从零开始,Windows操作系统下的超详细的本地项目在阿里云服务器的发布过程
- 图片小,建议放大浏览器尺寸,不会失真.
🚀🚀 ==================== 步骤0: 购买阿里云服务器 ====================
-
🎃 0.1 从来没有搞过外网部署的我,当然是先买服务器了,感谢很多小伙伴的帮忙😊
-
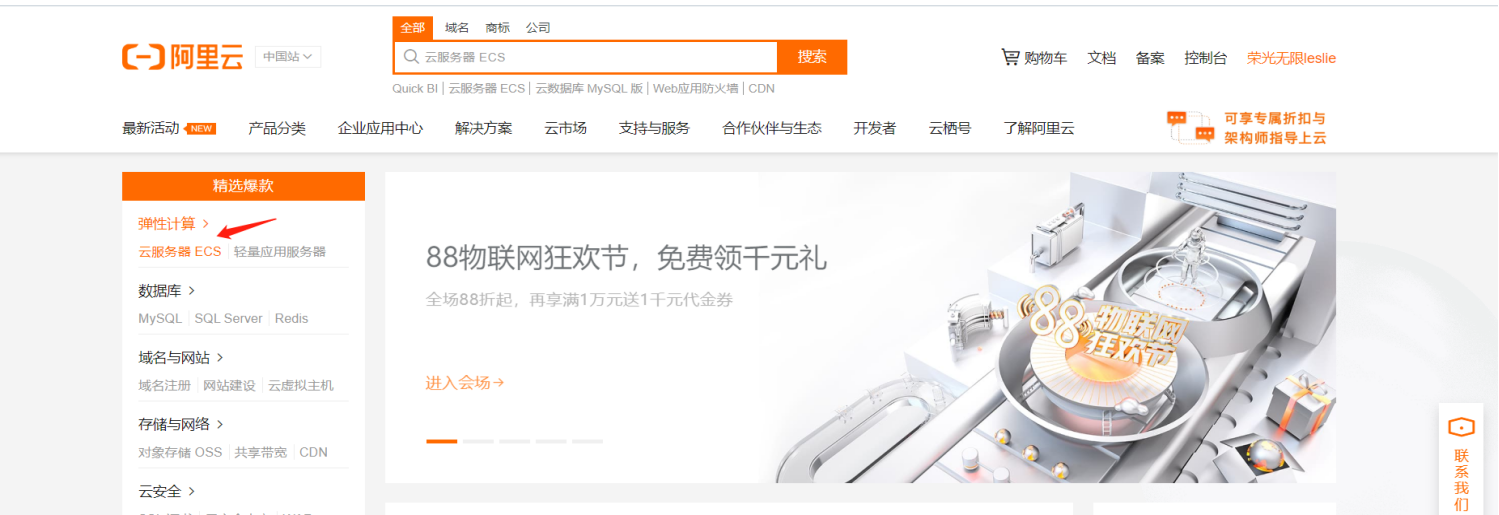
🎃 0.2 登录 阿里云网址

-
🎃 0.3 选择
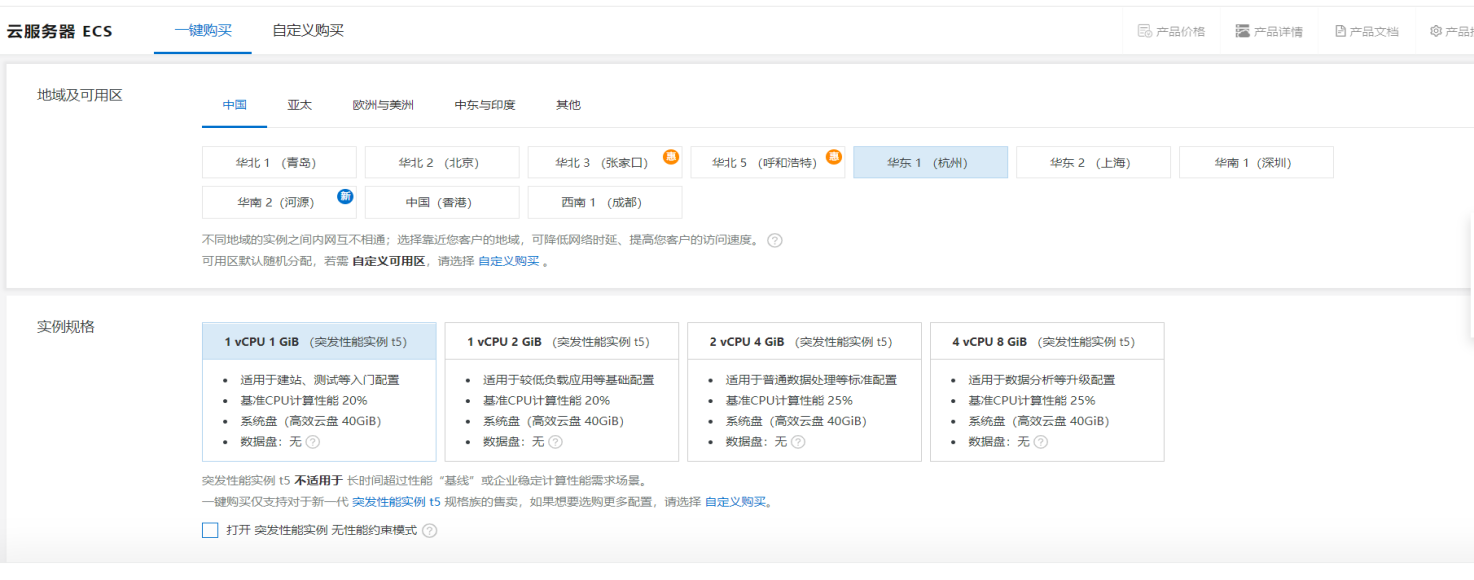
云服务器ECS(不要选香港的,后期备案容易出问题) -
像我这种没有经验的先买一个月的试玩下,土豪请无视,任意选择👍!
-
别心疼钱,续费很贵,建议一次性开3年,不是广告,注意,这不是广告!!!
-
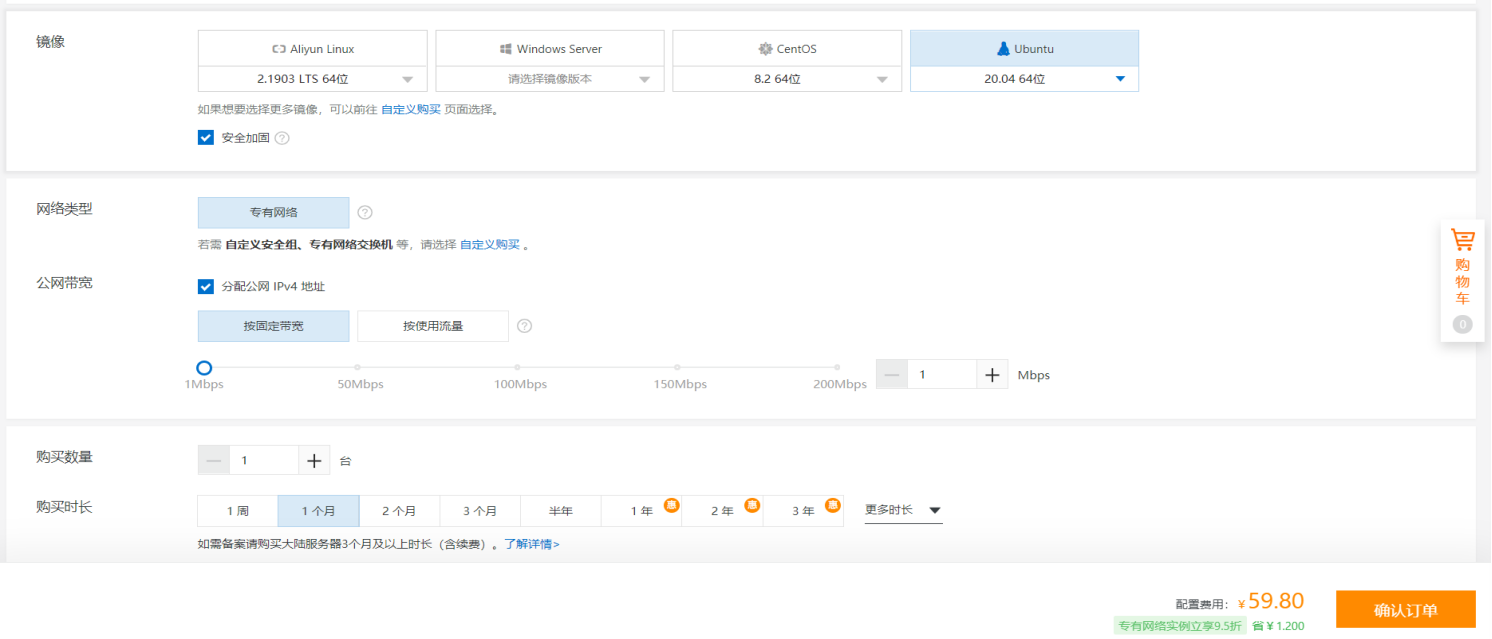
选择
Ubantu镜像,社区大,资源多,出现问题比较容易得到解决


-
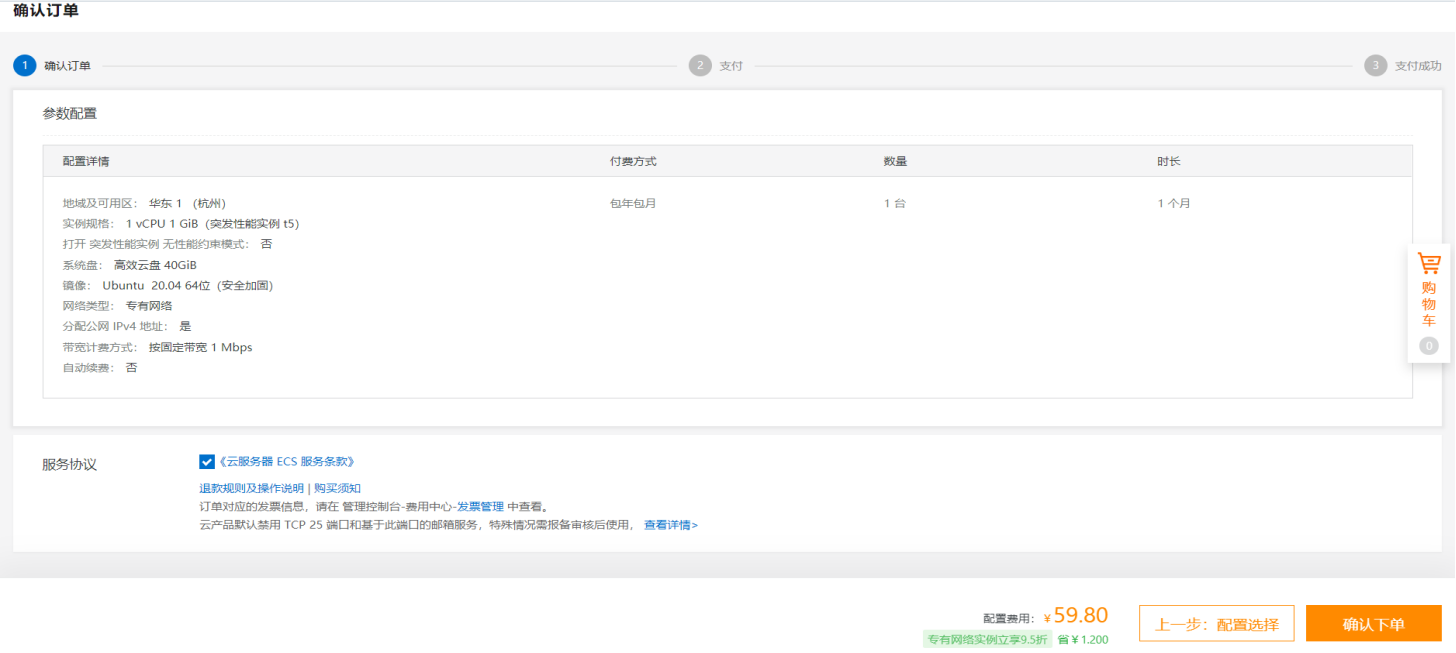
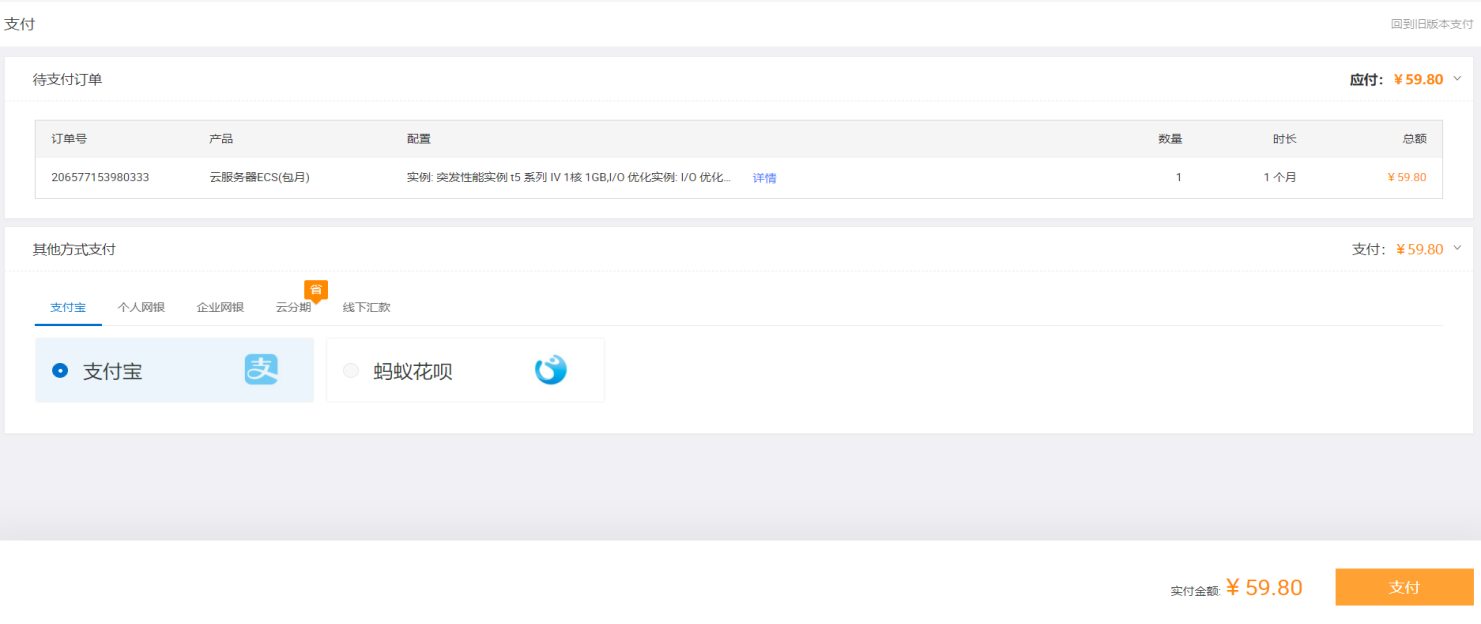
🎃 0.4 确认下单

-
🎃 0.5 确认支付

-
🎃 0.6 扫一扫,你就会损失一些money😭

-
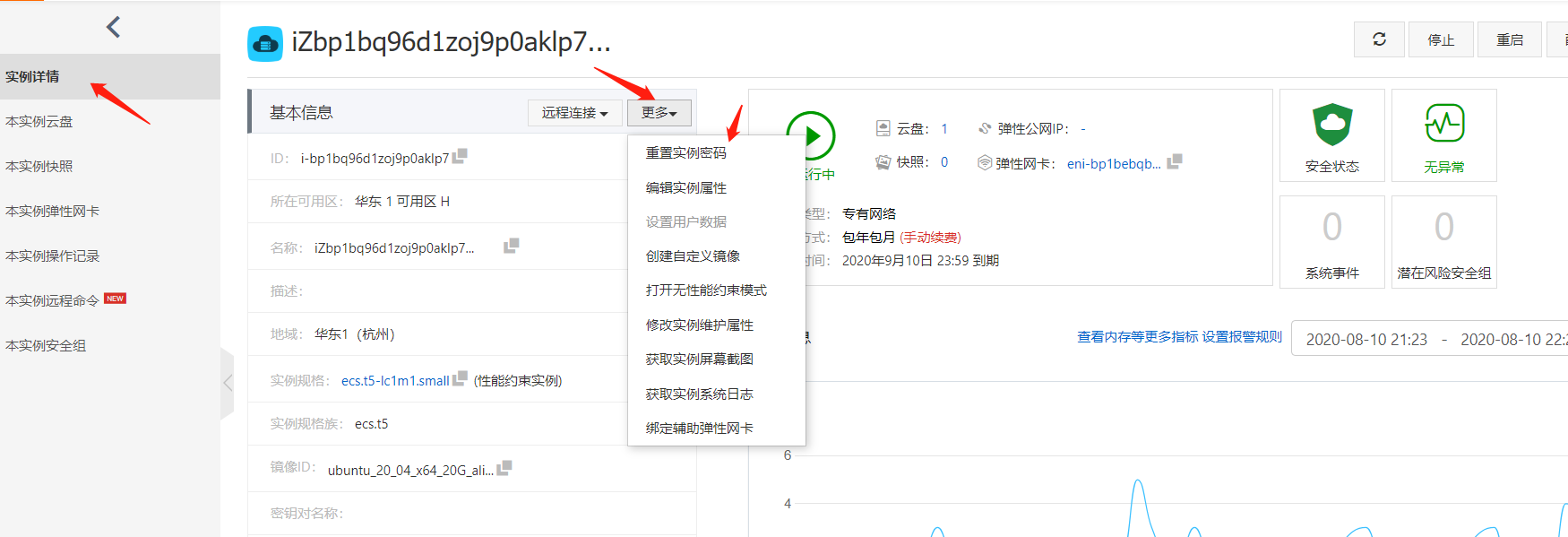
🎃 0.7 恭喜你,拾取服务器一台😁

-
🎃 0.8 建议修改实例密码,为本地机器访问(请记住你设置的密码)

🚀🚀 ==================== 步骤1: 开启window的ssh ====================
-
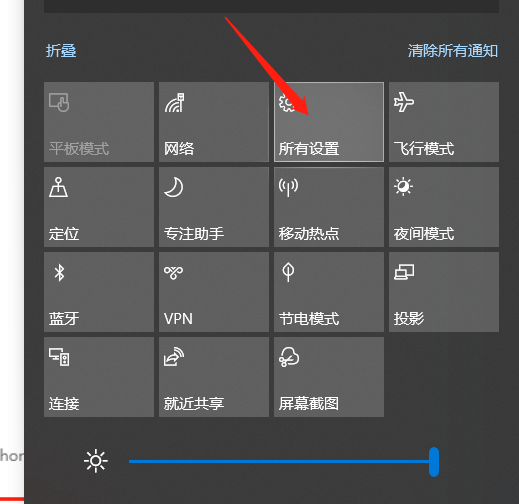
🚖 1.1 右下角 -> 所有配置

-
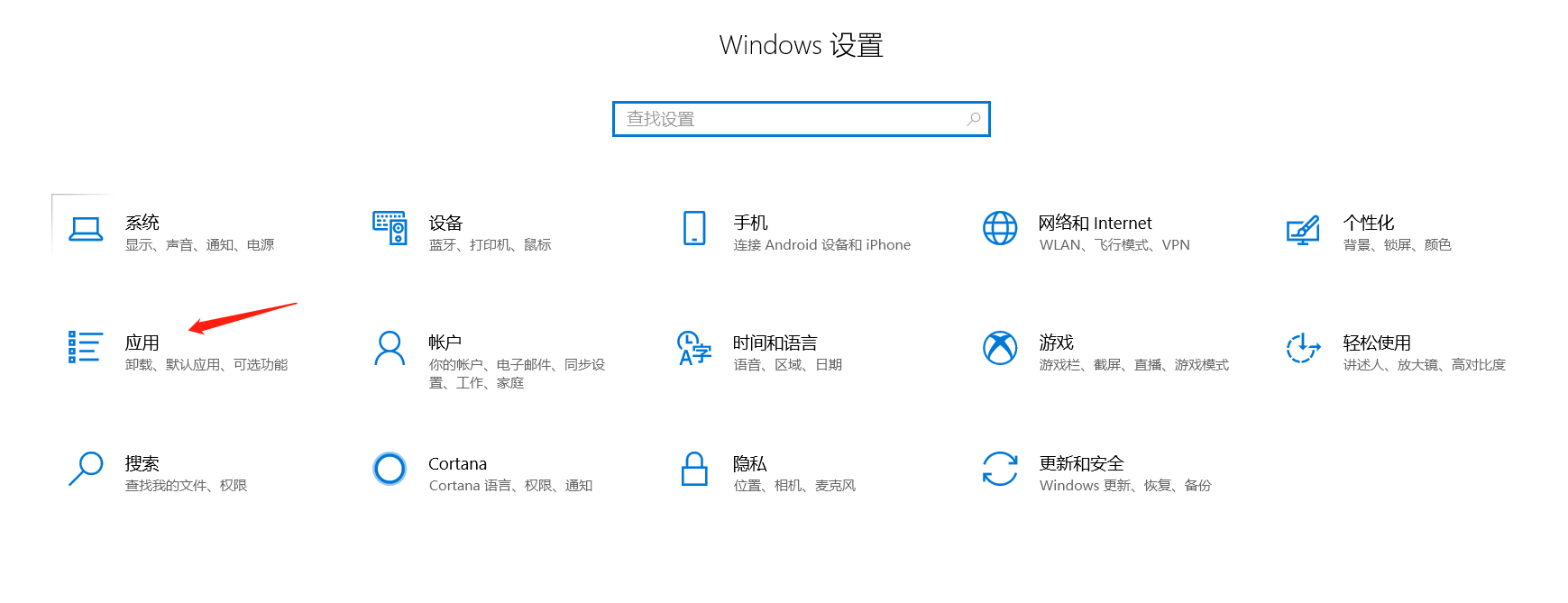
🚖 1.2 应用

-
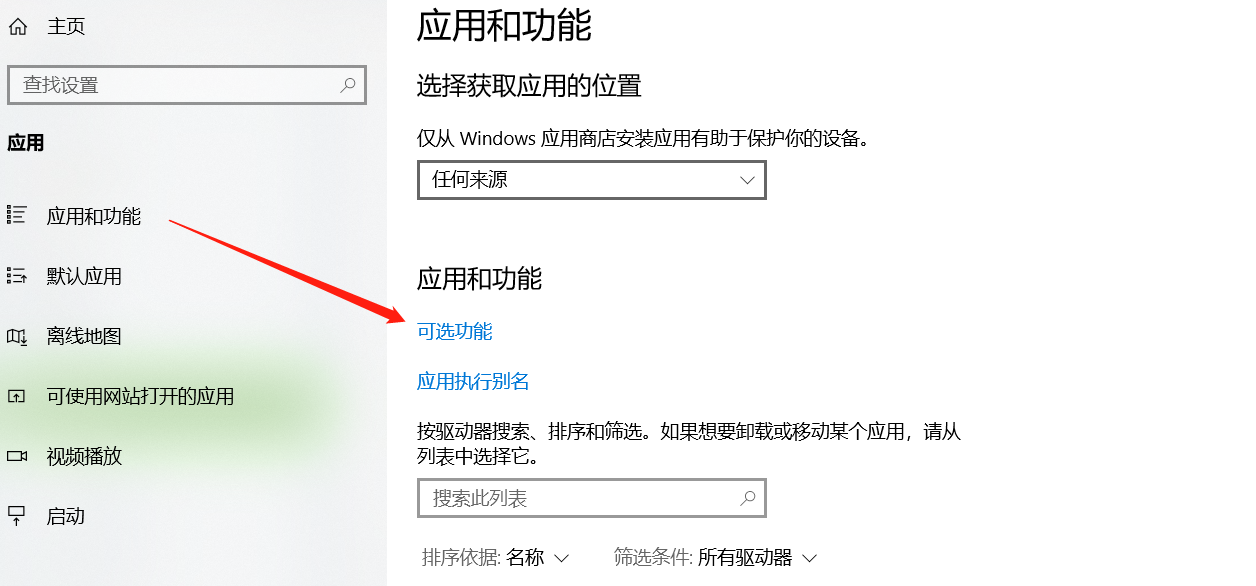
🚖 1.3 可选功能

-
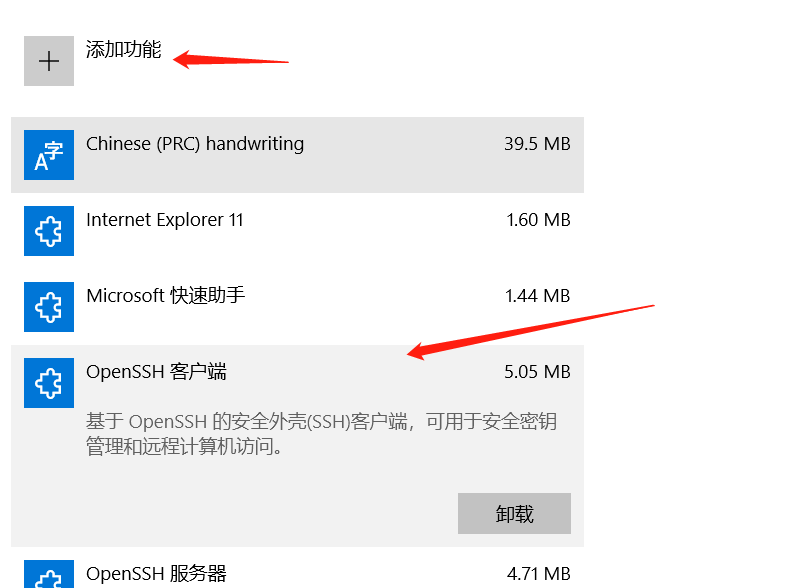
🚖 1.4 添加可选功能
OpenSSH客户端

-
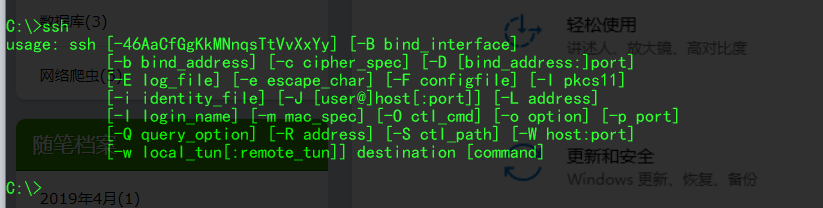
🚖 1.5 测试ssh 是否启动成功,命令行
ssh

-
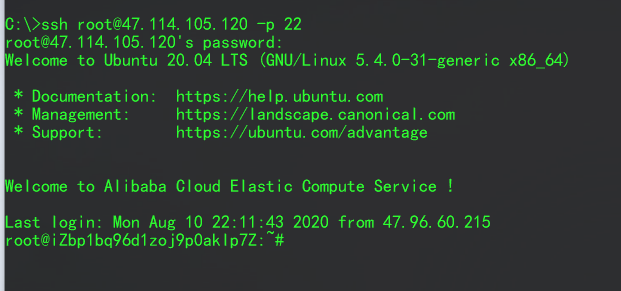
🚖 1.6 用
root账户连接阿里云远程服务器ssh root@47.114.105.120 -p 22 -
47.114.105.120是云服务器的外网ip,-p 22 指定端口为22 -
password:
🎃 0.8中设置的密码
ssh root@47.114.105.120 -p 22

-
哇,登录成功了,好兴奋啊,作为完全没使用过
Linux/Ubantu的小白来说不要太兴奋 😋🙃 -
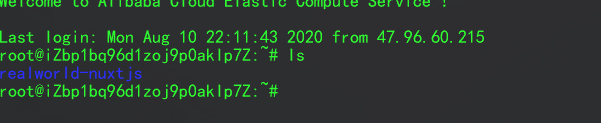
🚖 1.7 使用
ls命令查看服务器的文件 -
我之前发布项目创建过一个文件夹
realworld-nuxtjs -
具体步骤会在下一部分出现

🚀🚀 ==================== 步骤2: 远程操作服务器,上传项目的压缩包 ====================
-
🏳🌈 2.1 给服务器创建一个目录,存放要发布项目的资源

-
🏳🌈 2.2 跳转到新建的目录下

-
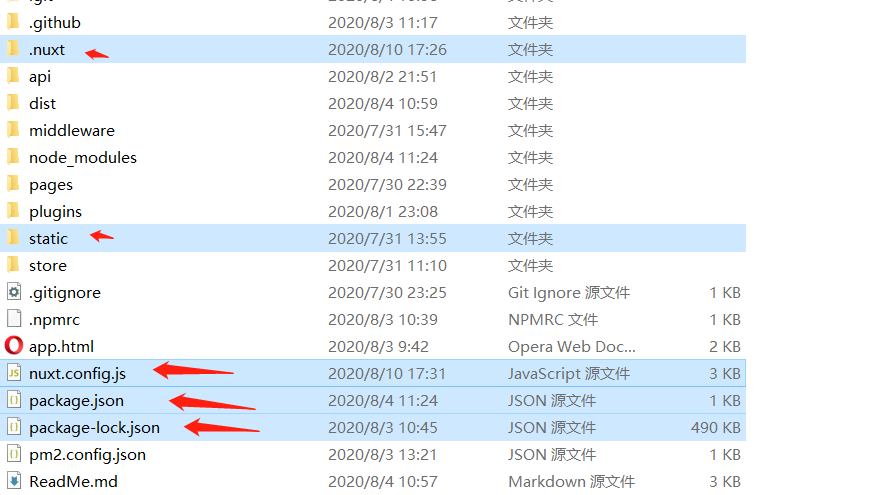
🏳🌈 2.3 准备要发布项目的压缩包(依项目实际情况而定)
-
由于现在要发布的是nuxt项目,将这5个文件选中进行压缩打包(压缩后的文件是
realworld-nuxtjs.zip)

-
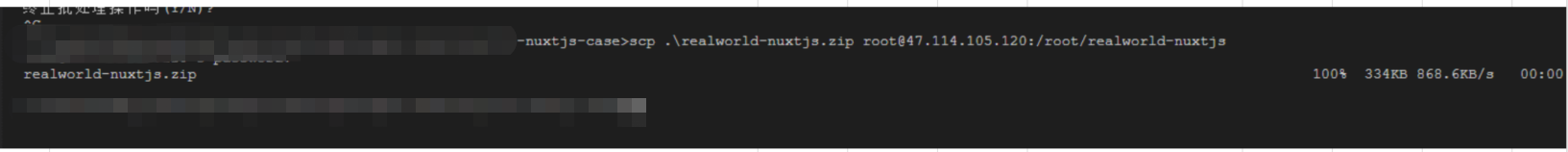
🏳🌈2.4 新建一个本地命令窗口,使用
scp(secure copy)上传本地压缩文件到远程服务器 -
scp=secure copy:Linux系统或者Ubuntu的安全copy命令 -
这部分操作不是在远程ssh链接
-
而是压缩文件所在的目录
# 将2.3中本地压缩的文件上传到远程服务器
scp .\realworld-nuxtjs.zip root@47.114.105.120:/root/realworld-nuxtjs
# 语法格式 scp filepath\filename account@remote address:root/directory

- 🏳🌈2.5 通过【ssh命令窗口】或者【服务器上的远程连接】查看 上传的文件, 本地打包的文件已经上传到服务器了

🚀🚀 ==================== 步骤3: 服务器上的文件操作和必需的模块安装 ====================
-
以下操作可通过【ssh命令窗口】或者【服务器上的远程连接】
-
操作目录,之前新建的
realworld-nuxtjs -
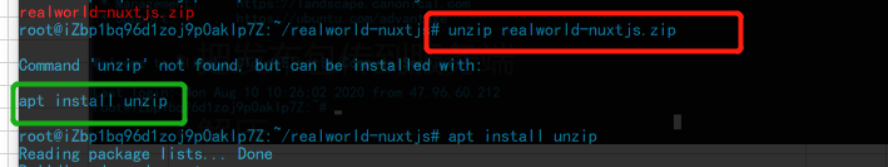
⚡ 3.1 安装
unzip模块 => 解压我们之前上传的zip文件apt install unzip

-
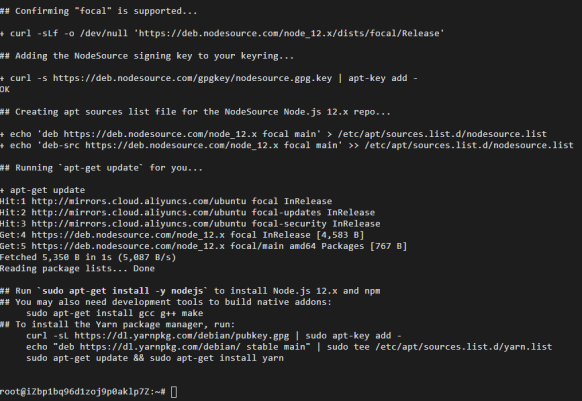
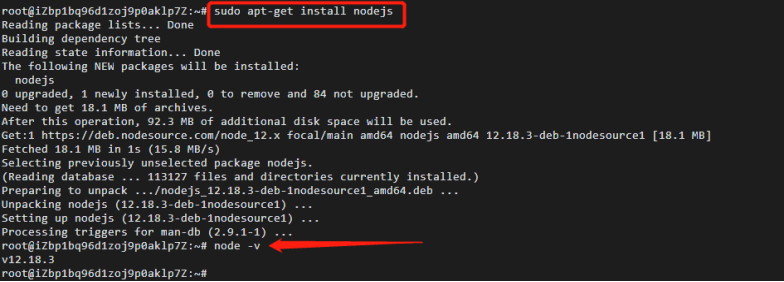
⚡ 3.2 安装
nodejs模块 提供项目的依赖环境
# 指定资源模块: setup_12.x代表的是nodejs版本12.x,可根据自己的需要自行修改
curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -
# 安装nodejs
sudo apt-get install nodejs


- ⚡ 3.3 安装
npm模块 提供项目的模块依赖下载
# 安装 npm 模块
sudo apt install npm
#如果出现问题,执行
sudo apt-get install nodejs-dev node-gyp libssl1.0-dev
# 然后再执行
sudo apt install npm
-
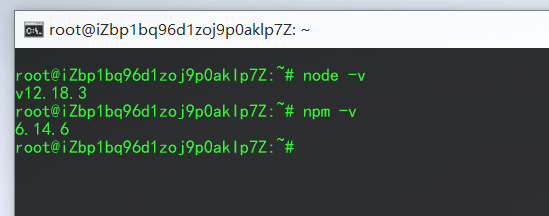
通过npm -v 和 node -v 查看是否安装成功

-
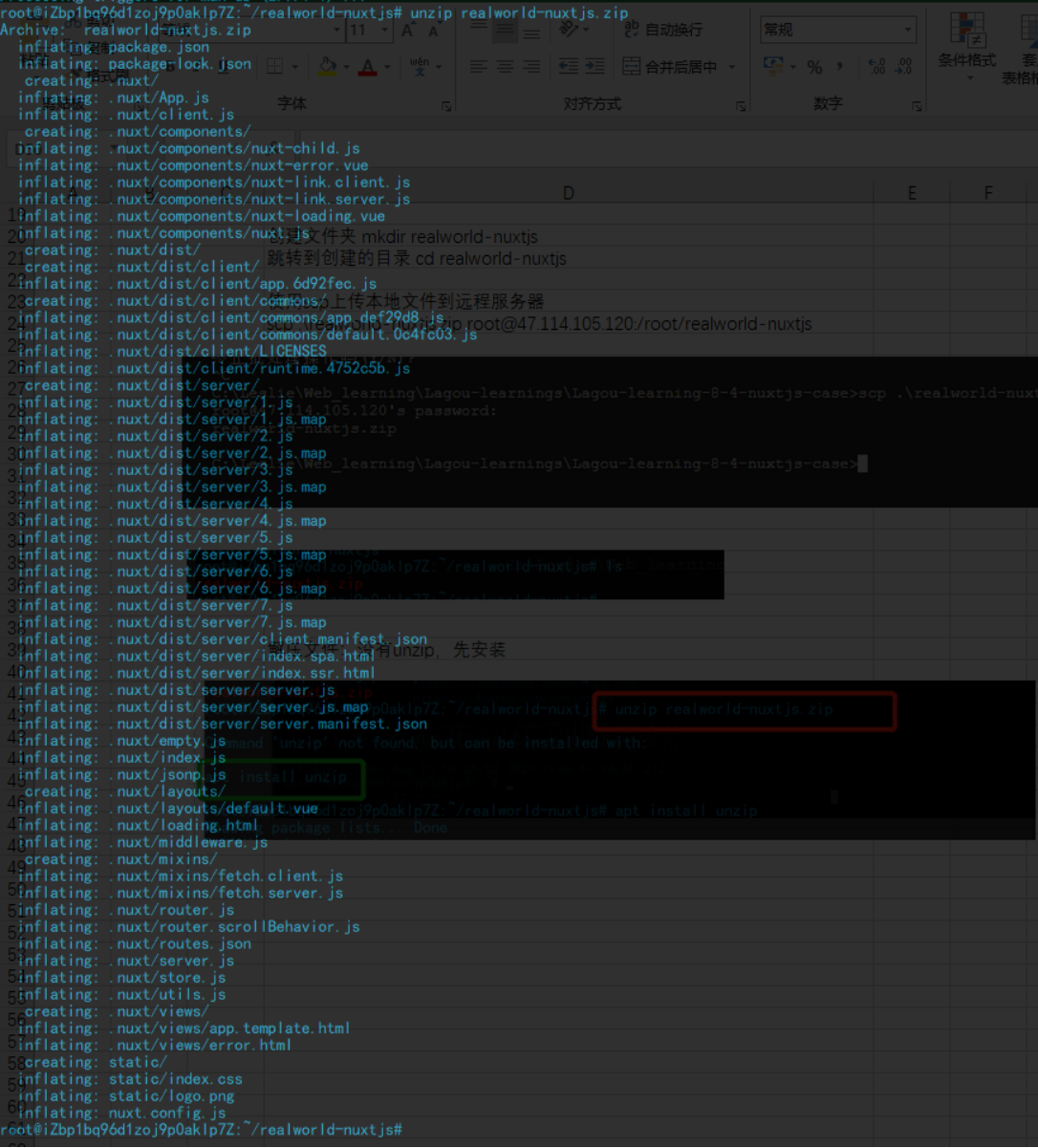
⚡ 3.4 解压上传的资源包
# 解压资源包
unzip realworld-nuxtjs

- ⚡ 3.5 安装依赖
# 根据package.json安装项目的相关依赖
npm install
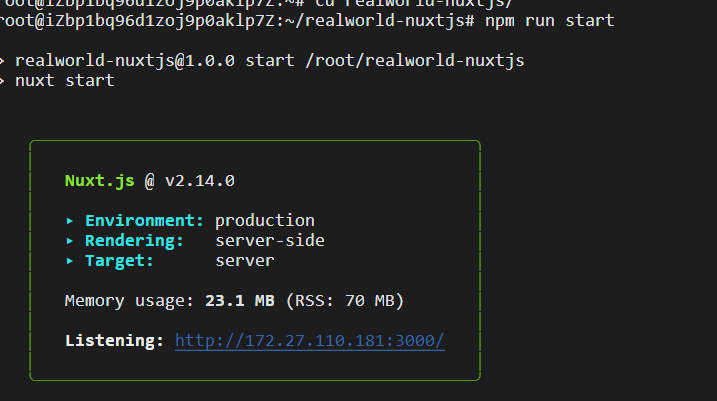
- ⚡ 3.6 运行项目
npm run start

- 成功了!!!
🚀🚀 ==================== 步骤4: IP/PORT 配置项 ====================
-
🔰 4.1 IP
-
步骤3中项目启动后的地址是服务器的私有IP
http://172.27.110.181:3000/不能对外访问 -
需要将自己的公网IP替换后才可以
http://47.114.105.120:3000

-
🔰 4.2 端口,
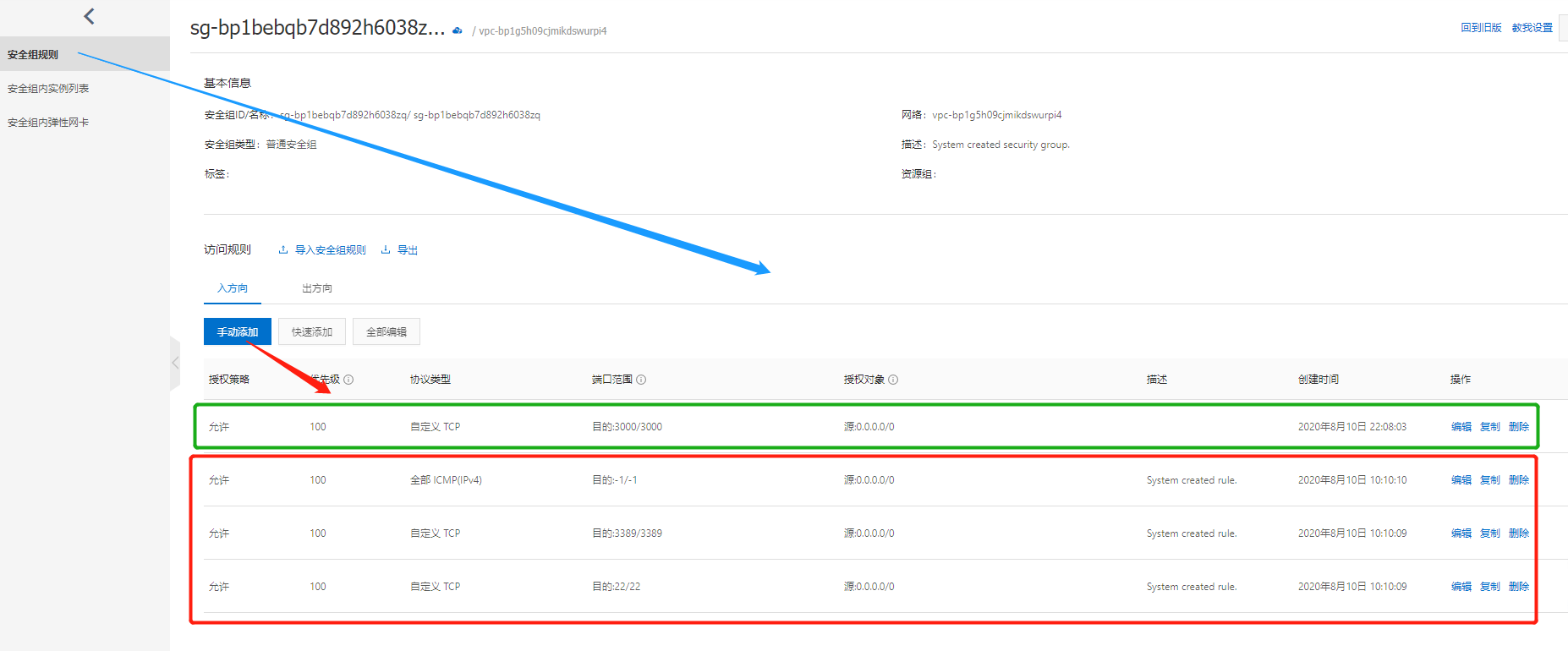
3000端口号是在项目文件里配置的,所以我们要去【本实例安全组】开启3000端口的使用 -
【本实例安全组】-> 【配置规则】-> 【手动添加】
-
红框内的是系统自带的, 绿色的是手动添加的端口号为
3000的一条规则

-
到这里,如过没有特殊情况,服务可以被外网访问了 RealWorld-Nuxt ✅
🚀🚀 ==================== 步骤5: 其他配置项 ====================
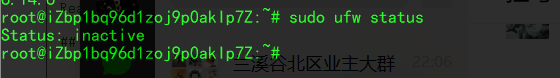
- 💛 5.1 查看服务器防火墙状态
# 服务器防火墙状态: active-启动 | inactive-关闭
sudo ufw status
# 开启或关闭
sudo ufw enable|disable

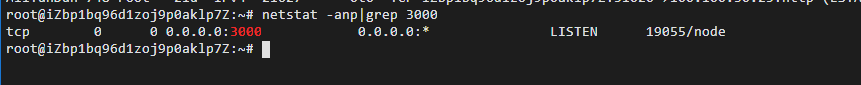
- 💛 5.2 查看端口号状态
netstat -anp|grep 3000

- 💛 5.3 安装yarn
# step-1 : make sure that all your system packages are up-to-date by running these following apt-get commands in the terminal.
sudo apt-get update
sudo apt-get upgrade
# step-2 : Yarn repository and import the repository’s GPG key:
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -
echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
# step-3 : update the package index and install Yarn using following command:
sudo apt-get update
sudo apt-get install yarn
# step-4 : Verify the installation
yarn --version
🚀🚀 ==================== 补充: 安装pm2 ====================
- pm2 工具可以在后台运行程序
npm install -g pm2
- 安装成功后, 在项目路径下执行
pm2 start npm- start运行


