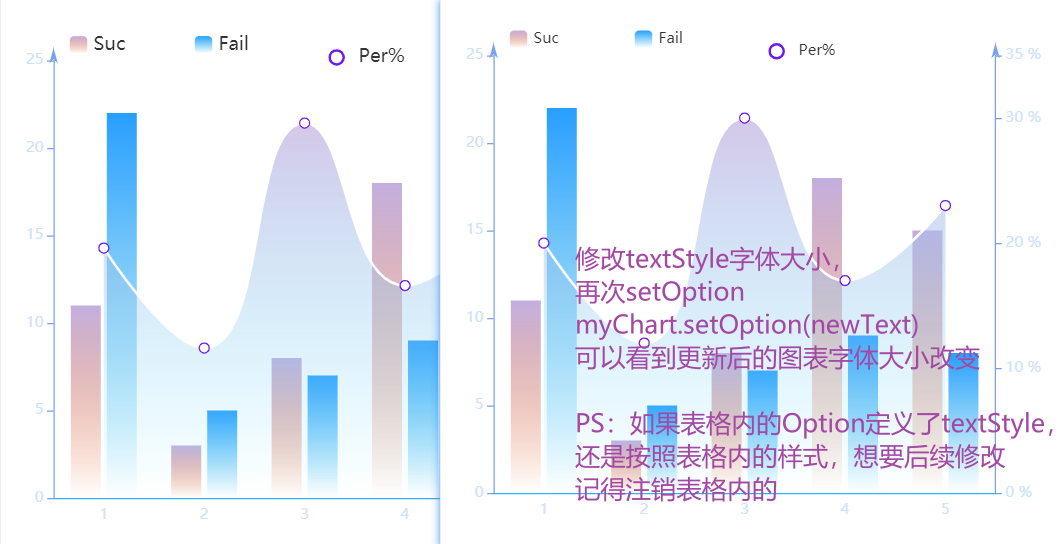
表格生成后修改echarts图表样式
代码
this.myChart.setOption(option); console.log("Before Chart Option", this.myChart.getOption().textStyle); let optionTest = { textStyle: { color: "red", fontSize: 15, }, }; this.myChart.setOption(optionTest); console.log("After Chart Option", this.myChart.getOption().textStyle);


注:其实更方便的是直接在初始化的setOption里面就更改字体颜色大小,用三目运算符!!!而且不用管为什么后来的样式设不上,这招肯定OK
人生到处知何似,应似飞鸿踏雪泥。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号