Android详细介绍MPAndroidChart-LineChart
在开发当中曲线图用的时候太多了,之前都是自己手写,之后发现太累还丑不符合需求
MPAndroidChart
先介绍LineChart
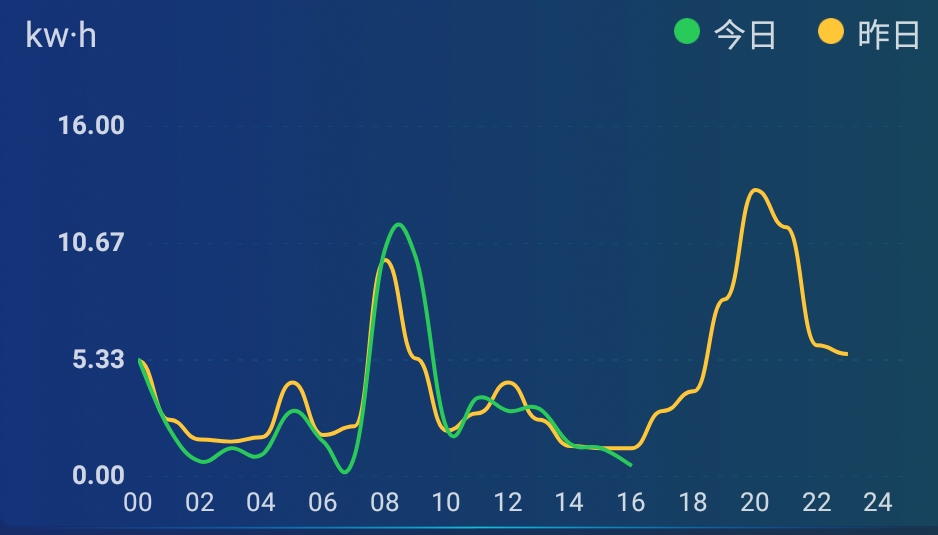
0.效果图

首先依赖 1. implementation 'com.github.PhilJay:MPAndroidChart:v3.0.3'
2.xml布局
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/multi_line_Gl_chart"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginStart="17.5dp" />
3.逻辑代码
我这里的需求是获取24小时电量,不允许滑动缩放,X 24小时轴是只显示偶数
Y轴数据精确到小数点两位,Y轴最大值为获取数据集合最大值,最大值小于1的时候最大值进1加0.1。大于1的时候最大值增加20%。。。。大概就是这样 //左图具有描述设置,默认有描述,我这里是之前有这个需求现在没啦
最后的最后我这个是双曲线,至于单曲线或者多个曲线,增加删除就可以
Description description = new Description();
description.setText("");
description.setTextAlign(Paint.Align.CENTER);
description.setTextSize(16);
description.setPosition(200, 150);
description.setTextColor(ContextCompat.getColor(this, android.R.color.holo_blue_bright));
multiLineGlChart.setDescription(description);
multiLineGlChart.setHighlightPerTapEnabled(false);//隐藏图表内的点击十字线
multiLineGlChart.setHighlightPerDragEnabled(false);
//设置是否后台绘制
multiLineGlChart.setDrawGridBackground(false);
//设置支持触控手势
multiLineGlChart.setTouchEnabled(false);
//设置缩放
multiLineGlChart.setDragEnabled(true);
//设置推动
multiLineGlChart.setScaleEnabled(false);
//如果禁用,扩展可以在x轴和y轴分别完成
multiLineGlChart.setPinchZoom(false);
Matrix m = new Matrix();
m.postScale(1, 1f);//两个参数分别是x,y轴的缩放比例。例如:将x轴的数据放大为之前的1.5倍,《这个地方是在设置能滑动的时候编辑的,假如X轴最多展示5条但是呢有10条数据,那么这里就是2,1》
multiLineGlChart.getViewPortHandler().refresh(m, multiLineGlChart, true);//将图表动画显示之前进行缩放
multiLineGlChart.animateX(1000); // 动画,x轴
//设置图例
Legend legend = multiLineGlChart.getLegend();
legend.setVerticalAlignment(Legend.LegendVerticalAlignment.TOP);//设置显示在顶部
legend.setHorizontalAlignment(Legend.LegendHorizontalAlignment.CENTER);//设置图例的显示位置为居中
legend.setOrientation(Legend.LegendOrientation.HORIZONTAL);//设置图例显示的布局为横线排列
legend.setTextSize(10f);//设置图例文本的字体大小,根据界面显示自行调配
//配置X轴
XAxis xAxis = multiLineGlChart.getXAxis();
xAxis.setAxisMinimum(0);//X轴最大值最小值,
xAxis.setGranularity(1);//设置X轴每个点之间数据的间隔
xAxis.setLabelCount(5, false);//设置标签个数
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM); //设置x标签显示的在底部
xAxis.setDrawGridLines(false);//不画X轴网格线
xAxis.setDrawAxisLine(false);
xAxis.setValueFormatter(new IAxisValueFormatter() {
@Override
public String getFormattedValue(float value, AxisBase axis) {//switch是当知道X轴有多少个的时候,下一个是不知道X轴数据数量的情况
switch (index) {
case 1:
label = "00";
break;
case 2:
label = "";
break;
case 3:
label = "02";
break;
case 4:
label = "";
break;
case 5:
label = "04";
break;
case 6:
label = "";
break;
case 7:
label = "06";
break;
case 8:
label = "";
break;
case 9:
label = "08";
break;
case 10:
label = "";
break;
case 11:
label = "10";
break;
case 12:
label = "";
break;
case 13:
label = "12";
break;
case 14:
label = "";
break;
case 15:
label = "14";
break;
case 16:
label = "";
break;
case 17:
label = "16";
break;
case 18:
label = "";
break;
case 19:
label = "18";
break;
case 20:
label = "";
break;
case 21:
label = "20";
break;
case 22:
label = "";
break;
case 23:
label = "22";
break;
case 24:
label = "";
break;
case 25:
label = "24";
break;
default:
label = "";
break;
}
int index = (int) value;
if (value==time.size()&&(int) value % time.size()==0){//假如没有这个if会造成的后果是,当数据为40条的时候会出现最后一条数据取得值是第一条数据,so
String tradeDate = time.get(time.size()-1).substring(11,16);
return tradeDate;
}else{
String tradeDate = time.get((int) value % time.size()).substring(11,16);
return tradeDate;
}
}
});
xAxis.setTextColor(ContextCompat.getColor(this, R.color.text_color));//设置标签的文本颜色
YAxis axisRight = multiLineGlChart.getAxisRight();
axisRight.removeAllLimitLines();
axisRight.setDrawAxisLine(false);//设置不画左边线的第一条线
axisRight.setDrawGridLines(true);
YAxis leftAxis = multiLineGlChart.getAxisLeft();
leftAxis.removeAllLimitLines();
leftAxis.setPosition(YAxis.YAxisLabelPosition.OUTSIDE_CHART);
List<Double> list=new ArrayList<>();//以下的代码是最大值的设置,个人最大值设置方法,也是需求,so,可以自己更改
for (int i = 0; i < last.size(); i++) {
try {
list.add(Double.valueOf(last.get(i)));
} catch (NumberFormatException e) {
e.printStackTrace();
}
}
double max = Collections.max(list)/1000;
double min = Collections.min(list);
List<Double> listNow=new ArrayList<>();
for (int i = 0; i < now.size(); i++) {
try {
listNow.add(Double.valueOf(now.get(i).replaceAll("\\-","0")));
} catch (NumberFormatException e) {
e.printStackTrace();
}
}
double minNow = Collections.min(listNow);
double maxNow = Collections.max(listNow)/1000;
if (max>maxNow){
// leftAxis.setAxisMaximum((float)Math.ceil(max*1.2));//设置最大值
if (max>1){
leftAxis.setAxisMaximum((float) Math.ceil(max*1.2));//设置最大值
}else{
leftAxis.setAxisMaximum((float) (max+0.1));//设置最大值
}
}else{
// leftAxis.setAxisMaximum((float) Math.ceil(maxNow*1.2));//设置最大值
if (maxNow>1){
leftAxis.setAxisMaximum((float) Math.ceil(maxNow*1.2));//设置最大值
}else{
leftAxis.setAxisMaximum((float) (maxNow+0.1));//设置最大值
}
}
leftAxis.setAxisMinimum(0f);//设置最小值
leftAxis.setLabelCount(4,true);//设置标签的个数
leftAxis.setDrawAxisLine(false);//设置不画左边线的第一条线
//设置坐标轴标签文字样式
leftAxis.setTypeface(Typeface.DEFAULT_BOLD);
//设置此轴网格线颜色
leftAxis.setGridColor(Color.parseColor("#1A00CAE3"));
//设置此轴网格线宽度
leftAxis.setGridLineWidth(0.5f);
//设置坐标轴的颜色
leftAxis.setAxisLineColor(Color.parseColor("#1A00CAE3"));
//设置坐标轴的宽度
leftAxis.setAxisLineWidth(1f);
//使用虚线组成的网格线
//参数:linelength:虚线长度
// spacelength:虚线间隔长度
// phase:虚线出发点(从第一根虚线的哪里出发)
leftAxis.enableGridDashedLine(5f, 10f, 20f);
leftAxis.setDrawGridLines(true);
//自定义标签显示
leftAxis.setValueFormatter(new IAxisValueFormatter() {
@Override
public String getFormattedValue(float value, AxisBase axis) {
// int val = (int) value;//这里是设置是否是显示成小数或者整数
String val;
DecimalFormat df = new DecimalFormat("#0.00");
val = df.format(value);
return val + "";
}
});
//设置标签文本颜色
leftAxis.setTextColor(ContextCompat.getColor(this, R.color.text_color));
multiLineGlChart.getAxisRight().setEnabled(false);//设置右侧Y轴不显示
//第二条线
List<Entry> values2 = new ArrayList<>();
//
for (int i = 0; i < now.size(); i++) {
// values2.add(new Entry((i+1), 120));
// values2.add(new Entry((i+1), (Float.valueOf(String.valueOf(now.get(i))))/1000));
values2.add(new BarEntry((i + 1),(Float.valueOf(String.valueOf(now.get(i))))/1000));
}
LineDataSet lineDataSet2 = new LineDataSet(values2, "");
/*
LINEAR,直线
STEPPED,
CUBIC_BEZIER,
HORIZONTAL_BEZIER
*/
lineDataSet2.setMode(LineDataSet.Mode.CUBIC_BEZIER);//设置折线图的显示模式,可以自行设置上面的值进行查看不同之处
lineDataSet2.setColor(ContextCompat.getColor(this, R.color.color29ca5a));//设置线的颜色
lineDataSet2.setLineWidth(1.5f);//设置线的宽度
lineDataSet2.setDrawCircles(false);
lineDataSet2.setDrawCircleHole(false);
lineDataSet2.setAxisDependency(YAxis.AxisDependency.LEFT);//设置线数据依赖于左侧y轴
lineDataSet2.setDrawFilled(false);//设置不画数据覆盖的阴影层
lineDataSet2.setDrawValues(false);//不绘制线的数据
lineDataSet2.setValueTextColor(ContextCompat.getColor(this, R.color.text_color));//设置数据的文本颜色,如果不绘制线的数据 这句代码也不用设置了
lineDataSet2.setValueTextSize(15f);//如果不绘制线的数据 这句代码也不用设置了
lineDataSet2.setCircleRadius(4f);//设置每个折线点的大小
lineDataSet2.setFormSize(0f);//设置当前这条线的图例的大小
lineDataSet2.setForm(Legend.LegendForm.CIRCLE);//设置图例显示为线
lineDataSet2.setValueFormatter(new IValueFormatter() {
@Override
public String getFormattedValue(float value, Entry entry, int dataSetIndex, ViewPortHandler viewPortHandler) {
// int val = (int) value;
String val;
DecimalFormat df = new DecimalFormat("#0.00");
val = df.format(value);
return val + "";
}
});
//第三条线
List<Entry> values3 = new ArrayList<>();
for (int i = 0; i < last.size(); i++) {
// values3.add(new Entry((i+1), 110));
values3.add(new BarEntry((i + 1), (Float.valueOf(String.valueOf(last.get(i))))/1000));
}
LineDataSet lineDataSet3 = new LineDataSet(values3, "");
/*
LINEAR,直线
STEPPED,
CUBIC_BEZIER,
HORIZONTAL_BEZIER
*/
lineDataSet3.setMode(LineDataSet.Mode.HORIZONTAL_BEZIER);//设置折线图的显示模式,可以自行设置上面的值进行查看不同之处
lineDataSet3.setColor(ContextCompat.getColor(this, R.color.colorFFC738));//设置线的颜色
lineDataSet3.setLineWidth(1.5f);//设置线的宽度
lineDataSet3.setDrawCircles(false);
lineDataSet3.setDrawCircleHole(false);
lineDataSet3.setAxisDependency(YAxis.AxisDependency.LEFT);//设置线数据依赖于左侧y轴
lineDataSet3.setDrawFilled(false);//设置不画数据覆盖的阴影层
lineDataSet3.setDrawValues(false);//不绘制线的数据
lineDataSet3.setValueTextColor(ContextCompat.getColor(this, R.color.text_color));//设置数据的文本颜色,如果不绘制线的数据 这句代码也不用设置了
lineDataSet3.setValueTextSize(15f);//如果不绘制线的数据 这句代码也不用设置了
lineDataSet3.setCircleRadius(4f);//设置每个折线点的大小
lineDataSet3.setFormSize(0f);//设置当前这条线的图例的大小
lineDataSet3.setForm(Legend.LegendForm.CIRCLE);//设置图例显示为线
lineDataSet3.setValueFormatter(new IValueFormatter() {
@Override
public String getFormattedValue(float value, Entry entry, int dataSetIndex, ViewPortHandler viewPortHandler) {
String val;
DecimalFormat df = new DecimalFormat("#0.00");
val = df.format(value);
return val + "";
}
});
//初始化一个LineDataSet集合来装每个线的数据
List<ILineDataSet> lineDataSetList = new ArrayList<>();
if (chbGlJr.isChecked() && chbGlZr.isChecked()) {
lineDataSetList.add(lineDataSet3);
lineDataSetList.add(lineDataSet2);
} else if (chbGlJr.isChecked() && !chbGlZr.isChecked()) {
lineDataSetList.add(lineDataSet2);
} else if (!chbGlJr.isChecked() && chbGlZr.isChecked()) {
lineDataSetList.add(lineDataSet3);
}
//将多条线的数据全部给LineData
LineData lineData = new LineData(lineDataSetList);
multiLineGlChart.setData(lineData);
//默认动画
multiLineGlChart.animateXY(1000, 1000);
日常许愿五星曹大爷刘大爷,祭品全服




 浙公网安备 33010602011771号
浙公网安备 33010602011771号