VSCode 自定义Vue snippets, 快速生成Vue模板
命令行
Ctrl+Shift+P
# 选择 Configure User Snippets
# 选择 Vue.json
原始的Vue.json
{
// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
}
修改后的Vue.json
prefix: vuebody修改为希望的内容
{
// Example:
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div class=\"wrapper\">$0</div>",
"</template>",
"",
"<script>",
"export default {",
" components: {},",
" props: {},",
" data() {",
" return {",
" };",
" },",
" watch: {},",
" computed: {},",
" methods: {},",
" created() {},",
" mounted() {}",
"};",
"</script>",
"<style lang=\"scss\" scoped>",
".wrapper{}",
"</style>"
],
"description": "A vue file template"
}
}
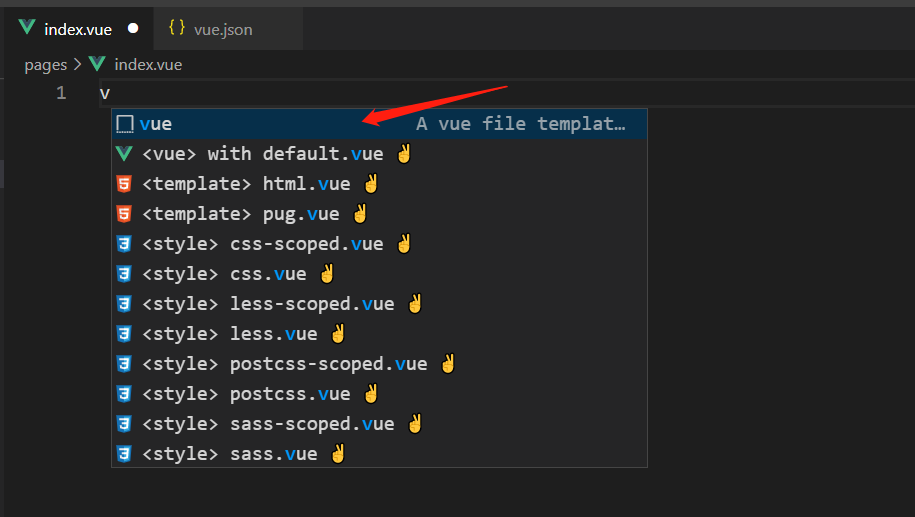
Try
- 新建一个.vue文件,然后输入vue,然后回车

<template>
<div class="wrapper"></div>
</template>
<script>
export default {
components: {},
props: {},
data() {
return {
};
},
watch: {},
computed: {},
methods: {},
created() { },
mounted() { }
};
</script>
<style lang="scss" scoped>
.wrapper {
}
</style>
Keep learning

