pointer-events: none 的两个应用场景
简介
pointer-events: none 真是个神奇的属性。
该属性有什么用?借用 CSS3 pointer-events:none 应用举例及扩展 的总结来说:
pointer-events: none顾名思义,就是鼠标事件拜拜的意思。元素应用了该 CSS 属性,链接啊,点击啊什么的都变成了 “浮云牌酱油”。pointer-events: none的作用是让元素实体 “虚化”。例如一个应用 pointer-events: none 的按钮元素,则我们在页面上看到的这个按钮,只是一个虚幻的影子而已,您可以理解为海市蜃楼,幽灵的躯体。当我们用手触碰它的时候可以轻易地没有任何感觉地从中穿过去。
大家都知道 input[type=text|button|radio|checkbox] 支持 disabled 属性,可以实现事件的完全禁用。如果其他标签需要类似的禁用效果,可以试试 pointer-events: none
举个简单的例子:
<a href="http://sf.gg" style="pointer-events: none">click me</a>
这个链接,你是点不了的,并且 hover 也没有效果。(值得一提的是,仅仅是鼠标事件失效,用 tab 键还是可以选中该链接的,然后 enter 打开,这个时候可以去掉 a 标签的 href 属性,就不能让 tab 键选中了)
实践一
今天改了一个 众审中心 的 bug。
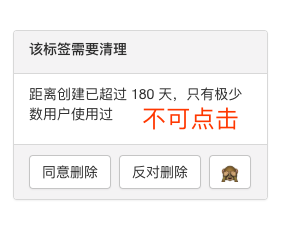
比如,挖坟帖审核 如果反对通过的话,需要选中理由,如图:

从代码角度上讲,该元素是支持 click 和 hover 的。
众审中心其实有很多子项目,用的是一个模版,但是 标签清理 不一样,它没有勾选理由的功能(理由只是展示),但是因为用的是一套模版代码,所以之前的 bug 就是相似位置也是可点击的,现在要修改为不可点击。

简单看了下,一个 li 标签(其实不管是啥标签啦),直接给它加上 pointer-events: none 完美解决。
如果不这样做,就要从 js 入手,判断响应的模块,去掉 click 事件(标签清理模块特判),然后 CSS 也要修改,hover 效果也要一起去掉(标签清理模块需要另外构造样式)。加上我对这里的代码不熟悉,可能完美解决问题需要花一定的时间。
不得不感叹 pointer-events: none 大法好!
实践二
SegmentFault 5 周年 是前同事 @cheri 在 SF 五周年的时候做的网页,弹幕层用了 canvas 构造,canvas 下面的内容其实是被 canvas 遮住了,无法点击。
这个时候,pointer-events: none 又要闪亮登场啦!还记得前面说的吗,元素应用了 pointer-events: none ,其实就是海市蜃楼啦,任何事件都可以轻易从它身上穿过去!
所以我们给 canvas 加上 pointer-events: none,真正在下面的内容就可以被点击了。
其实类似的例子很多,参考 CSS3 pointer-events 介绍 举的例子:
比如在某个项目中,很多元素需要定位在一个地图层上面,这里就要用到很多绝对定位或者相对定位的元素,但是这样的话,这些浮在上面的 div 或者其它元素一般都会给个宽高,或者 relative 的元素可以不给宽高,这个时候,这些元素就会盖住下面的地图层,以至于地图层无法操作。那么我们就可以给这个 div 设置 pointer-events: none,然后你就会发现下面的地图就可以拖动和点击了。但是悲剧的是,操作区域本身却无法操作了,直接被无视掉了,不过不用担心,我们可以给里面的元素重新设置为 pointer-events:auto,当然,只给需要操作的元素区域设置。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号