我藏在你的心里,你却不愿意寻找# BUG躲猫猫
0. 缘起
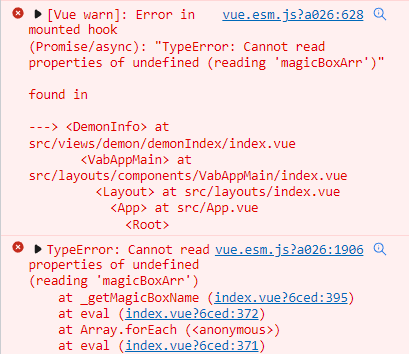
涉及到表格赋值初始化,发现有个获取名字的地方一直报错,就很纳闷。然后一打印,沃日,竟然值都undefined了。
1. 常规方法
当然就是在获取表格数据前,先把拿到名字数组的方法做一下。做了,但尼玛在表格中还是用不了(柠檬树了)。

再看看this指向有没有问题,放在函数外面看下有没有,指向没有问题,值就是没有!尼玛。。。
2. 手牵手,去月球
好吧,这样我就只好在外面,把它和需要的一起传进去
async getMagicBoxInfo(info) {
await getMagicBoxInfo(info).then((res) => {
this.tableData = [];
res.data.records.forEach((key) => {
// ATTENTION !
let str = getMagicBoxName(key?.magicBoxType, this.magicBoxArr);
this.tableData.push({
// ...
magicBoxType: str,
});
});
this.totalSize = res.data?.total;
});
function getMagicBoxName(type, arr) {
if (type === null) {
return "暂无";
} else {
let temp = arr.find((key) => {
return key.code == type;
});
return temp !== -1 ? temp.value : "暂无";
}
}
},
人生到处知何似,应似飞鸿踏雪泥。




