谈谈文字图片粒子化
之前写了谈谈文字图片像素化,主要是为了将文字和图片像素化后的坐标提取出来,而本篇所讲即为像素化后的粒子化过程。
先上一个简单的demo -> 粒子化demo,本篇的目的就是为了讲解怎样做这样的简单demo(大牛请无视);同时会介绍一些优秀的demo供大家参考。
主要思路
首先我们谈谈粒子化的主要思路。
像素化后(不知道怎样像素化,参考谈谈文字图片像素化),我们得到了所需图像或者文字的具体坐标,我们将它们形象地用一个个的粒子表示(这里用了圆形),得到的坐标即是粒子的最终位置。粒子的初始位置在哪里?粒子从初始位置到最终位置的运动又是如何?这些是我们可以自由发挥的。所以粒子化过程究其根本,就是怎样表示粒子的运动过程。
基本准备
- canvas自适应电脑屏幕(不出现滚条):
css部分:
body {margin:0; padding:0; wdith:100%; height: 100%}canvas {display:block; background-color:#000} |
js部分:
window.canvas = document.createElement('canvas'); document.body.appendChild(window.canvas); canvas.height = window.height = window.innerHeight;canvas.width = window.width = window.innerWidth; |
- 关于像素化再补充几句:
像素化过程简单描述就是将所需的文字fillText到画布上或者将图片drawImage到画布上(设置一个离屏的canvas),然后利用getImagedata这个api将像素点提取出来。值得注意的是getImagedata并不会获取背景点的像素,所以canvas的背景使用怎样的颜色并不会影响像素点的提取。
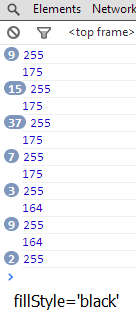
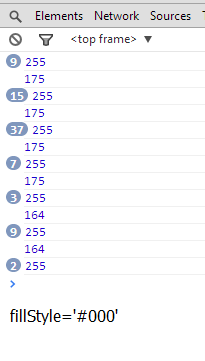
一般像素点的提取是根据某个像素点rgba的a值进行判断,a值的取值是0~255(rgba当做颜色属性赋值时a的取值是0~1),通常做法是判断a值非0或者半透(>125)。这里我也做了个简单的测试,当color值取black或者#000时,a值如下:


- 关于阴影
粒子化效果一般在黑夜最漂亮,所以背景我一般设置成黑色。如果要更带感,需要一点阴影效果。
其实很简单,调整一下透明度即可。比如这样:
- 粒子具有的属性:
粒子运动
之前我说过,以上皆是铺垫,运动才是粒子化的关键。因为粒子最终要汇聚成一定的形状,所以运动的某一段的终点已知,那么粒子怎样能运动到对应的位置?
我们从最简单的直线运动说起。
- 直线运动:
如何用js描述一个直线运动?首先我们要明白在怎样的情况下物体会做直线运动?学过物理我们知道速度和加速度在一条直线时,物体做直线运动。
- 曲线运动:
update: function() { var v = this.pos2.minusNew(this.now); var angle = v.getAngle(); this.v.x = (this.v.x + this.a * Math.cos(angle) / 1000 * 60) * 0.96; this.v.y = (this.v.y + this.a * Math.sin(angle) / 1000 * 60) * 0.96; this.now.x += this.v.x; this.now.y += this.v.y;} |
a表示粒子的加速度值,/1000*60表示每帧的速度增加,*0.96模拟能量损失。这样的运动的话粒子通过曲线运动就能到达指定位置。
模拟屏幕左上角到屏幕中心的曲线运动:
- 关于缓动:
update: function() { var v = this.pos2.minusNew(this.now); v.scale(0.05); this.now.add(v);} |
- 二维三维:
关于创意
其实粒子化本身并不难,难的是创意。这里稍微介绍几个有创意的demo。
codepen上的一个demo,代码很长,其实实现思路也大同小异,就是变着花样的粒子的运动。
同样只是粒子的运动,只是多了点创意,构造了动态文字效果。
总结
文字图片粒子化其实就是粒子系统的一部分,不妨可以从最简单的一个粒子系统开始,一步步实现一个简单的粒子化demo。
觉得不尽兴,可以参考下面更多文章:
- 令人震撼的表白,你hold住吗?
- 用JavaScript玩转游戏物理(一)运动学模拟与粒子系统
- 事情没有想象中那么难--JX官网首页3D粒子效果
- 随便谈谈用canvas来实现文字图片粒子化
- canvas学习笔记:小小滴公式,大大滴乐趣
- html5 canvas 粒子特效



【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· ASP.NET Core 模型验证消息的本地化新姿势
· 对象命名为何需要避免'-er'和'-or'后缀
· SQL Server如何跟踪自动统计信息更新?
· AI与.NET技术实操系列:使用Catalyst进行自然语言处理
· 分享一个我遇到过的“量子力学”级别的BUG。
· C# 中比较实用的关键字,基础高频面试题!
· 为什么AI教师难以实现
· 如何让低于1B参数的小型语言模型实现 100% 的准确率
· AI Agent爆火后,MCP协议为什么如此重要!
· 【译】Visual Studio(v17.13)中新的调试和分析特性