最近访问某知名网站的速度非常慢,有时候需要2分钟还没完全打开,页面展示了一半就卡住,然后等半天才继续显示下面部分。这种情况已经有几个月了,不知道是他们服务器原因还是我所在网络的问题,但是基本上在其他网络访问速度也慢,如果是网站自身的问题,我自然没办法解决,只能自己动手,先看看问题出在哪里,然后分析一下有没有可能绕过相关问题。于是用上了一个很好的HTTP分析工具,Fiddler Web Debugger 。
Fiddler的功能很强大,它不仅可以查看HTTP的通信信息,也可以进行分析,从而发现通信过程中的问题,为优化网站页面和提高性能提供依据。另外,它提供了对url请求进行重定向处理(AutoResponder)的功能,用户可以在请求url时进行自定义处理,这也就为以制定方式访问页面提供了可能性,这也是本文依靠的主要功能。
这个软件的具体使用方法可以参考《HTTP调试工具:Fiddler的使用方法介绍》本文只介绍如何用它来解决实际问题。
步骤一:获取与网站页面的通信信息
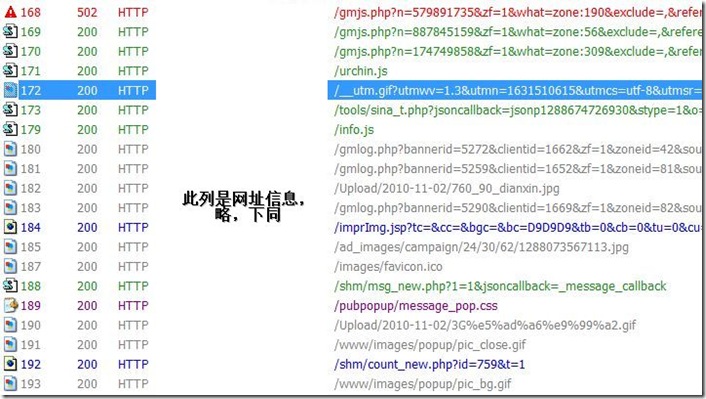
为了保证只监控到指定网页的通信信息,我只打开了一个IE,并且在fiddler设置只监控web browers(默认是All Processs)另外通过fiddler清除了IE缓存,从而能获取更加真实页面加载时间。然后在IE中输入相应网址(就不具体指明了)进行访问,这时可以看到fiddler左侧出现许多访问这一网站的请求url,等待中……。直到IE状态栏显示加载完毕的提示“完成”,这时停止fiddler的通信捕获,这样就完成了通信捕获。以下是局部抓图:
步骤二:分析性能瓶颈
接下来就是分析上面各个sessions(请求),找出哪些请求导致了加载页面慢,我一般按照如下步骤:
(1)找到不正确的请求
全选所有sessions,然后,选择右面的Statistics功能,这样就可以统计出这些sessions的总体信息,如下图(部分):
这里我关注的是从请求开始到返回请求的整个时间,这里消耗了2分56秒(Sequence (clock) time),显然,这是不可以接受的速度。然后我发现,在response codes中,统计的HTTP/502有12个,要知道,Http 5xx代表的是服务器错误,一般来说,这种错误会导致服务器反应很长时间才返回给客户端一个错误的代码信息,从而可能导致请求速度的急剧下降。有可能这个网站就是因为这些错误请求导致加载页面慢的。查了一下:
502 - 网关错误:如果试图运行的 CGI 脚本不返回有效的 HTTP 标头集,将出现此错误消息。若要解决此问题,必须调试 CGI 应用程序,以确定它为什么会将无效的 HTTP 信息传递给 IIS。
也就是说有12个url请求出现了这一错误。其实在左侧sessions中,也可以看出来,它以红色惊叹号开头,并且可以知道请求的url等信息。
(2)通过timeline功能查看所有消耗的时间
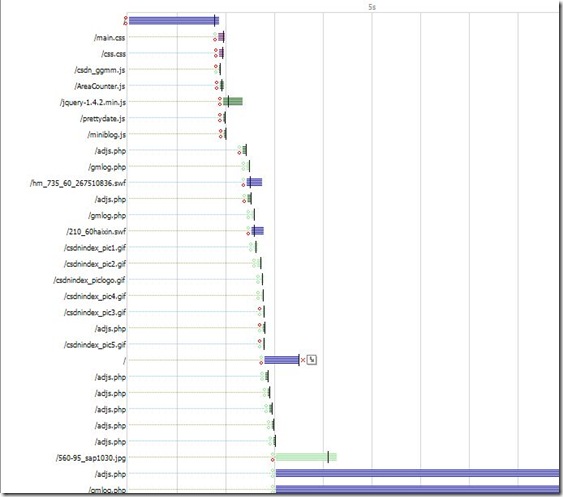
全选sessions后,在界面右侧的timeline功能,可以以图形方式统计请求各个文件耗费的时间(这里会以请求的文件为单位,将那些请求文件相同但是参数不同的url合并统计):
其中横坐标是时间,纵坐标是请求文件,可以分析一下究竟是页面还是图片等加载时间比较长,通过分析,确实是那12个错误请求导致的加载慢,其他的css、js和图片,消耗的时间可以忽略。
步骤三:解决性能瓶颈
性能问题本该是网站来解决的,我没那个能力去真正解决性能问题,这里只是通过别的方法,来绕过导致瓶颈的问题罢了。分析了一下这12个错误请求url,归根结底就是一个adjs.php和gmjs.php,当然每个请求的参数有所不同。这其实在加载页面时候通过他们这些sessions前面图标就可以看出是有问题的:
下箭头表示正在下载,然而,我观察了,在这个请求时,下载时间很长,卡住了很久,然后变成红色叹号图标,才继续请求别的url。
分析adjs.php和gmjs.php文件,从命名来看,应该是与页面中广告有关的,对于用户来说,不要这个请求也应该不影响浏览网页吧,所以这里就是要想办法在请求时候,如果是关于这两个文件的请求,想法子绕过去就好了。
这就用上了fiddler的AutoResponder功能。开篇介绍了,这个功能可以对请求进行拦截,并进行自定义处理。
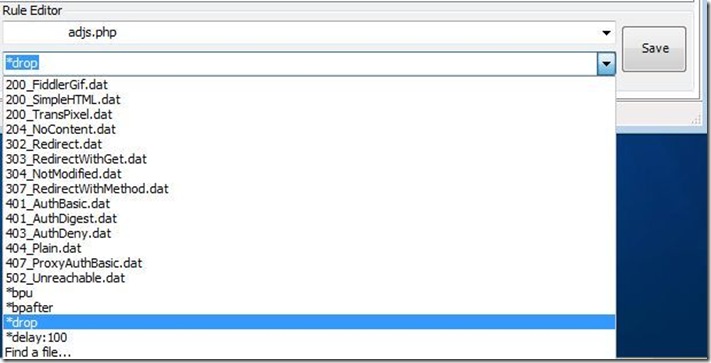
首先选择“AutoResponder”选项卡,然后选择“Enable Automatic Responses”,选择“add”按钮来添加一个规则:
我这里选择如果请求包含“adjs/php ”(隐去前面的具体网址),则放弃(*drop)不去请求,当然这里的字符串是可以用正则表达式实现更为复杂的字符串匹配,另外,也可以选择其他匹配后的处理方式,比如让本地模拟一个response,而不用真的到服务器请求了。
选择保存。再次按照步骤一,加载页面,cool,瞬间加载完毕,不影响浏览,广告少了一些,看来那两个导致加载慢的页面就是与广告相关的。
这种通过fiddler来过滤rul请求的功能,还可以实现更多功能,比如过滤掉对于音频、视频、图片等的请求,只获取浏览者需要的内容。
声明:我是此网站忠实的访问者。问题也许是我网络的问题也没准(比如说屏蔽着某些url的访问),我只是从浏览者的角度,加快浏览速度而已。解铃还须系铃人,这个只是个临时方法,总不能每次都打开fiddler再访问网页吧?网站开发人员,才应该是使用fiddler的最佳用户。