Flutter 容器(6) - FractionallySizedBox
FractionallySizedBox
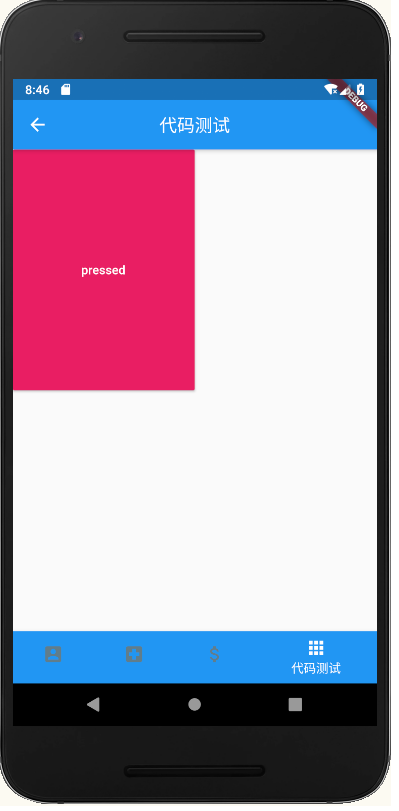
- 用法与SizedBox类似,只不过FractionallySizedBox的宽高是百分比大小,widthFactor,heightFactor参数就是相对于父控件的比例。注意设置FractionallySizedBox宽高后,其子组件设置的宽高将不起作用
import 'package:flutter/material.dart';
class AuthList extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('代码测试'),
centerTitle: true,
),
body: FractionallySizedBox(
widthFactor: 0.5, // 百分比 - 整个区域最大的宽度
heightFactor: 0.5, // 百分比 - 整个区域最大的高度
child: SizedBox.fromSize(
size: Size(300.0, 370.0), // 不起作用, 被 widthFactor 和 heightFactor 限制了.
child: RaisedButton(
color: Colors.pink,
child: Text('pressed',style: TextStyle(color: Colors.white),),
onPressed: () {
print('onPressed');
}),
),
),
);
}
}

Keep learning


