CSSのStyle
1. 显示下拉框的内容
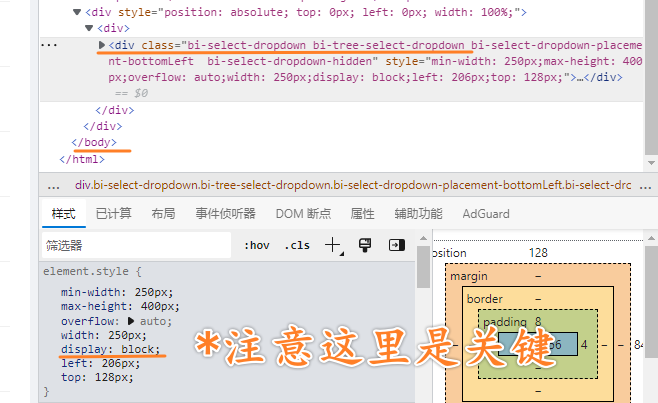
找到这个下拉框的位置,一般未改动getPopupContainer的话都是document.body,就是在靠近下面的部分。
选中这个下拉框添加样式
display: block

2. 父元素未设置高度的情况下实现高度自适应
父元素设置position: relative
子元素设置position: absolute
之后子元素的高度就可以自由设置百分比了
PS: 也可以用 vh vw 之类的 eg:calc(100vh - 100px)
PPS: ↑ 这里也可以用 100%,注意给父元素高度
3. 字符串自适应宽度
容器查询
javascript - 新时代布局新特性 -- 容器查询 - iCSS - SegmentFault 思否
纯 CSS 实现
<div class="text">欢迎关注前端侦探🕵🏻</div>
body{
display: grid;
place-content: center;
height: 100vh;
margin: 0;
}
.text{
font-size: 40px;
border: 1px dashed;
overflow: hidden;
resize: horizontal;
word-break: break-all;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
overflow: hidden;
line-height: 60px;
height: 60px;
}
.text::before{
content:'';
width: 1px;
height: 60px;
float: left;
}
超出指定宽度显示省略号
.table-name {
width: 326px;
display: inline-block; // inline模式文字不会溢出,改成其他模式
text-overflow: ellipsis; // 超出文字部分显示...
white-space: nowrap; // 不换行
overflow: hidden;
}
背景图铺满
.element {
background-image: url("your-image-url.jpg");
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
}
background-image 属性指定了背景图的 URL。你需要将其替换为你自己的图片 URL。
background-size: cover 属性表示背景图应该铺满整个元素,保持宽高比以填充整个元素,不会拉伸或压缩背景图。
background-position: center center 属性表示背景图应该居中显示,可以在水平和垂直方向上居中。
background-repeat: no-repeat 属性表示背景图不应该重复,只显示一次。
:last-child 的使用
.main {
.one-custom-collapse {
margin-bottom: 10px;
}
// 注意这里的 :last-child 是+当前需要的元素上,不是父元素!!!
.one-custom-collapse:last-child {
margin-bottom: 0;
}
}
人生到处知何似,应似飞鸿踏雪泥。




