el-checkboxの惊天BUG之 v-mode 你和JSON.parse(JSON.stringify(obj))有仇?
0. the begin of love river
抄了个大佬的代码,然后我发现el-select上的v-model一直不生效,加个@change监视下值的变化,发现值变了!但el-select上的显示一直不变。
1. f**k road

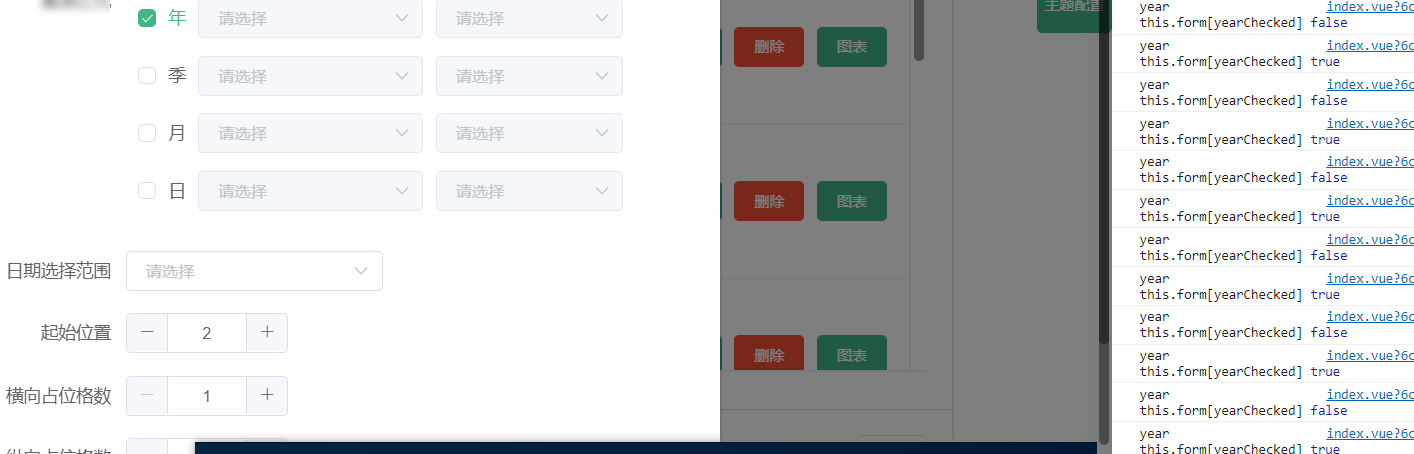
v-model 稳如泰山 鼠标都快点烂了,显示是不变的
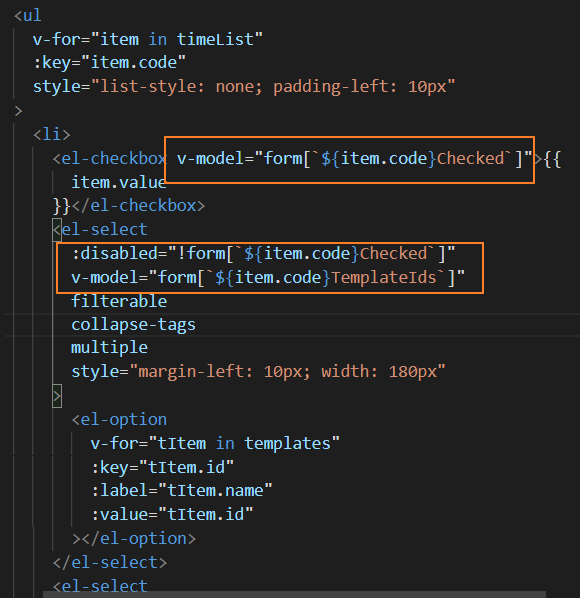
<el-checkbox
@change="lookWhichOne(item.code,$event)"
:checked="form[`${item.code}Checked`]"
>{{ item.value }}</el-checkbox
>
这时候可以改变checkbox选中状态了,但是下方el-select的v-model值依旧没有更新

3. Really solved method
好的,看到这里,小伙伴们就要问了,解决方法是什么捏!
实际上,是this.form的地址有问题!
前面我都是直接用的这个
this.form = JSON.parse(JSON.stringify(val));
我也不知道为什么地址就变得很诡异,让v-model找不到了
所以得这样
// v-model CANNOT watch the changed value
// this.form = JSON.parse(JSON.stringify(val));
// Only seperate
this.form.menuAlias = val.menuAlias;
this.form.menuName = val.menuName;
this.form.chartType = val.chartType;
this.form.dateType = val.dateType;
this.form.position.start = val.position.start;
this.form.position.rowSpan = val.position.rowSpan;
this.form.position.colSpan = val.position.colSpan;

人生到处知何似,应似飞鸿踏雪泥。




