css实现三角箭头
移动端经常遇到点击下拉菜单

这个时候需要三角图标
为了减少移动端的体积,我们使用样式css来写三角图标
详细代码如下所示:
------------------------------------HTML-----------------------------------
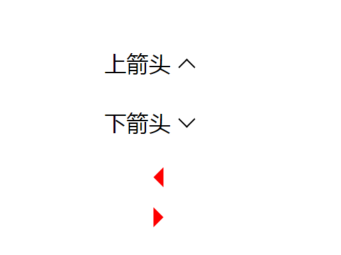
<h4 class="arrow1">上箭头</h4>
<h4 class="arrow2">下箭头</h4>
<h5 class="triangle1">左实心三角</h5>
<h5 class="triangle2">右实心三角</h5>
-----------------------------------CSS-----------------------------------
/*各个部分样式*/
@charset "utf-8";
.wrapper {
width: 100%;
height: 100%;
padding: 50px;
}
h4 {
width: 108px;
margin: 30px auto;
position: relative;
}
.arrow1:before {
position: absolute;
right: 20px;
top: 50%;
width: 12px;
height: 12px;
margin-top: -2px;
border-right: 1px solid #000;
border-bottom: 1px solid #000;
-webkit-transform: rotate(225deg);
content: '';
}
.arrow2:before {
position: absolute;
right: 20px;
top: 5px;
width: 12px;
height: 12px;
border-right: 1px solid #000;
border-bottom: 1px solid #000;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
content: '';
}
.triangle1 {
display:block;
width: 0;
height: 0;
overflow: hidden;
margin: 20px auto;
line-height: 0;
font-size: 0;
vertical-align: middle;
border-right: 10px solid red;
border-left: 0 none;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
_color: #FF3FFF;
_filter: chroma(color=#FF3FFF);
}
.triangle2 {
display: block;
margin: 20px auto;
width: 0;
height: 0;
overflow: hidden;
line-height: 0;
font-size: 0;
vertical-align: middle;
border-left: 10px solid red;
border-right: 0 none;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
_color: #FF3FFF;
_filter: chroma(color=#FF3FFF);
}
================================================
下载链接地址:https://files.cnblogs.com/files/leshao/%E7%AE%AD%E5%A4%B4arrow.rar





