DbEntry 之 Web 集成
在 执行 SQL 和 ORM 稳定之后,DbEntry 就进入了 Web 集成的开发阶段。
基本上,即使在只有 ORM 的情况下,直接使用代码让结果集和 Web 控件合作,也并不是一件困难的事,以 Samples 里的 SampleData 为例,它的 Model 如下:
按页读取的代码,在上一篇文章里说过了,另外,DbEntry 还有为分页而写的 PagedSelector 和 PagedCollection,不过在这里都不详细说了。这里主要说一下 DbEntry 数据源控件。
DbEntry 数据源控件使用泛型代码编写,因为 ASP.NET 页面并不支持泛型控件的加载,所以,需要我们写一个非泛型的类:
这个类完全没有代码,不过,如果需要,也可以 override 其中的方法,用以修改默认的操作。将此数据源控件加入 aspx 页面:
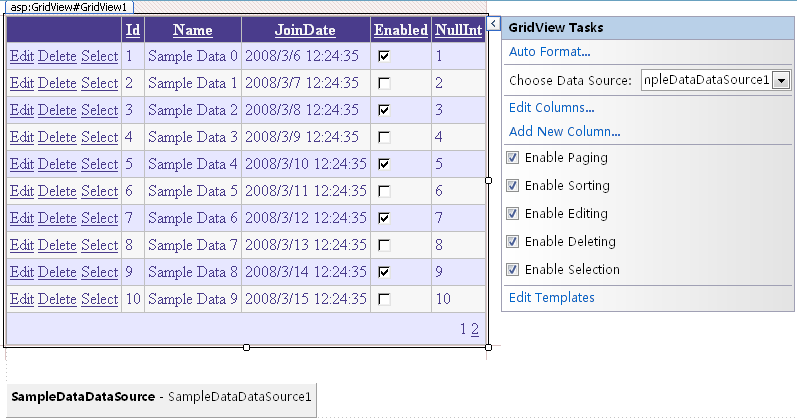
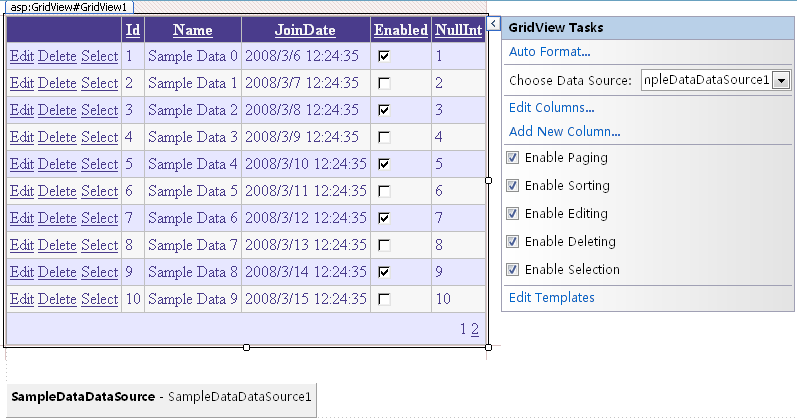
然后,就可以把 GridView 的数据源设置为此控件,并且设置一些诸如分页、排序、编辑之类的选项了:

注意这里在 aspx.cs 文件里,应该没有任何代码:
运行程序,我们就得到了一个支持分页,支持排序,支持编辑删除等操作的 GridView,而且,它是使用的分页算法,就是当前配置的数据库的分页算法,而不是 SqlDataSource 那种读取全部数据,只显示一页的方式。如果要监视 ORM 系统生成的 SQL,可以配置一下 DbEntry 的 Log 系统,这里就不详细说了。
以上,是 DbEntry 数据源控件比较“保守”的用法,虽然它也支持编辑,不过,却是 GridView 内的编辑,和一般情况下我们的习惯不太一样。我们一般希望有一个单独的新建页面,一个单独的编辑页面,而列表页面就只是列出数据。DbEntry 用命名约定的方式支持它。将 Default.aspx 修改成如下的代码,其中 table 中的内容可以由 TemplateBuilder.exe 根据 Model 自动生成:
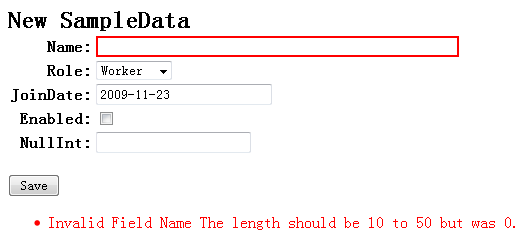
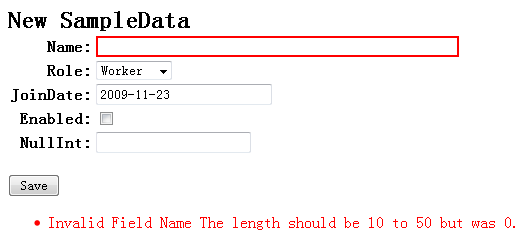
我们已经有了一个新建页面,可以进行新建操作,而且它会根据 Model 中的定义对输入信息进行保存前校验,而现在,Default.aspx.cs 文件中仍然保持没有代码的状态。这个页面里,我们增加了一个 Lable 显示标题,一个 NoticeLable,显示提示信息,一个 Save 按钮,然后再把它们和 SampleDataDataSource 绑定就可以了,运行时的样子如下:

编辑页面和新建页面其实是一个页面,只是 DbEntry 数据源控件会自己判断,如果 http 参数里有 id,则自动转为编辑模式,没有 id,就是新建模式。
虽然目前我们一直都没有写代码,不过,数据源控件还是支持对其处理过程进行细节控制的,在数据源控件的事件列表里,我们可以看到 OnObjectDeleted、OnObjectDeleting、OnObjectInserted 等等事件,对这些事件进行编程,我们就可以控制其处理过程,比如在保存数据前进行额外校验等等。
这里介绍的 Web 集成只是一个笼统的介绍,而且很多细节问题没有提及,要了解更多的细节问题,请参阅 DbEntry 的主页文档、单元测试以及源代码。
基本上,即使在只有 ORM 的情况下,直接使用代码让结果集和 Web 控件合作,也并不是一件困难的事,以 Samples 里的 SampleData 为例,它的 Model 如下:
public enum RoleType
{
Worker,
Manager,
Boss,
}
public abstract class SampleData : DbObjectModel<SampleData>
{
[Length(10, 50)]
public abstract string Name { get; set; }
public abstract RoleType Role { get; set; }
public abstract DateTime JoinDate { get; set; }
public abstract bool Enabled { get; set; }
public abstract int? NullInt { get; set; }
public abstract SampleData Initialize(string Name, RoleType Role, DateTime JoinDate, bool Enabled, int? NullInt);
}
{
Worker,
Manager,
Boss,
}
public abstract class SampleData : DbObjectModel<SampleData>
{
[Length(10, 50)]
public abstract string Name { get; set; }
public abstract RoleType Role { get; set; }
public abstract DateTime JoinDate { get; set; }
public abstract bool Enabled { get; set; }
public abstract int? NullInt { get; set; }
public abstract SampleData Initialize(string Name, RoleType Role, DateTime JoinDate, bool Enabled, int? NullInt);
}
相应的赋值给 GridView 的代码如下:
GridView1.DataSource = SampleData.FindAll("Id");
GridView1.DataBind();
GridView1.DataBind();
按页读取的代码,在上一篇文章里说过了,另外,DbEntry 还有为分页而写的 PagedSelector 和 PagedCollection,不过在这里都不详细说了。这里主要说一下 DbEntry 数据源控件。
DbEntry 数据源控件使用泛型代码编写,因为 ASP.NET 页面并不支持泛型控件的加载,所以,需要我们写一个非泛型的类:
public class SampleDataDataSource : DbEntryDataSource<SampleData>
{
}
{
}
这个类完全没有代码,不过,如果需要,也可以 override 其中的方法,用以修改默认的操作。将此数据源控件加入 aspx 页面:
<cc1:SampleDataDataSource ID="SampleDataDataSource1" runat="server" />
然后,就可以把 GridView 的数据源设置为此控件,并且设置一些诸如分页、排序、编辑之类的选项了:

注意这里在 aspx.cs 文件里,应该没有任何代码:
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
运行程序,我们就得到了一个支持分页,支持排序,支持编辑删除等操作的 GridView,而且,它是使用的分页算法,就是当前配置的数据库的分页算法,而不是 SqlDataSource 那种读取全部数据,只显示一页的方式。如果要监视 ORM 系统生成的 SQL,可以配置一下 DbEntry 的 Log 系统,这里就不详细说了。
以上,是 DbEntry 数据源控件比较“保守”的用法,虽然它也支持编辑,不过,却是 GridView 内的编辑,和一般情况下我们的习惯不太一样。我们一般希望有一个单独的新建页面,一个单独的编辑页面,而列表页面就只是列出数据。DbEntry 用命名约定的方式支持它。将 Default.aspx 修改成如下的代码,其中 table 中的内容可以由 TemplateBuilder.exe 根据 Model 自动生成:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register assembly="ClassLibrary1" namespace="ClassLibrary1" tagprefix="cc1" %>
<%@ Register assembly="Lephone.Web" namespace="Lephone.Web.Common" tagprefix="cc2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link type="text/css" href="BasicStyle.css" rel="stylesheet" />
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="ContentTitle" runat="server" Text="ContentTitle"></asp:Label>
<table border="0">
<tr><td class="FieldTitle">Name:</td><td class="FieldControl"><asp:TextBox ID="SampleData_Name" runat="server" MaxLength="50" Columns="50" /></td></tr>
<tr><td class="FieldTitle">Role:</td><td class="FieldControl"><asp:DropDownList ID="SampleData_Role" runat="server"><asp:ListItem Text="Worker" Value="Worker" /><asp:ListItem Text="Manager" Value="Manager" /><asp:ListItem Text="Boss" Value="Boss" /></asp:DropDownList></td></tr>
<tr><td class="FieldTitle">JoinDate:</td><td class="FieldControl"><asp:TextBox ID="SampleData_JoinDate" runat="server" Columns="23" onclick="getDateString(this, oCalendarEn)" /></td></tr>
<tr><td class="FieldTitle">Enabled:</td><td class="FieldControl"><asp:CheckBox ID="SampleData_Enabled" runat="server" /></td></tr>
<tr><td class="FieldTitle">NullInt:</td><td class="FieldControl"><asp:TextBox ID="SampleData_NullInt" runat="server" MaxLength="20" Columns="20" /></td></tr>
</table>
<cc1:SampleDataDataSource ID="SampleDataDataSource1" runat="server"
ContentTitleID="ContentTitle" NoticeMessageID="NoticeLabel1"
SaveButtonID="Save" />
<asp:Button ID="Save" runat="server" Text="Save" />
<br />
<cc2:NoticeLabel ID="NoticeLabel1" runat="server" />
</div>
</form>
</body>
</html>
<%@ Register assembly="ClassLibrary1" namespace="ClassLibrary1" tagprefix="cc1" %>
<%@ Register assembly="Lephone.Web" namespace="Lephone.Web.Common" tagprefix="cc2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link type="text/css" href="BasicStyle.css" rel="stylesheet" />
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="ContentTitle" runat="server" Text="ContentTitle"></asp:Label>
<table border="0">
<tr><td class="FieldTitle">Name:</td><td class="FieldControl"><asp:TextBox ID="SampleData_Name" runat="server" MaxLength="50" Columns="50" /></td></tr>
<tr><td class="FieldTitle">Role:</td><td class="FieldControl"><asp:DropDownList ID="SampleData_Role" runat="server"><asp:ListItem Text="Worker" Value="Worker" /><asp:ListItem Text="Manager" Value="Manager" /><asp:ListItem Text="Boss" Value="Boss" /></asp:DropDownList></td></tr>
<tr><td class="FieldTitle">JoinDate:</td><td class="FieldControl"><asp:TextBox ID="SampleData_JoinDate" runat="server" Columns="23" onclick="getDateString(this, oCalendarEn)" /></td></tr>
<tr><td class="FieldTitle">Enabled:</td><td class="FieldControl"><asp:CheckBox ID="SampleData_Enabled" runat="server" /></td></tr>
<tr><td class="FieldTitle">NullInt:</td><td class="FieldControl"><asp:TextBox ID="SampleData_NullInt" runat="server" MaxLength="20" Columns="20" /></td></tr>
</table>
<cc1:SampleDataDataSource ID="SampleDataDataSource1" runat="server"
ContentTitleID="ContentTitle" NoticeMessageID="NoticeLabel1"
SaveButtonID="Save" />
<asp:Button ID="Save" runat="server" Text="Save" />
<br />
<cc2:NoticeLabel ID="NoticeLabel1" runat="server" />
</div>
</form>
</body>
</html>
我们已经有了一个新建页面,可以进行新建操作,而且它会根据 Model 中的定义对输入信息进行保存前校验,而现在,Default.aspx.cs 文件中仍然保持没有代码的状态。这个页面里,我们增加了一个 Lable 显示标题,一个 NoticeLable,显示提示信息,一个 Save 按钮,然后再把它们和 SampleDataDataSource 绑定就可以了,运行时的样子如下:

编辑页面和新建页面其实是一个页面,只是 DbEntry 数据源控件会自己判断,如果 http 参数里有 id,则自动转为编辑模式,没有 id,就是新建模式。
虽然目前我们一直都没有写代码,不过,数据源控件还是支持对其处理过程进行细节控制的,在数据源控件的事件列表里,我们可以看到 OnObjectDeleted、OnObjectDeleting、OnObjectInserted 等等事件,对这些事件进行编程,我们就可以控制其处理过程,比如在保存数据前进行额外校验等等。
这里介绍的 Web 集成只是一个笼统的介绍,而且很多细节问题没有提及,要了解更多的细节问题,请参阅 DbEntry 的主页文档、单元测试以及源代码。




