timeline时间轴进度“群英荟萃”
timeline时间轴进度“群英荟萃”
是日,无论PC项目还是APP,都涉及到了通常称谓的“时间轴”UI展现布局。
产品和设计师都喜欢横向、纵向的时间轴来传达产品的寓意。
如此,如斯!总结一套 timeline时间轴 大家族的“群英荟萃”。
产品和设计师都喜欢横向、纵向的时间轴来传达产品的寓意。
如此,如斯!总结一套 timeline时间轴 大家族的“群英荟萃”。
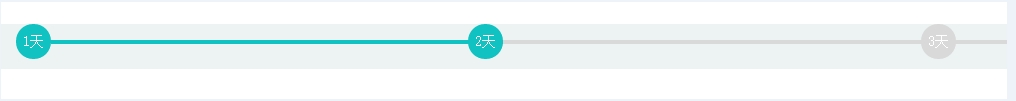
1.时间轴进度条-PC版

结构简单的如下:
<div class="pub-wrap">
<ul class="pub-process">
<li class="active"><span class="ball">1天</span></li>
<li class="active"><span class="ball">2天</span></li>
<li><span class="ball">3天</span></li>
<li><span class="ball">4天</span></li>
<li><span class="ball">5天</span></li>
</ul>
</div>
<ul class="pub-process">
<li class="active"><span class="ball">1天</span></li>
<li class="active"><span class="ball">2天</span></li>
<li><span class="ball">3天</span></li>
<li><span class="ball">4天</span></li>
<li><span class="ball">5天</span></li>
</ul>
</div>
父元素ul采取display: -webkit-box;盒子模型设置。子元素-webkit-box-flex: 1;这样设置来实现均分。
注意这里,使用旧版本的语法即可简单实现不要在添加新的版本flex语法去实现,那样很绕的。
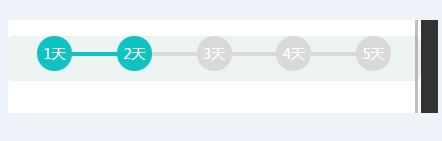
2.timeline时间轴进度条-移动版

结构同上1
3.timeline-水平text-align版

<div class="step">
<i class="active">1</i>
<i>2</i>
<i>3</i>
<i>4</i>
<i>5</i>
<i>6</i>
<i>7</i>
<!--[if lte IE 7]>
<b></b><![endif]-->
</div>
<i class="active">1</i>
<i>2</i>
<i>3</i>
<i>4</i>
<i>5</i>
<i>6</i>
<i>7</i>
<!--[if lte IE 7]>
<b></b><![endif]-->
</div>
父元素设置text-align: justify;子元素设置display: inline-block;即可实现两端对齐的时间轴显示
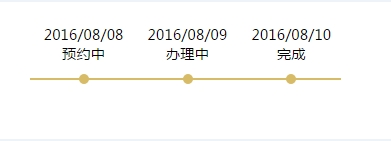
4.横向timeline时间轴

<div class="wrapper">
<ul class="timeline">
<li>
<h3 class="time">2016/08/08<br/>预约中</h3>
</li>
<li>
<h3 class="time">2016/08/09<br/>办理中</h3>
</li>
<li>
<h3 class="time">2016/08/10<br/>完成</h3>
<ul class="timeline">
<li>
<h3 class="time">2016/08/08<br/>预约中</h3>
</li>
<li>
<h3 class="time">2016/08/09<br/>办理中</h3>
</li>
<li>
<h3 class="time">2016/08/10<br/>完成</h3>
</li>
</ul>
</div>
</ul>
</div>
子元素设置display: inline-block;。padding撑开间距即可实现
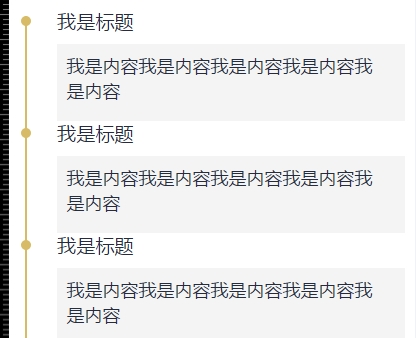
5.纵向timeline右边内容

<div class="wrapper">
<ul class="timeline">
<li>
<h4>我是标题</h4>
<p>我是内容我是内容我是内容我是内容我是内容</p>
</li>
<li>
<h4>我是标题</h4>
<p>我是内容我是内容我是内容我是内容我是内容</p>
</li>
</ul>
<ul class="timeline">
<li>
<h4>我是标题</h4>
<p>我是内容我是内容我是内容我是内容我是内容</p>
</li>
<li>
<h4>我是标题</h4>
<p>我是内容我是内容我是内容我是内容我是内容</p>
</li>
</ul>
</div>
li里面的h4 标签的after伪类元素背景设置width:2px;height:100%;banckground:#d7bb67;来实现边线颜色框
li里面的h4标签的before伪类元素来 实现圆点
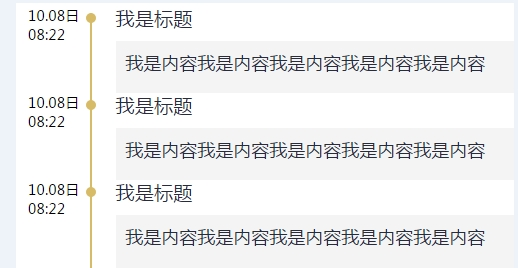
6.纵向timeline左右内容

<div class="wrapper">
<ul class="timeline">
<li>
<h3 class="time">10.08日<br/>08:22</h3>
<h4>我是标题</h4>
<p>我是内容我是内容我是内容我是内容我是内容</p>
</li>
<li>
<h3 class="time">10.08日<br/>08:22</h3>
<h4>我是标题</h4>
<p>我是内容我是内容我是内容我是内容我是内容</p>
</li>
</ul>
</div>
<ul class="timeline">
<li>
<h3 class="time">10.08日<br/>08:22</h3>
<h4>我是标题</h4>
<p>我是内容我是内容我是内容我是内容我是内容</p>
</li>
<li>
<h3 class="time">10.08日<br/>08:22</h3>
<h4>我是标题</h4>
<p>我是内容我是内容我是内容我是内容我是内容</p>
</li>
</ul>
</div>
其他样式同上,左边的时间通过定位absolute到时间轴线条的左边即可.
以上是时间轴汇总,详情可见附件文件夹。按需使用即可,无论横向、纵向,抑或是带有时间及内容,总有一款适合你的。
清晰明了,可扩展,兼容性良好!
以上汇总,多谢群内@小志 @evan @zyx @lost @yangnan @一棵树 等帮忙指点,得以完善
下载地址:https://files.cnblogs.com/files/leshao/timeline%E6%97%B6%E9%97%B4%E8%BD%B4%E8%BF%9B%E5%BA%A6%E2%80%9C%E7%BE%A4%E8%8B%B1%E8%8D%9F%E8%90%83%E2%80%9D.rar
作为工作备忘录而已!



