Record these plug-ins of vscode
实在无聊透顶.写个随笔记录一下vscode的插件好了。
第一次使用(之前一直在用sublime...),以后再更新吧。record my color too!
Visual Studio Code By Microsoft。

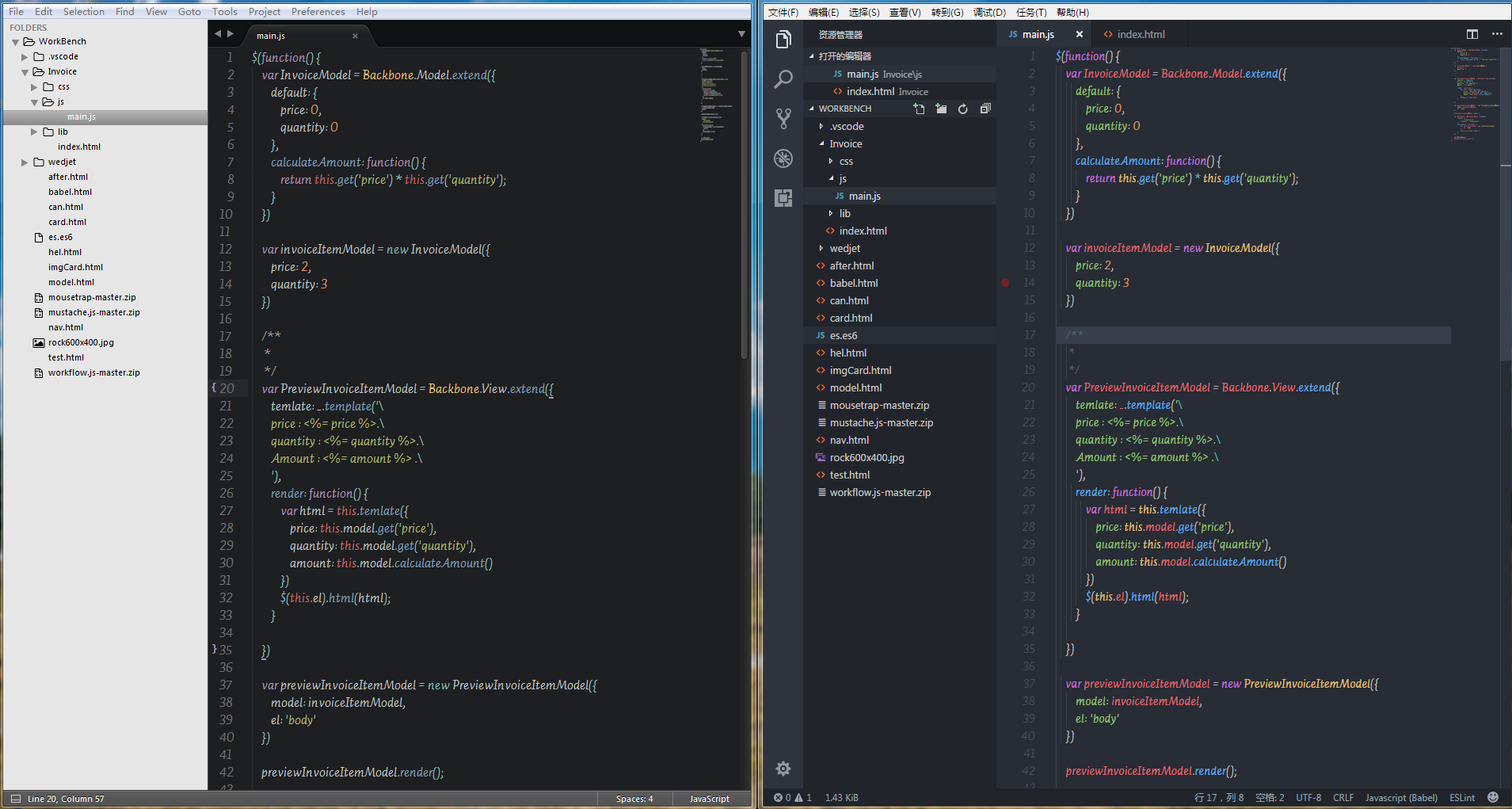
Left : Sublime text3; Right : vscode(显然 他俩好像长得差不多... )
此处引用微软对该编辑器vscode的简短评价:
Free(免费). Open source(开源). Runs everywhere(哈哈).
Let's do it now !(废话少说)
1>Auto Close Tag (Auto close the tag,you name it)
2>Babel ES6 / ES7 (Babel is Babel it is!)
3>Debugger for Chrome(Debugger is Debugger it is!)
4>Document this(I doubt that!)
5>ESLint(here come!)
6>filesize(Show us filesize in left-bottom corner?)
7>Guides(Guides is simply an extension...too long)
8>HTML CSS Support(Missing CSS support for HTML documents.)
9>HTML SCSS Support(Something like that...)
10>HTML Snippets(Short one...)
11>HTMLHint(Integrates the HTMLHnt static analysis tool into vs Code.)
12>JavaScript (ES6) snippets(Snippets for ES6)
13>jQuery Code Snippets(Over 130 jQuery Code Snippets...too long)
14>JS-CSS-HTML Formatter(Format your JS, CSS, HTML, JSON file.)
15>Path Intellisense(vs Code plugin that autocompletes filenames.)
16>Prettify JSON(Prettify ugly JSON inside VSCode)
17>View In Broswer(Extension for vscode to view a html file in a browser.)
18>vscode-fileheader(Add notes to the file header...too long)
19>webpack(webpack config file with babel transpiling (ES6).)
20>OneDark Pro(Is a theme)
该死!我竟然写完了。改天再写篇Sublime text的插件吧




