CSS卡片右上角标记样式设计
template
<div class="each-one-in-list">
<div class="show-icon">进行中</div>
<div class="show-signal"></div>
<div class="main-title" title="test">
<strong>
<span>公司名称测试 {{item}}</span>
</strong>
</div>
</div>
样式文件
.each-one-in-list {
border: 1px solid #ebeef5;
background-color: #fff;
padding: 10px;
height: 300px;
}
.show-icon {
text-align: center;
background-color: #5aaafa;
color: #fff;
float: right;
font-size: 12px;
margin-right: -18px;
padding: 2px 5px 2px 5px;
width: 79px;
}
.show-signal {
border: 4px solid #939393 - 30;
border-right: 4px solid transparent;
border-bottom: 4px solid transparent;
float: right;
margin-right: -79px;
margin-top: 24px;
width: 0;
height: 0;
}
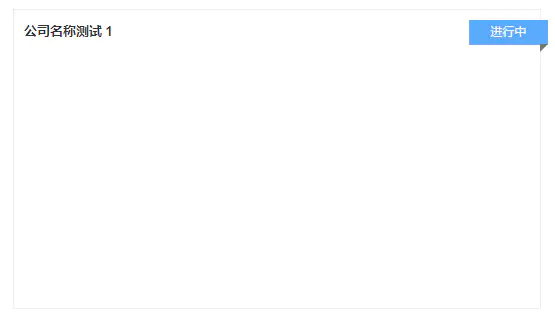
效果图示

Keep learning


