(原创)【B4A】一步一步入门09:xCustomListView,加强版列表、双行带图片、复选框按钮等自定义列表项(控件篇05)
一、前言
上篇((原创)【B4A】一步一步入门08:ListView,列表、单行、双行、双行带图片、列表项样式(控件篇04))我们讲了ListView,目前官方已经不推荐再使用ListView了,而是推荐使用xCustomListView代替ListView。
我们本篇教程就来讲一下xCustomListView的基本使用方法,以及在使用时的注意事项。
相信看完的你,一定会有所收获!
本文地址:https://www.cnblogs.com/lesliexin/p/17263029.html
二、添加xCustomListView库
与ListView控件不同,ListView是IDE自带的控件,可以直接在设计器中选择添加。
而xCustomListView(简称:CLV)是第三方控件,需要先行添加对应的类库,才能使用此控件。
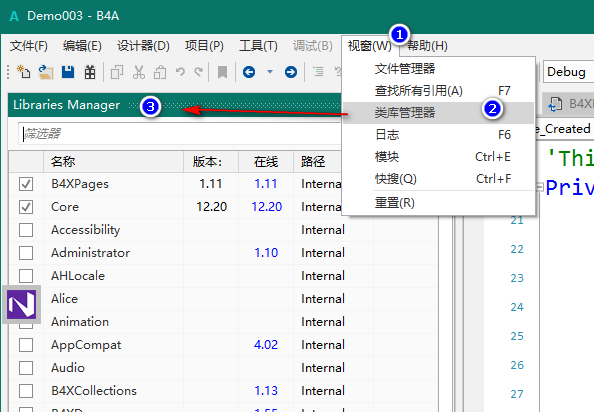
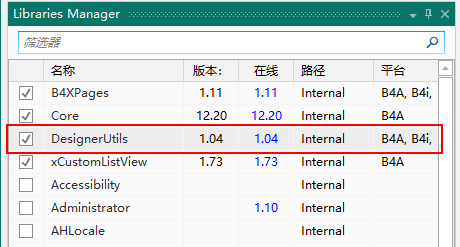
我们找到Libraries Manager(类库管理器)面板,如果没有的话可以通过菜单栏的视窗-类库管理器打开。

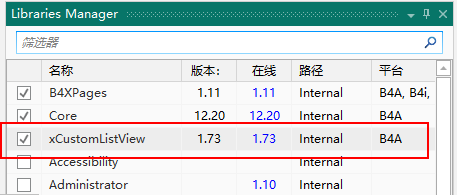
在类库管理器面板中,我们找到xCustomListView,勾选即可完成添加和引用。

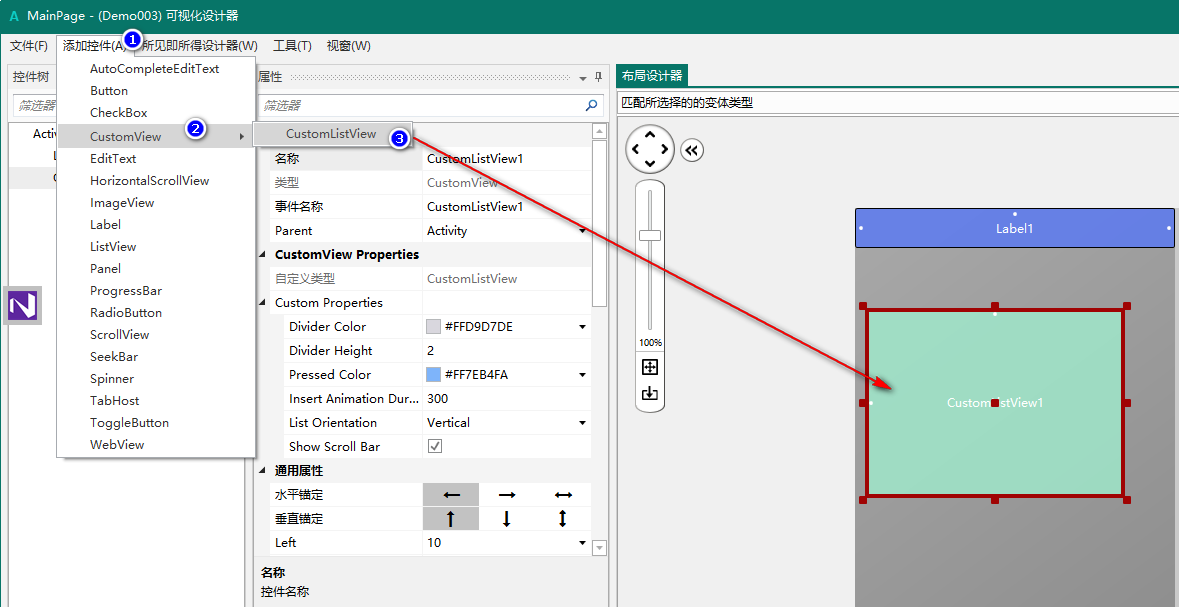
我们重新打开设计器,选择菜单栏的添加控件-CustomView-CustomListView,即可完成添加。

三、添加列表项
对于CLV而言,其没有ListView那么多自带的添加列表项的方法,CLV只有两个:
一个是AddTextItem,用于添加单行文本的列表项;
一个是Add,用于添加类型为B4XView的列表项。
下面我们会进行详细的讲解。
四、添加列表项-单行文本
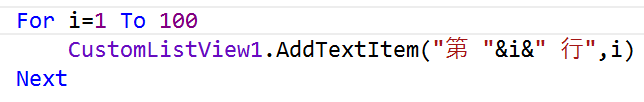
我们直接使用方法AddTextItem,即可添加类型为单行文本的列表项。

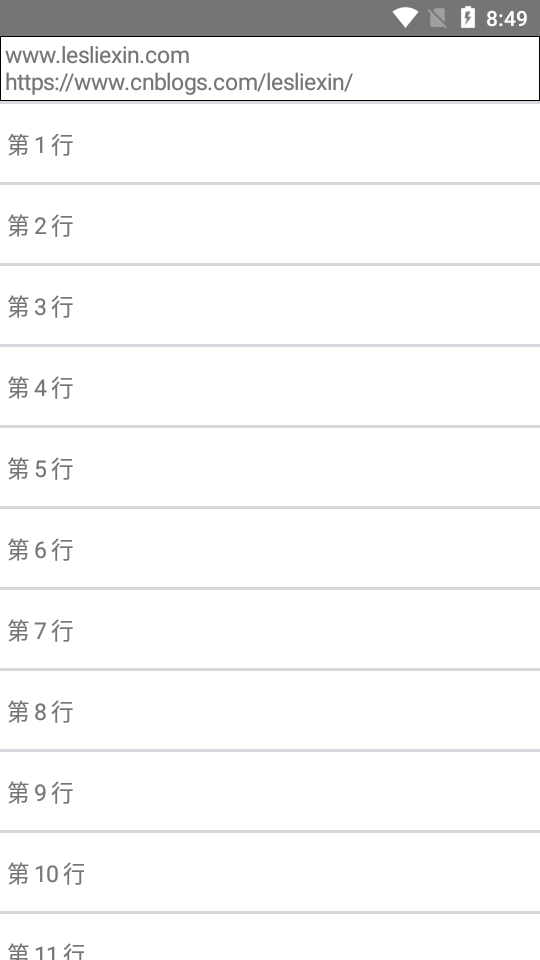
具体的效果如下:

五、添加列表项-双行文本带图片
下面,我们实现ListView的双行文本带图片的效果。
要实现这种效果,需要先行构造一个包含两行文本和一个图片的面板,然后将此面板作为一个整体作为一个列表项。
(一)构造列表项布局
构造面板的方式有两种,一种是通过设计器进行构造,一种是通过代码去构造。
鉴于直观性和易理解性,本篇教程采用第一种方式,即使用设计器去构造。至于通过代码去构造,读者可以自行尝试,本系列后续文章也会有专门的讲解。
1,添加新布局文件
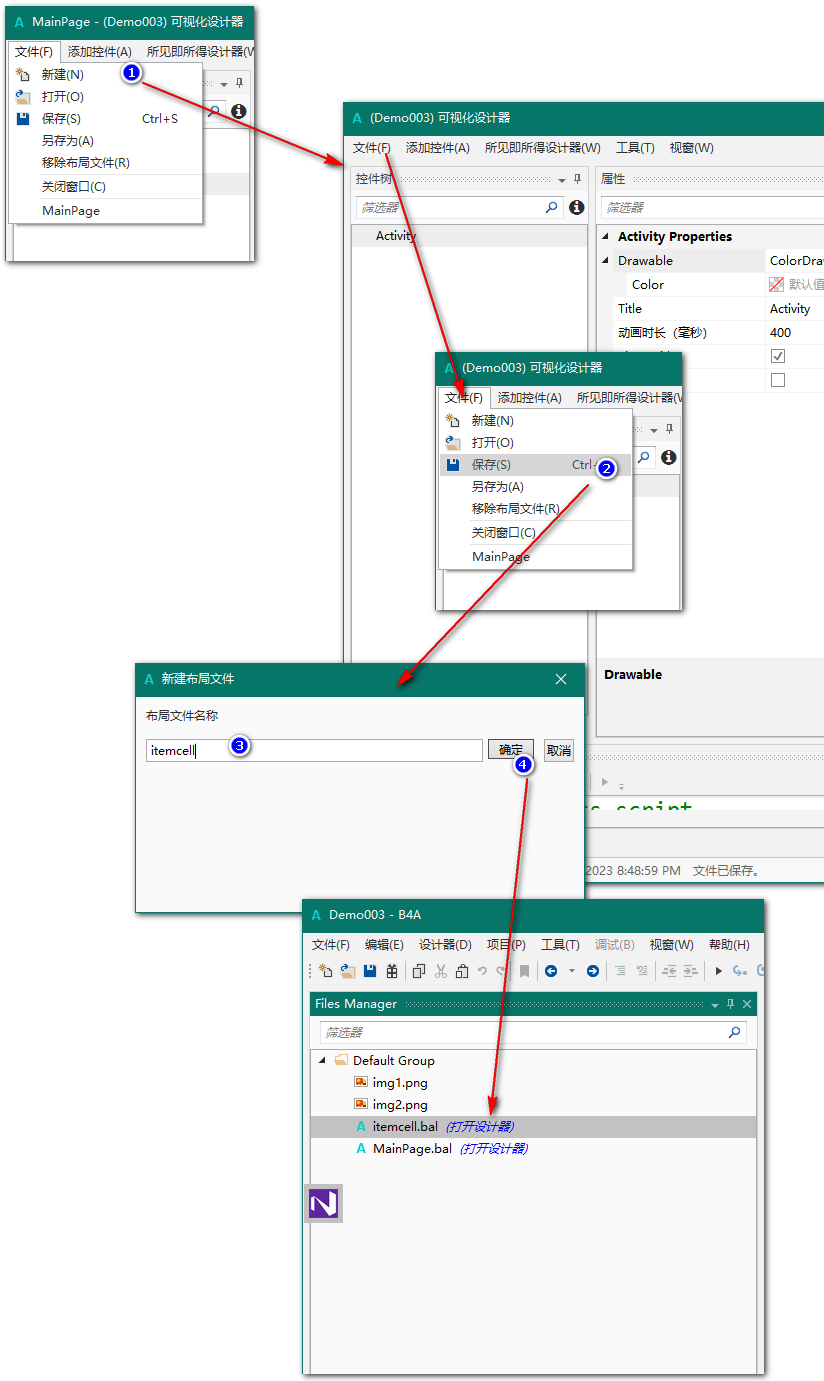
我们打开设计器,选择菜单栏的文件-新建,即可新建并打开一个空的布局。
我们点击文件-保存,在弹出的窗口中输入布局名称,点击确定即可将布局文件保存到当前项目中。

2,添加控件
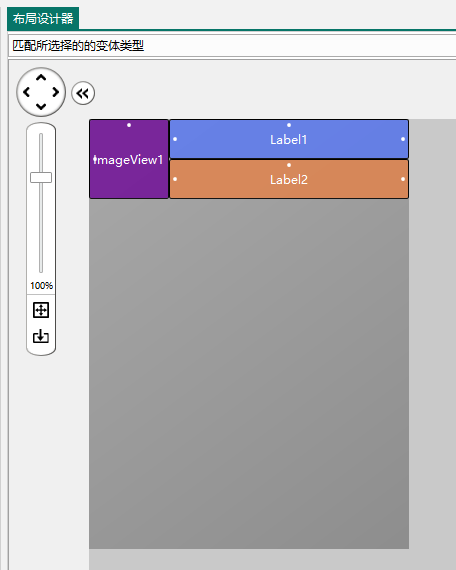
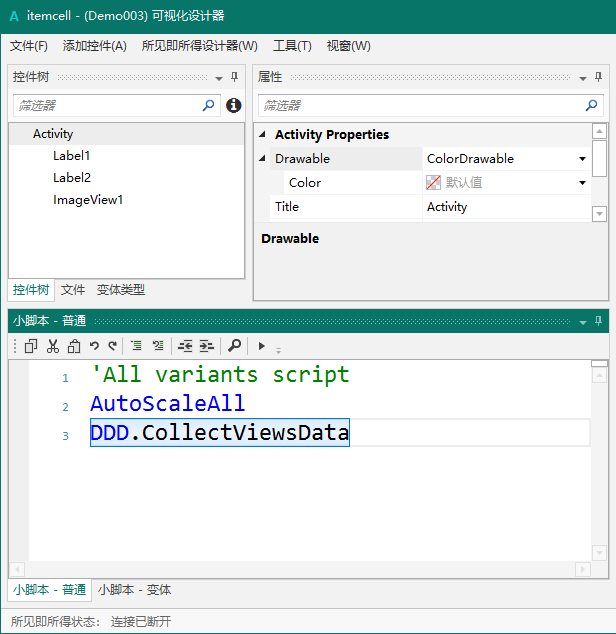
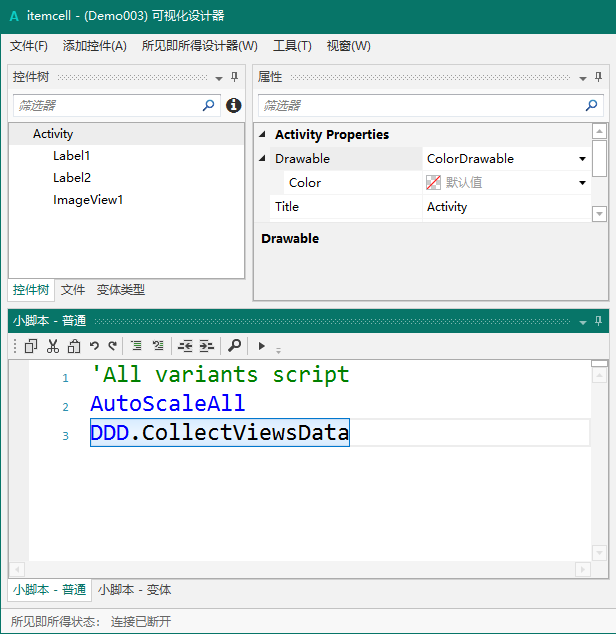
我们添加两个Label和一个ImageView控件,然后调整布局如下。

3,编写小脚本
对于我们而言,我们从CLV中取到的列表项是一个B4XView,也就是整体的布局,而无法获取到此布局内的各个控件,所以我们需要通过一些操作来将布局内的控件“暴露”出来以供使用。
我们关闭设计器,回到主界面,添加类库:DesignerUtils。

然后重新打开设计器,在左下角的“小脚本-普通”中,编写以下代码。

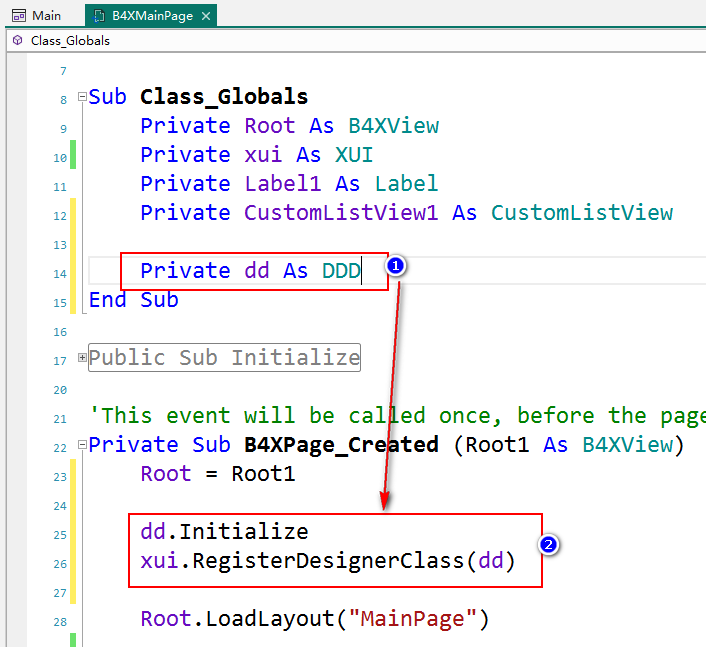
接下来,返回主界面,在主类中声明一个DDD类型的全局变量,并进行初始化。

(二)生成列表项
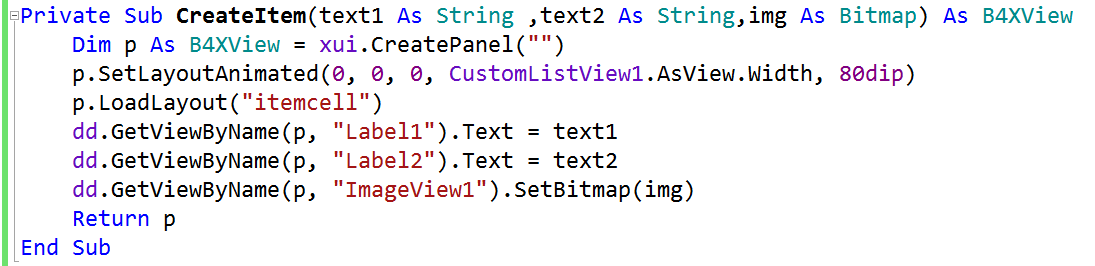
因为是将一个布局文件作为CLV的一个列表项,所以我们需要通过生成B4XView且可设计其内控件的值。
这里面主要是用DDD的GetViewByName方法从布局文件中取到对应的控件,对控件进行赋值等操作。

(三)添加列表项
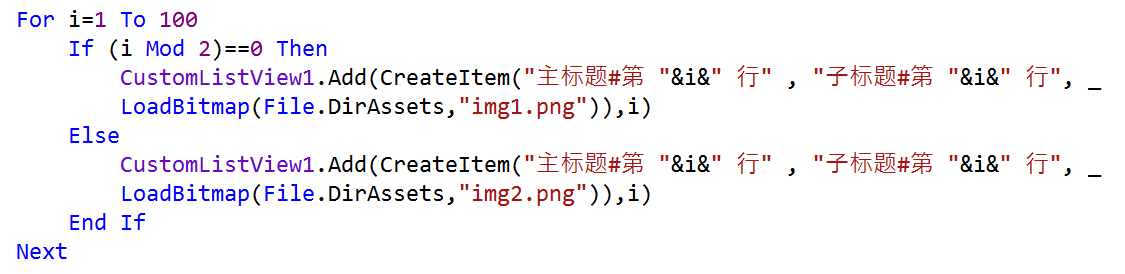
我们通过上面的生成列表项的方法生成项,然后使用CLV的Add方法即可完成添加。

(四)获取列表项内容
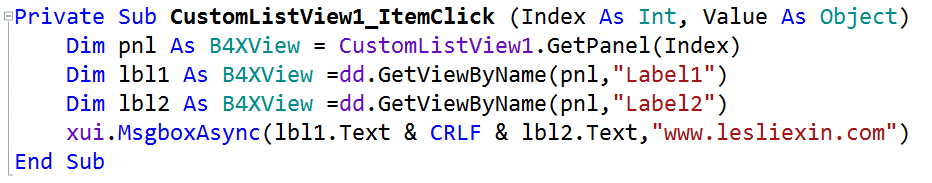
在CLV的点击事件(ItemClick)中,我们可以取到点击项的序号,进而取到对应序号的B4XView。到了这一步,我们要想取到其内部的信息,仍需要使用DDD的GetViewByName方法。

(五)效果演示
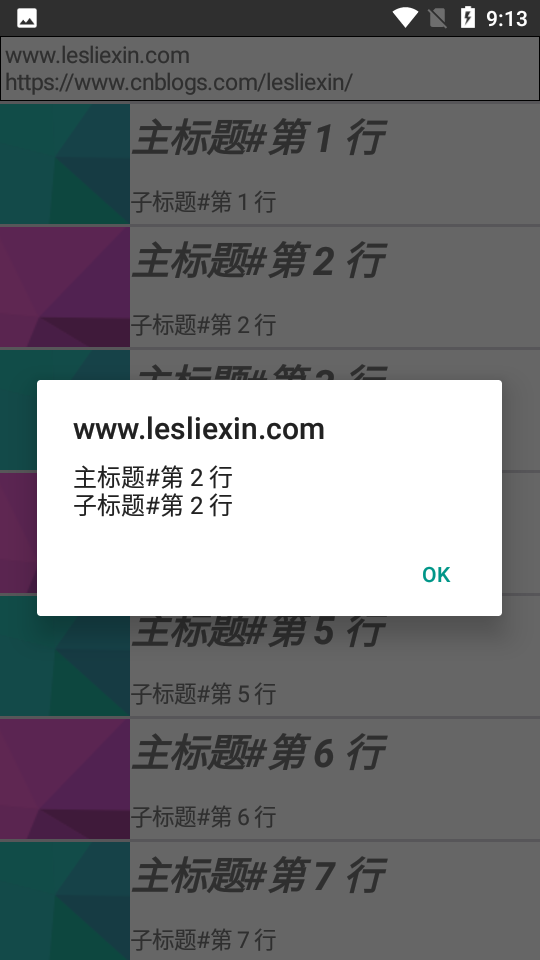
整体的效果如下:

点击时的效果:

六、 添加列表项-复杂列表
看了上面的示例,我们发现与ListView相比,CLV在使用起来更复杂了,但是相对应的,CLV的功能也更强大了,可以自由的去实现各种各样的效果。
下面我们再通过一个示例,讲解一下作为列表项的布局文件中,如何响应布局内控件的事件。
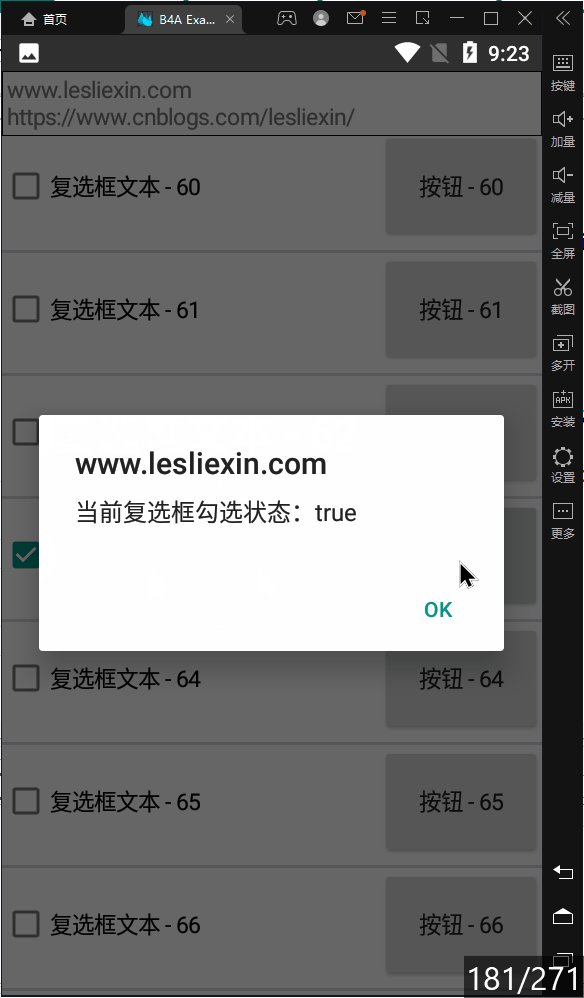
我们要实现的效果是:列表项是由复选框和按钮组成,勾选筛选框时文本样式会发生改变,点击按钮时会弹窗显示当前复选框的勾选状态。
下面我们来看一下如何去实现。
(一)布局文件
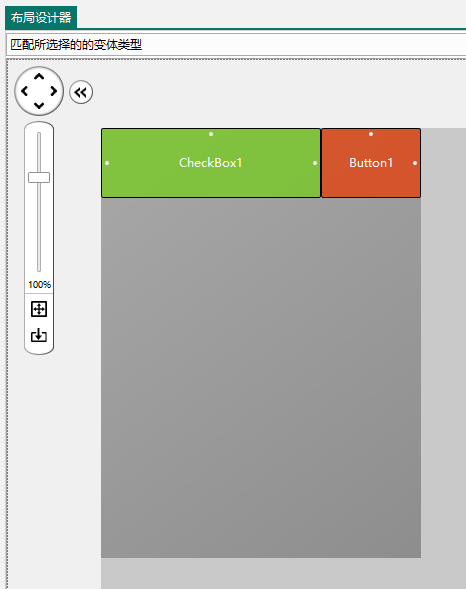
我们新建一个布局文件并添加一个CheckBox控件和一个Button控件,调整布局如下:

同时在小脚本中添加代码:

(二)生成事件
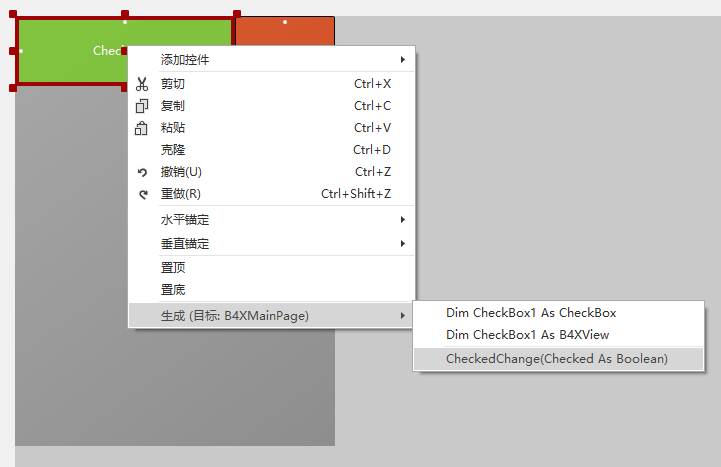
这里,我们可以直接通过“控件右键-生成-对应事件”的方式添加事件,也可以直接在代码文件中手动编写。
这里需要注意的有两点,一是右键生成时会将对应代码生成到当前打开的代码文件中,所以要注意对应打开的文件。另一个是当前布局是作为列表项而存在的,所以列表项中所有的同一控件都会触发同一个事件方法,所以我们只需要实现一次即可。

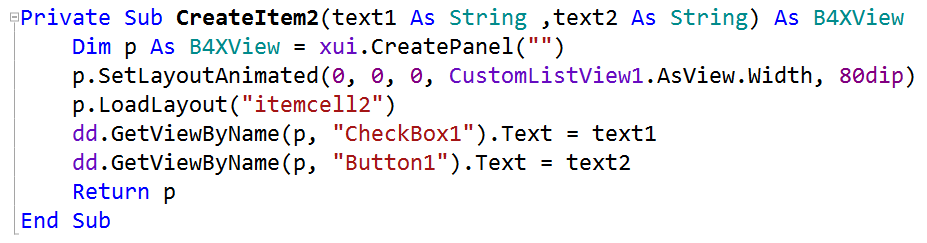
(三)生成列表项方法
同前文,我们编写一个生成列表项的方法。

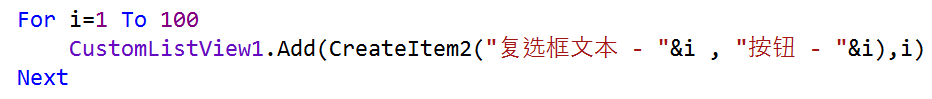
(四)添加列表项
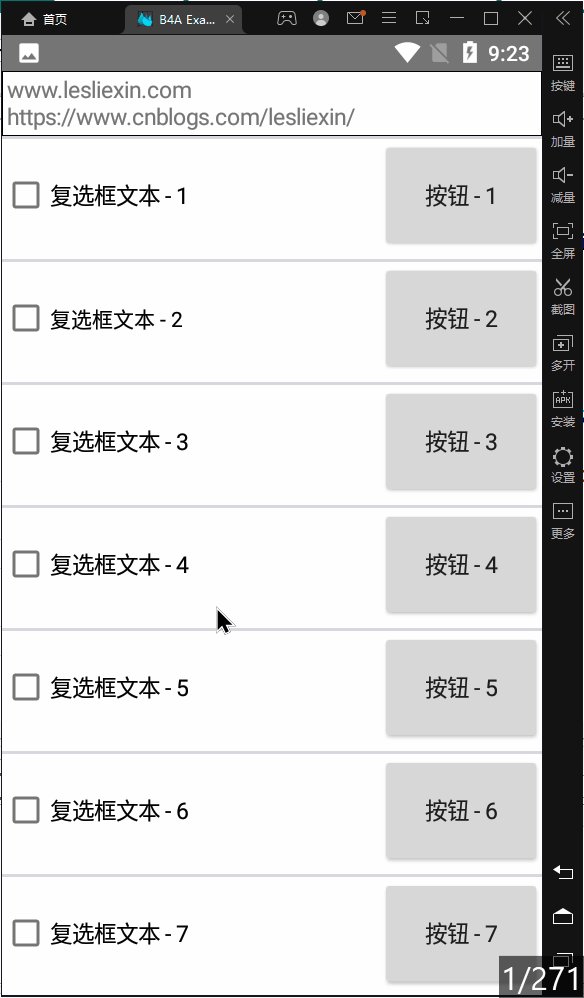
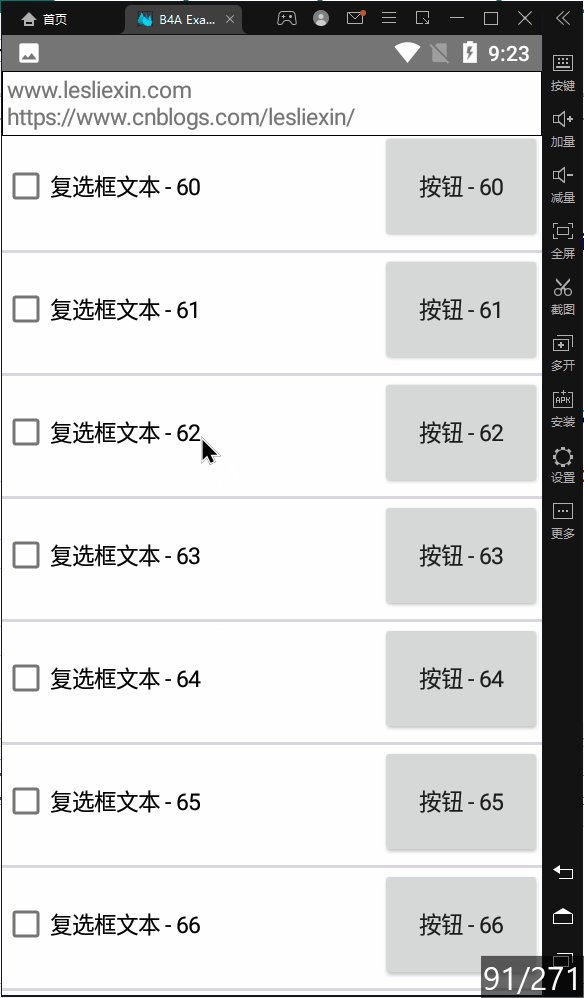
我们循环添加100个列表项。

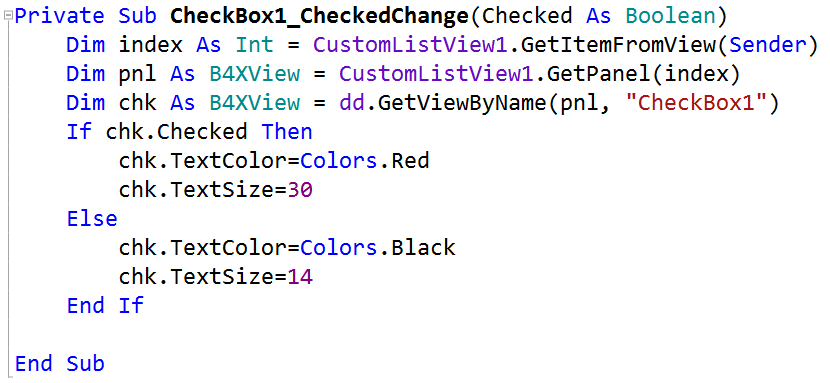
(五)复选框事件实现
我们这里根据要求,需要实现复选框的CheckedChange事件。类似前文中获取列表项时的操作,我们取到对应的控件,调整其文本样式即可。

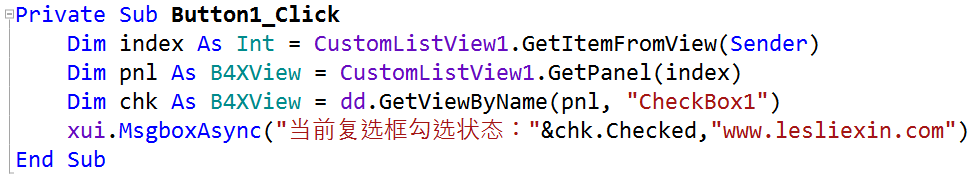
(六)按钮事件实现
同上,我们实现按钮的Click事件。

(五)效果演示
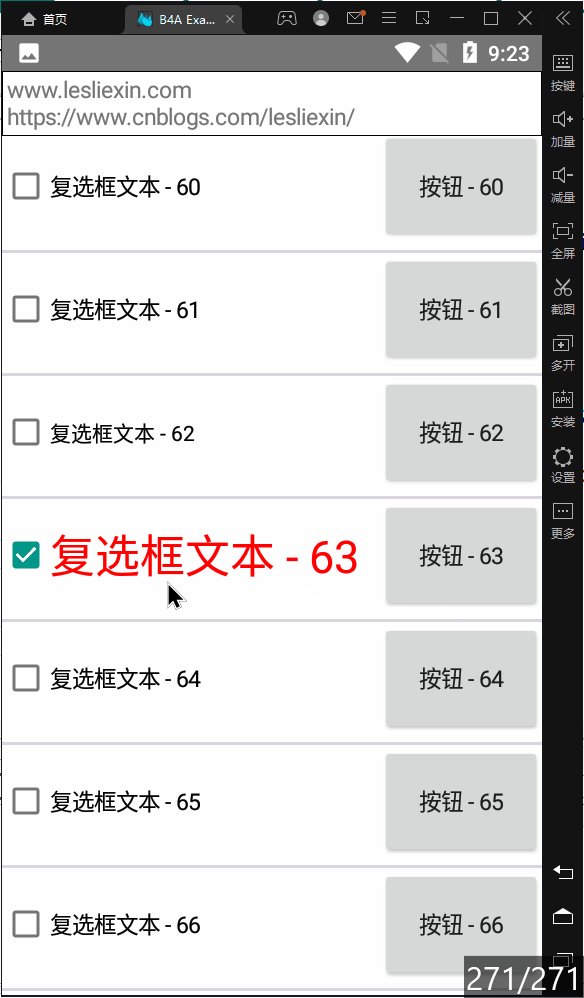
整体的效果如下:

七、结语
本篇讲解了xCustomListView控件,可以看到在日常使用时并不如ListView来的简单方便,但是在需要展示一些复杂的效果时,ListView就无能为力了,这种时候xCustomListView便是一个很好的选择。
感谢观看,欢迎大家一起学习,共同进步。
-【END】-



