Flutter 容器(5) - SizedBox
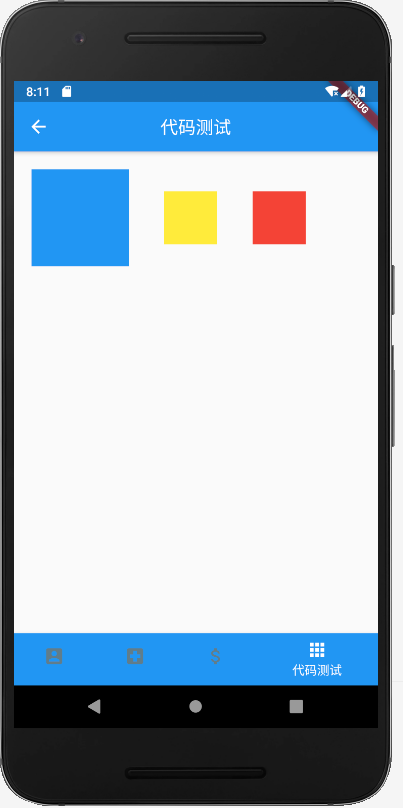
SizedBox: 两种用法:一是可用来设置两个widget之间的间距,二是可以用来限制子组件的大小。
import 'package:flutter/material.dart';
class AuthList extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('代码测试'),
centerTitle: true,
),
body: Row(children: <Widget>[
SizedBox(
width: 150.0,
height: 150.0,
child: Container(
margin: EdgeInsets.all(20.0),
width: 200.0,
height: 200.0,
color: Colors.blue,
),
),
SizedBox(
width: 100.0,
height: 100.0,
child: Container(
margin: EdgeInsets.all(20.0),
width: 200.0,
height: 200.0,
color: Colors.yellow,
),
),
SizedBox(
width: 100.0,
height: 100.0,
child: Container(
margin: EdgeInsets.all(20.0),
width: 200.0,
height: 200.0,
color: Colors.red,
),
)
]) ,
);
}
}

Keep learning


