(原创)高DPI适配经验系列:(三)字体与字号、缩放锚点
一、前言
程序最基本的元素,就是文本,也就是字体。如果程序未进行高DPI的适配,最直观的感受便是字体的模糊。所以本篇便来说一下高DPI适配中的字体问题。
高DPI的适配,简单来说便是便是根据不同的DPI对尺寸和位置进行调整,那么就需要一个锚点,所有的尺寸和位置的变化都以此锚点为基准进行调整。
相信看完的你,一定会有所收获!
本文地址:https://www.cnblogs.com/lesliexin/p/14801347.html
二、字体字号与尺寸
WinForm程序,默认是支持系统的自动缩放处理的,只是处理的缩放效果比较烂,唯一的优点是保证了字体的清晰。
而我们进行高DPI适配时,正是基于其“字体是清晰”这一点。
首先,先说结论:在不同的DPI下,字体的尺寸是不同的,但是字号是相同的。带来的效果就是在不同的DPI下,字体在视觉上是一样大的。
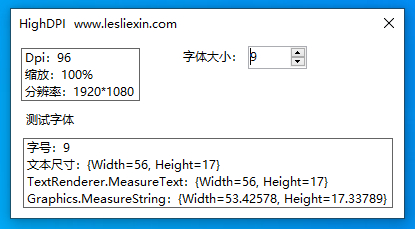
对比图1:(分辨率:1080P,DPI:96)

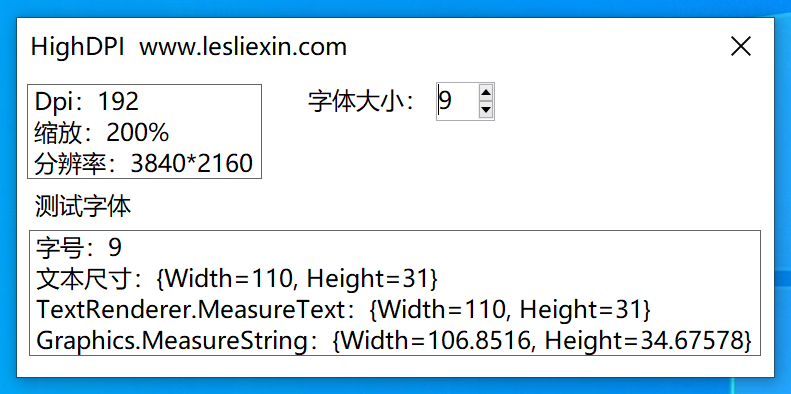
对比图2:(分辨率:4K,DPI:192)

通过以上两图,我们会发现,在不同的DPI下,字体的字号是不同的,但是字体的尺寸却不一样。
这里不妨扩展一下,在DPI=192中的字体尺寸,如果是在DPI=96下,需要多大字号的字体才能达到这样的尺寸呢?
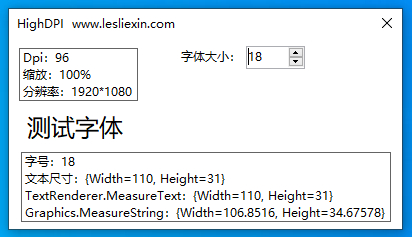
我看下截图:(分辨率:1080P,DPI:96)

可以看到,当DPI=96时,字体字号=18时,我们获得的尺寸即为在DPI=192时字体字号为9时的尺寸。
这里可以使用“DPI变大了2倍,字号也要变2倍”这种直观的推理来解释,事实也确实如此,不过只限于一些标准字体。
三、字符串尺寸计算的两种方式
在计算字符串的尺寸时,有两种方式:一是使用TextRenderer.MeasureText去计算;二是使用Graphics.MeasureString去计算。
相同点:
1,两都计算出的结果都是“自适应DPI的”,也就是说在不同的DPI下,相同的字符串与字体计算出的尺寸是不一样的。
不同点:
1,TextRenderer.MeasureText计算出的结果是包含一些“空白”的,其计算出来的尺寸与Label控件当AutoSize=true时的尺寸是一致的。
2,Graphics.MeasureString计算出的结果会去掉这些“空白”,计算的尺寸是“刚好”能包含住字符串。
所以在高DPI适配时,我会使用TextRenderer.MeasureText来计算尺寸,并以此为锚点。
四、高DPI适配锚点
高DPI的适配,简单来说便是便是根据不同的DPI对尺寸和位置进行调整,那么就需要一个锚点,所有的尺寸和位置的变化都以此锚点为基准进行调整。
而我们的锚点,便是字体尺寸。
举些例子:
1,原生控件。系统会自动进行缩放,但是大都只会对控件的“高度”进行自动调整,而宽度却不会变化 。
2,固定宽度。在程序中,很难避免不用到绝对尺寸,如图片、列表等,那么就涉及到这个绝对尺寸在不同DPI下的变化。
3,控件高度。对于一些高度不会变化的控件,或者需要指定控件高度时,需要计算出此高度在不同DPI下的变化,比如说需要让按钮的高度能显示全按钮文本。
解决方法:
首先,我们需要知道在96DPI时,此宽度能显示多少个字符。
其次,则非96DPI时,使用前面的TextRenderer.MeasureText方法计算出这些个字符所占的宽度。
最后,计算出来的宽度即是此DPI下与96DPI下视觉效果一致的宽度。
同理,高度也一样。
这也就是我们进行高DPI适配的锚点。
-[END]-




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构