固定表头,单元格td宽度自适应,多内容出现-横向纵向滚动条数据表格的<前世今生>
固定表头,单元格td宽度自适应,多内容出现-横向纵向滚动条数据表格的<前世今生>
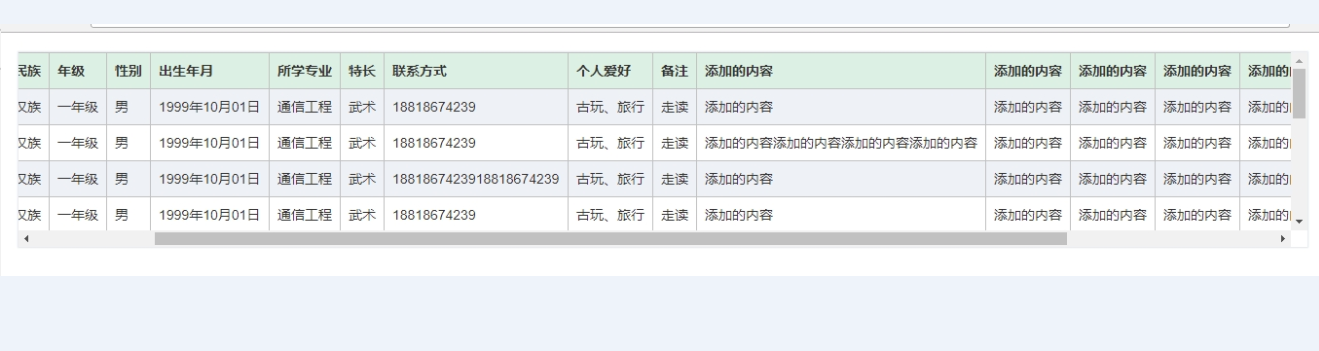
先上图例

&

无论多少数据……都完美!
背景:由于我司行业方向,需要很多数据报表,则table是当仁不让的首选,一般的数据,普通的table即可满足需求;涉及到,数据过多时候,要左右可以滚动查看数据,且头部要锁定。则需要深入开发一下了!
A:单一table来实现需求
html结构如下
<table class="form-table">
<thead class="fixed-thead"></thead>
<tbody class="scroll-tbody"></tbody>
<tfoot class="fixed-tfoot"></tfoot>
</table>
thead、tfoot设置display: block;
tbody设置display: block;overflow: auto;and 固定高度数值;
为了使得上中下方对齐,在给thead、tfoot设置padding-right: 17px;(17px为滚动条的宽度)
以及给td设置width: 25%;(100%/X)值为td的列数
so,这样既可实现完美对齐的效果.而且,这版也实现了td内容多了,会自适应撑开,左右居中,垂直居中对齐
ps:前面几个版本中,破坏了tr td默认的属性值,来来回回写了很多float,block,现在这个版本,最为精简.
不管结构还是样式,都做到了,目前的最简!
但是,这样得写死td的固定宽度,应用到项目中,还需根据需求js来计算td数量,在重新计算td宽度,来实现,分配!
另:此版只兼容 IE10+
B:可以说是3个table来实现
html结构如下
<div class="container">
<table class="form-table fixed-thead"></table>
<div class="scroll-box">
<table class="form-table"></table>
</div>
<table class="form-table fixed-tfoot"></table>
</div>
那么,为什么,需要给第二层 中间的内容,嵌套一层 div呢?是为了解决,IE下没有滚动条的兼容性问题.
至于头部和尾部,这里可以使用div,可以使用table,ul等
C:flex实现table表头固定
html结构如下
<table class="form-table">
<thead class="fixed-thead"></thead>
<tbody class="scroll-tbody"></tbody>
<tfoot class="fixed-tfoot"></tfoot>
</table>
只是使用了display: -webkit-flex;属性,就可以完美兼容了谷歌等高级浏览器,在移动端,效果最佳.
前途很美好,明媚!如此,世界很安静了。
但是,均分了,相当于写死单元格td宽度了。
D:div模拟表格
搜索了很多业界的写法,很多div模拟的表格。不能说对与错吧。我司是使用table标准的领跑者。
但是也做了一个demo,详情可见附件
F:最终版
然而上面所述的实现上有个条件是要提前设置单元格的大小,如果不设置, 就会错位!
当前我们的zui框架里面采取的是,js计算tbody的td单元格宽度,在赋值给thead,当列多了,会有点丝丝错位
经过国庆佳节的打磨,融汇出了一个完全自适应宽度,且始终对齐的 “数据表格”版本!
这个运用了css3中的transform,相当于是复制了份出来,然后transform的计算速度也够快。用这个做这个功能非常合适,还要加点js用于监听滚轮。
结构如下
<div class="table-cont">
<table>
<thead>
<tr><th></th></tr>
</thead>
<tbody>
<tr><td></td></tr>
</tbody>
</table>
</div>
剩余的交给css去实现吧
css关键点
thead th{
position: relative;
}
.table>tbody>tr>td,
.table>tbody>tr>th,
.table>tfoot>tr>td,
.table>tfoot>tr>th,
.table>thead>tr>td,
.table>thead>tr>th {
white-space: nowrap;
}
(详情可参考附件文件夹:success-单列.rar、success-多列.rar)是为最简洁的版本!
下载地址:https://files.cnblogs.com/files/leshao/table%E6%95%B0%E6%8D%AE%E8%A1%A8%E6%A0%BC.rar
合并单元格也可以零错位:https://files.cnblogs.com/files/leshao/%E6%95%B0%E6%8D%AE%E8%A1%A8%E6%A0%BC-%E5%9B%BA%E5%AE%9A%E3%80%81%E8%87%AA%E9%80%82%E5%BA%94v1.0.rar
如上详情,分析对应的demo效果,附件文件夹都有,详情可自行下载查看。
虽然,写的不怎么样,作为一个储备库吧,日后会不断完善,更新,避免再次填坑。
以上是我目前网络搜寻书籍参考结合实践后的理解总结。仅作为备忘录而已。
如有错误,请不吝赐教;如有疑问,欢迎讨论;如有帮助,万分荣幸;如有雷同,握个手吧…………
感谢 午夜,面包,小武,一棵树,大侠,lost ,石头等集思广益,精益求精 。
作为工作备忘录而已!



