为什么浮云身后留:JSON->JS
0. 缘起
令人蛋疼的需求,后台传来JSON形式的配置option,我前端需要先拿到这个,再在使用(修改图表配置)的时候转换为JS,等转换完毕再发送给后端原格式的option。就是JSON->JS->JSON,来一套九转返生。
1. JSON兄弟会
JSON.stringify(obj) -> JSON
JSON.parse(JSON) -> JS
深拷贝使用
temp = JSON.parse(JSON.stringify(obj))
2. 转换
// JSON -> JS [OPTION EXCLUSIVE]
transferOptions(row) {
this.option = JSON.parse(JSON.stringify(row));
let option = {};
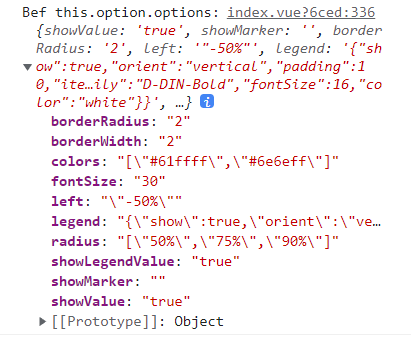
console.log("Bef this.option.options: ", this.option.options);
this.option.options &&
// key borderRadius | this.option.options[key] 2
Object.keys(this.option.options).forEach((key) => {
console.log(
key,
"this.option.options[key]: ",
this.option.options[key]
);
if (this.option.options[key] === "") {
option[key] = false;
}
option[key] =
this.option.options[key] && this.option.options[key] !== false
? JSON.parse(this.option.options[key])
: "";
});
this.option.options = JSON.parse(JSON.stringify(option));
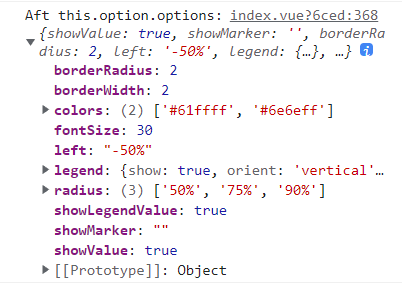
console.log("Aft this.option.options: ", this.option.options);
},
3.效果
转换前

转换后

4. 诡异のBUG


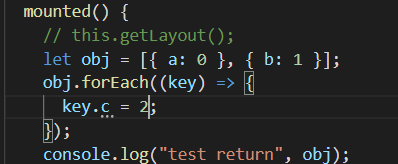
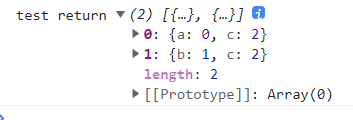
forEach后本该原Array随着Key改变而变,但这里的却不是。可能是深层次改变的原因,日后再探索。

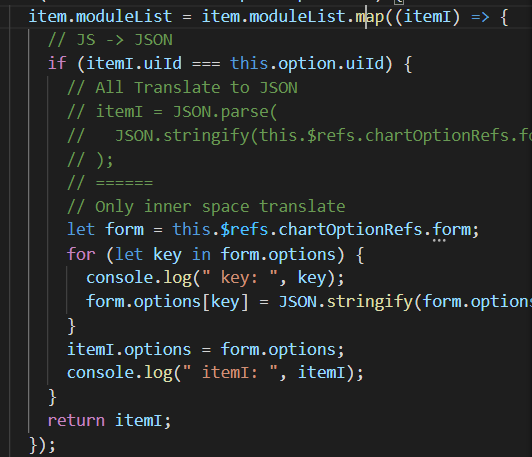
REMEMBER, WHEN YOU NEED THE RETURN VALUE, USE [MAP]!!!
5. 对象遍历
map/forEach 数组方法
for In 大部分用于对象
let form = this.$refs.chartOptionRefs.form;// (Object)
// [ Browswer DevTool Error ]
// form.options.map is not a function
// Because map is a array exclusive method!!!
// form.options = form.options.map((key) => {
// return JSON.stringify(key);
// });
// [ Correct Useage ]
for (let key in form.options) {
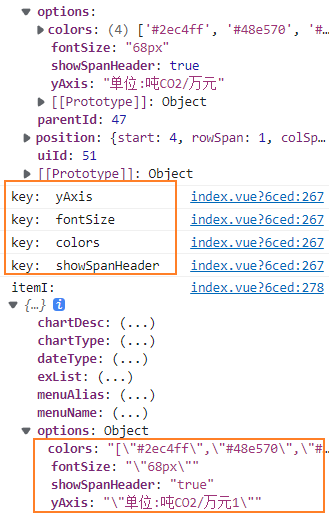
console.log(" key: ", key);
form.options[key] = JSON.stringify(form.options[key]);
}

for of 不能遍历对象
参考
[关于map/forEach/for In/for Of](JS循环大总结, for, forEach,for in,for of, map区别 - 掘金 (juejin.cn))
人生到处知何似,应似飞鸿踏雪泥。




