毛玻璃效果实现
一、filter
1. 自身模糊
实现
在当前元素加 filter: blur(3px);
效果

2. 底层背景模糊
实现
有个需求,要求弹窗底部是毛玻璃效果,如果直接用设计稿提供的背景图片,不同机型可能存在背景图片拉伸的效果,因此决定在弹出弹窗时给背景加上 filter: blur(3px); 样式,关闭弹窗时去掉。
效果

问题
在有些手机上边缘可能会有白边的情况
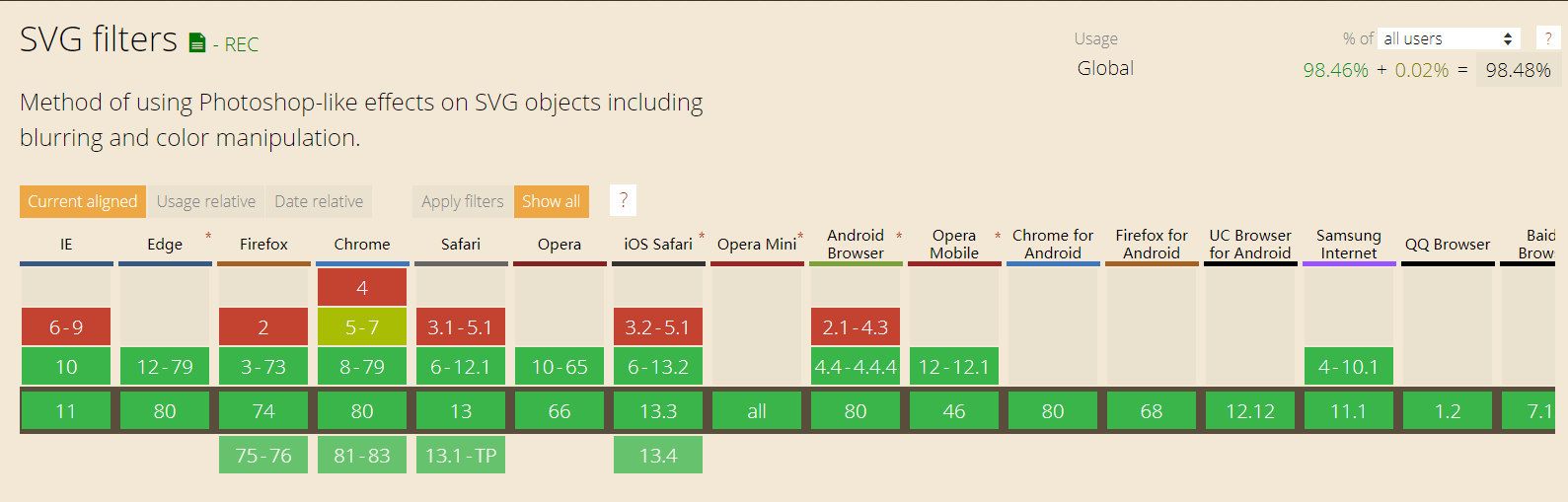
3. 兼容性

二、backdrop-filter
实现
用上面的例子可以在弹窗最外面的div加 backdrop-filter: blur(10px);可以使弹窗底下的元素呈现毛玻璃效果
效果

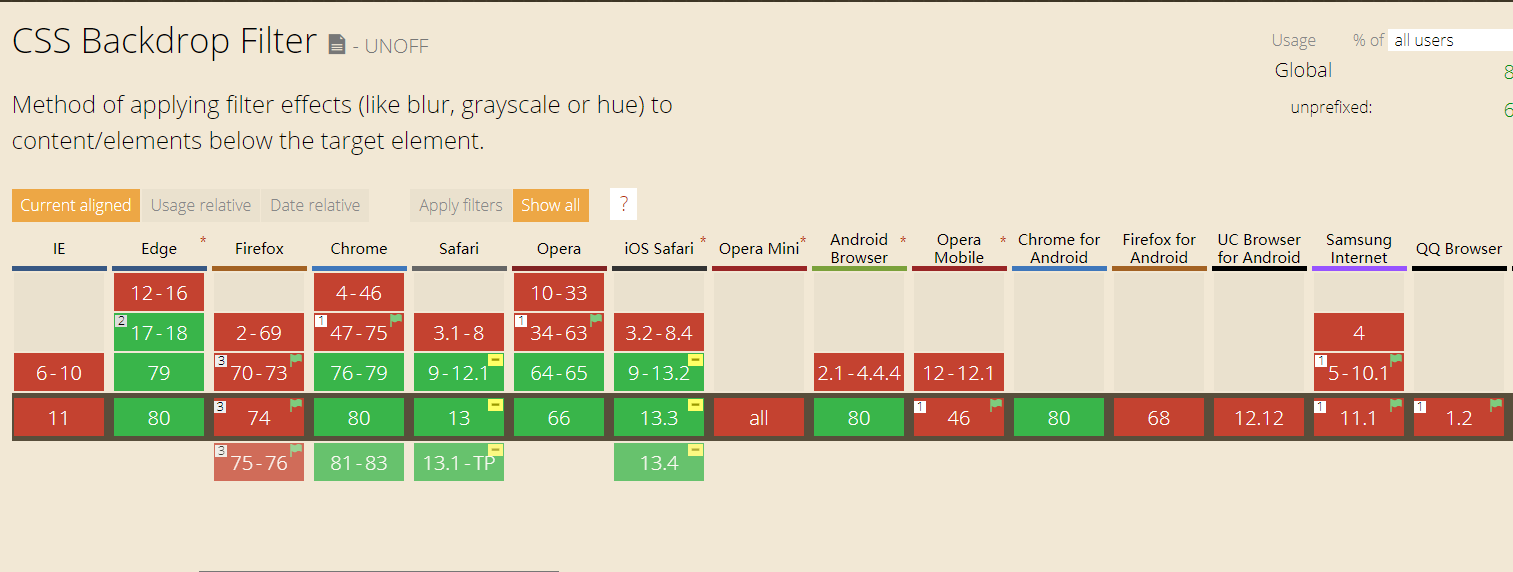
兼容性
backdrop-filter 目前的兼容性不是很好,推荐还是使用 filter





 浙公网安备 33010602011771号
浙公网安备 33010602011771号