(原创)【B4A】一步一步入门10:TabHost,标签页、标题带图标(控件篇06)
一、前言
本篇教程我们来讲一下TabHost(标签页)的基本使用方法。
相信看完的你,一定会有所收获!
本文地址:https://www.cnblogs.com/lesliexin/p/17285561.html
二、添加子标签页
TabHost并不支持直接在设计器窗口添加各个子标签页,需要在代码中进行添加。
子标签页是一个布局文件,类似上篇教程中xCustomListView所添加的列表项布局文件那样。
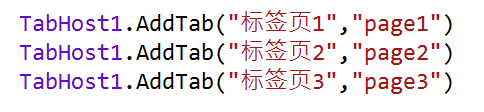
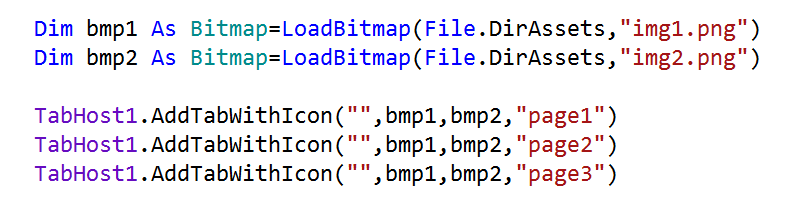
添加子标签页时有两类方法,一个是AddTab,标签页标题将仅显示标签文本。


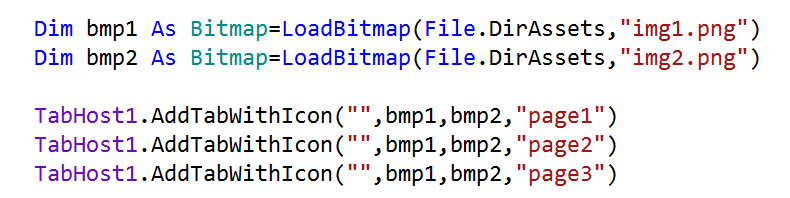
另一种是AddTabWithIcon,此时的标签页标题将显示为图标,分为未选中时图片和选中时的图标。
这里需要注意的是,在Android 4之后的版本,当标签页显示标题文本时,将不会再显示图标,所以我们需要将标题文本设置为空。


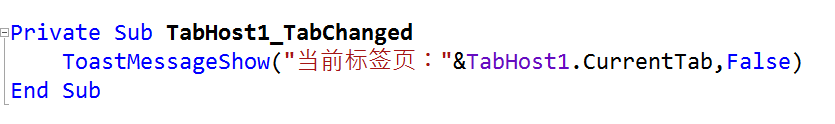
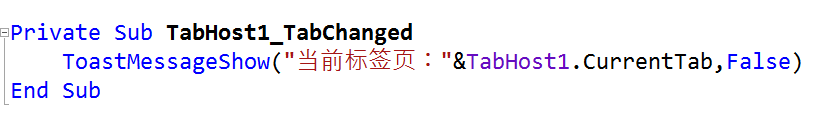
TabHost有一个TabChanged事件,在切换标签页时锊会触发。

三、示例
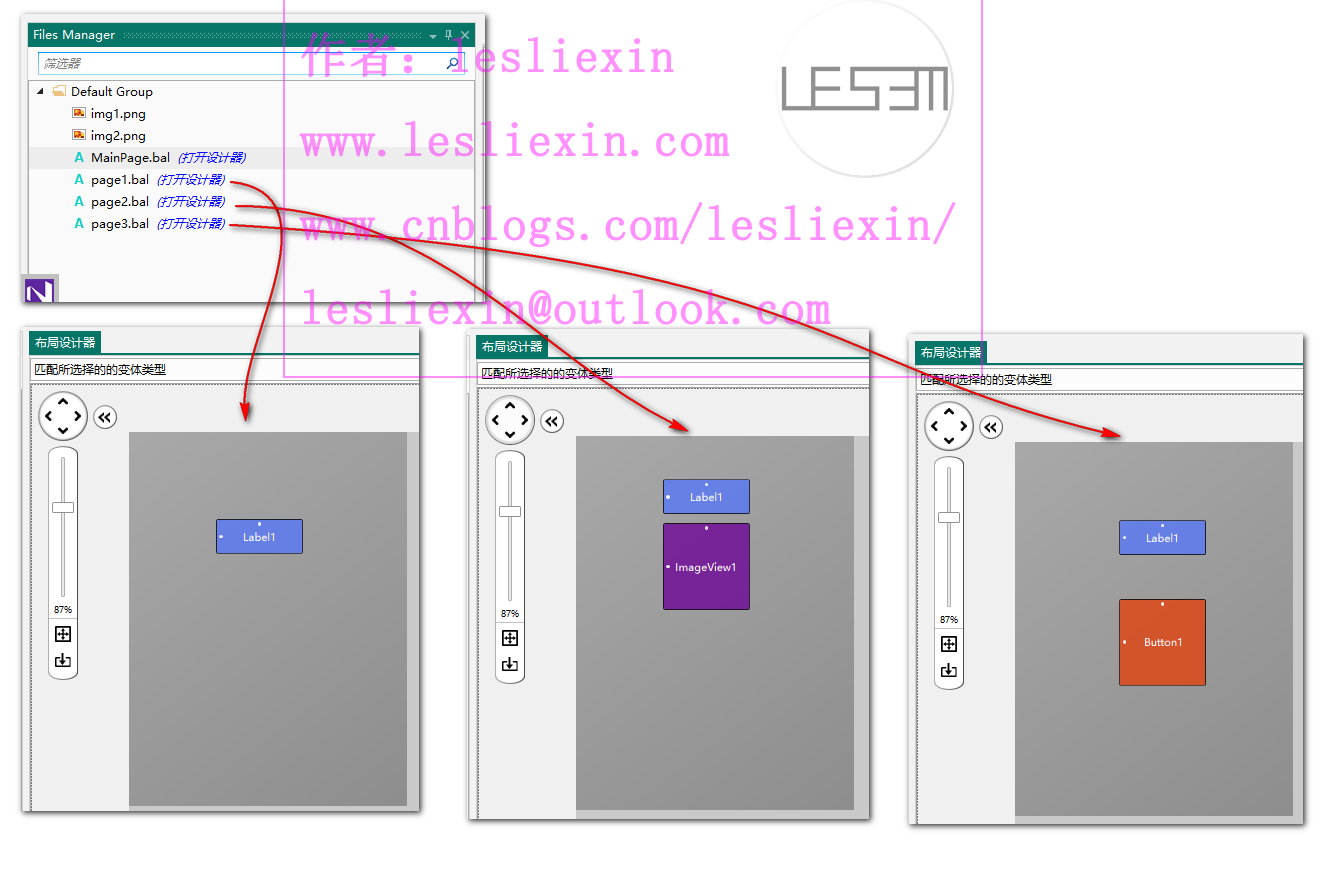
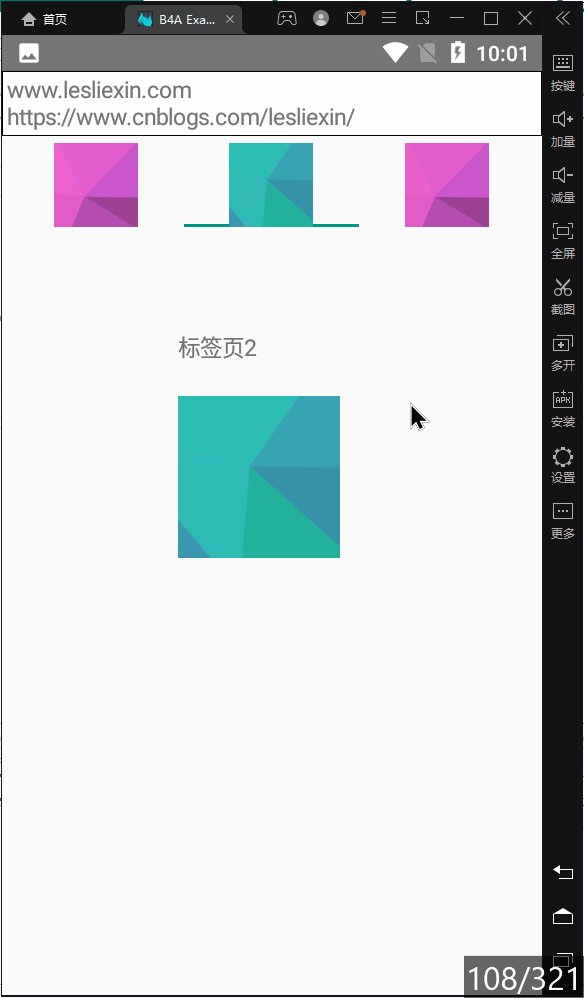
我们添加3个布局文件(注:关于添加布局文件见之前教程,本文不再赘述),分别命名为:page1、page2、page3。
其具体效果如下:

然后我们将这三个布局文件添加为TabHost的子标签页。

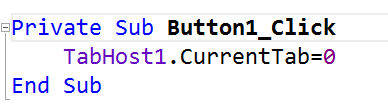
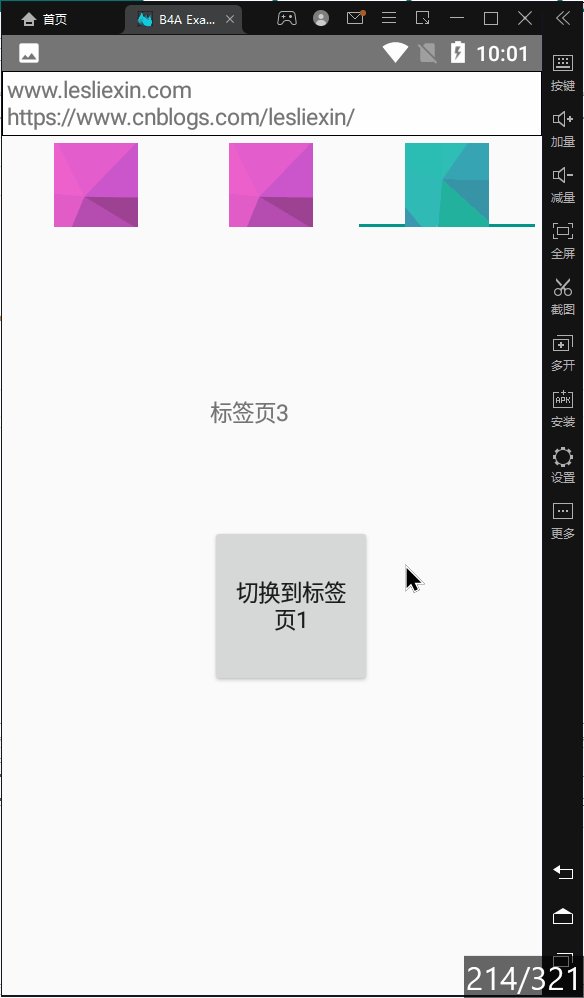
我们在page3的按钮事件中实现通过代码切换标签页。

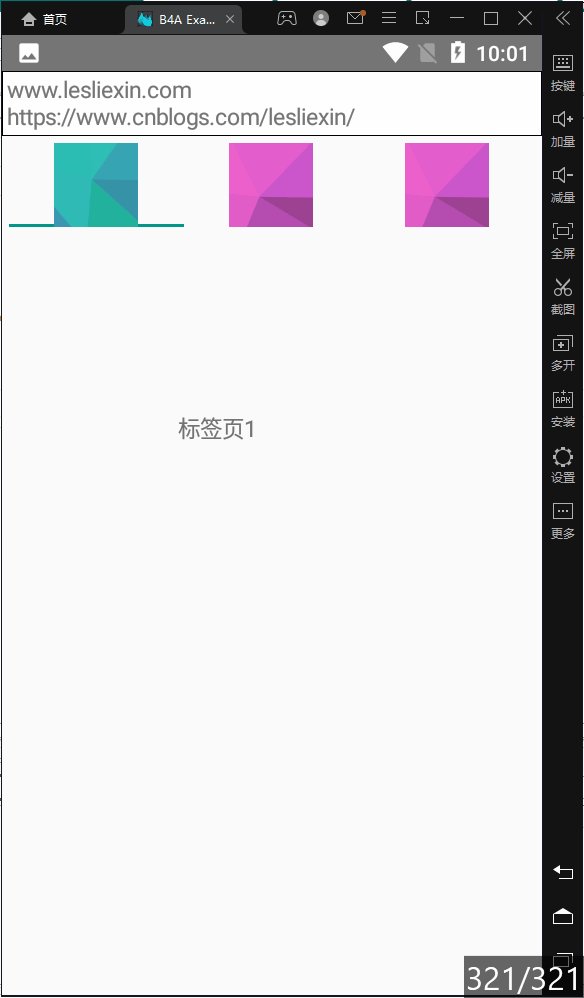
然后,我们在TabHost有一个TabChanged事件中显示提示信息,提示当前的子标签页顺序。

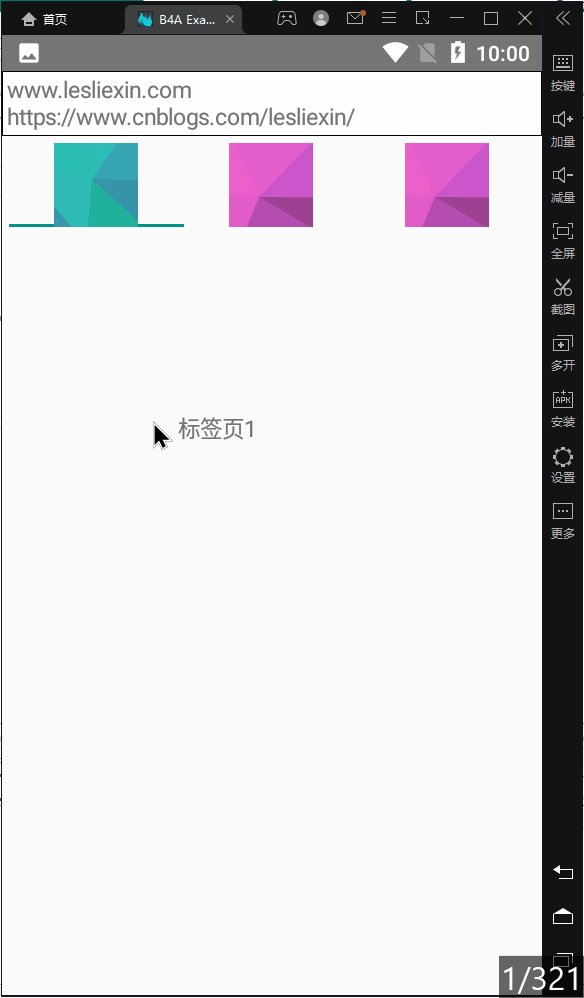
具体的效果如下:

七、结语
本篇讲解了TabHost的基本使用方法,TabHost是一个很简单的控件,所以其并没有多少的可自定义样式,而且也不支持手势划动切换标签页功能,所以在日常使用过程中,更多的是使用第三方的标签页控件。
感谢观看,欢迎大家一起学习,共同进步。
-【END】-




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端