el-table 中状态改变 表格子项对应改变
0. 背景
根据要求,要求某种情况会改变表格内容。当时做的时候,发现即使加了v-if或者v-show都没能达到效果,还是批量生成的一样,全是一模一样的。
1. 原因
后来看了解释,原来el-table生成的时候就是像一条锁链,一环扣一环,一模一样的继续下去。如果要根据某个状态改变,得用到slot-scope,参数传递,把这个变量传进去再根据其要求变化。
2. 做法

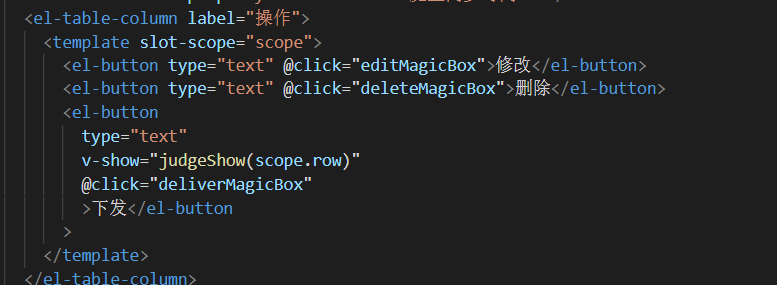
3. 另一种
<template #default="{row}">
<span>{{ row.expTemplateValid===true ? '是' : '否' }}</span>
</template>
</el-table-column>
这个#default的效果和slot-scope差不多,不过能少写1点点代码,海星
人生到处知何似,应似飞鸿踏雪泥。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号