块级元素把它的小伙伴挤下去的坑
0. 问题
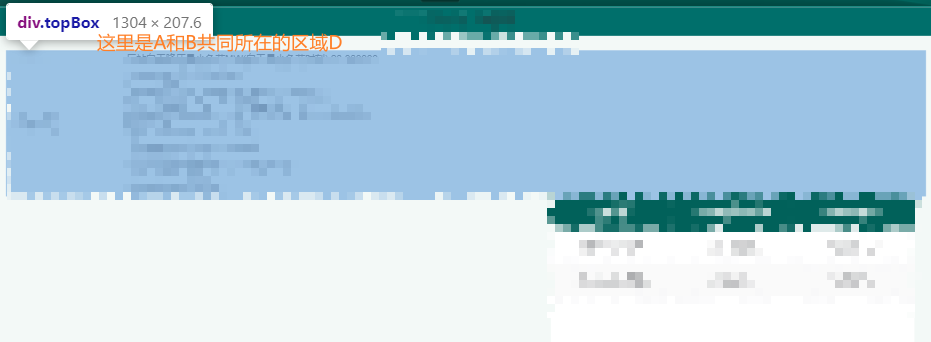
希望A和B并排,C独占一行,A和B共同区域叫做D,结果实际操作中留给D的空间足够大,却一直像下图一样把B挤下去。

控制台里选择元素后,D区域里B的毛都看不见了

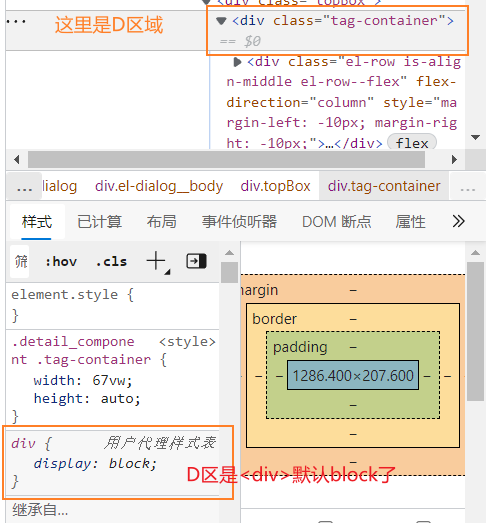
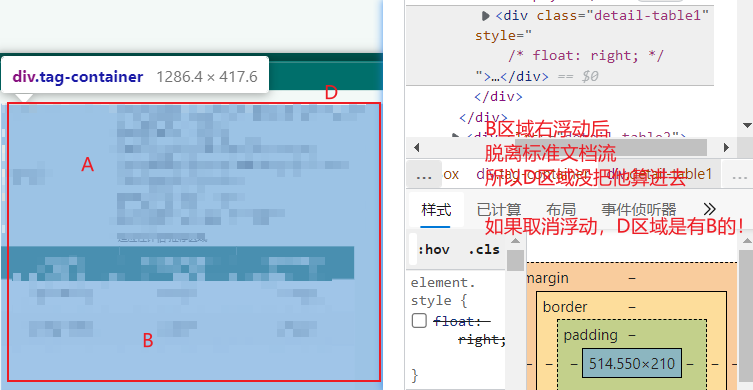
而选择C的时候,却包含了B区域,

这个问题我百思不得其解。
1. 原因



还有选中C为什么会包含B,因为C是高度自适应的,上面的高度确定了剩下的都是他的,所以即使B不在C区,但看上去它就是在C里面!!!
2. 解决方法
display:flex
注:我还是第一回遇到控制台选中也没有该元素的情况!真无语!!!
人生到处知何似,应似飞鸿踏雪泥。




