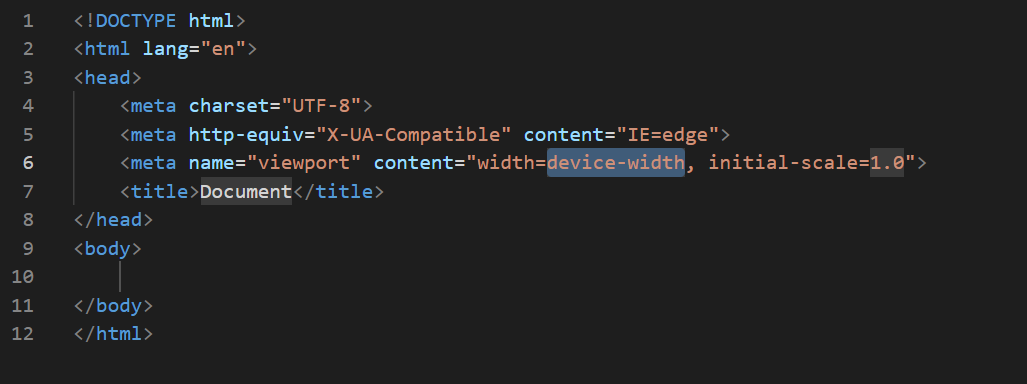
输入感叹号,在弹出对话框里选择第一个!就可以了,会自动生成结构代码


3. 快捷键
| 功能 | 快捷键 |
| 新建文件 | Ctrl+N |
| 放大视图 |
Ctrl+加号键 |
| 缩小视图 |
Ctrl+减号键 |
| 生成页面骨架结构 |
输入“!”,按下Tab键 |
| 利用插件在浏览器中预览页面 |
单击鼠标右键,在弹出出口中点击“Open In Default Browser” |
| 注释 |
Ctrl+/ |
4. 安装插件
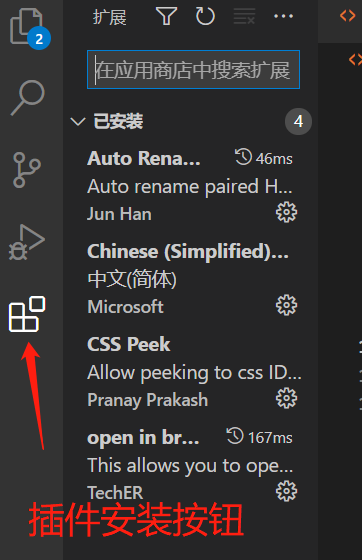
点击插件安装按钮(位置如下图),然后在应用商店搜索插件,点击安装。
安装后重启vscode即可正常使用





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)