vue中引入单张图片+两张壁纸手动切换
0.问题
我真的是无语了
想做个多张壁纸切换着玩的组件,结果卡在多张图片上,麻了真的麻了
1.单张图片引入的方式
1.1 import
1.2 require


1.3 在CSS样式里面写
.background { width: 100%; height: 100%; /**宽高100%是为了图片铺满屏幕 */ z-index: -1; position: absolute; background-image: url("./bg3.jpg"); background-repeat: no-repeat; // 居中↓ // background: url("bg3.jpg") no-repeat fixed center; }
注:只能写两级或者同级的!!!和上面一个require一样的诡异情况
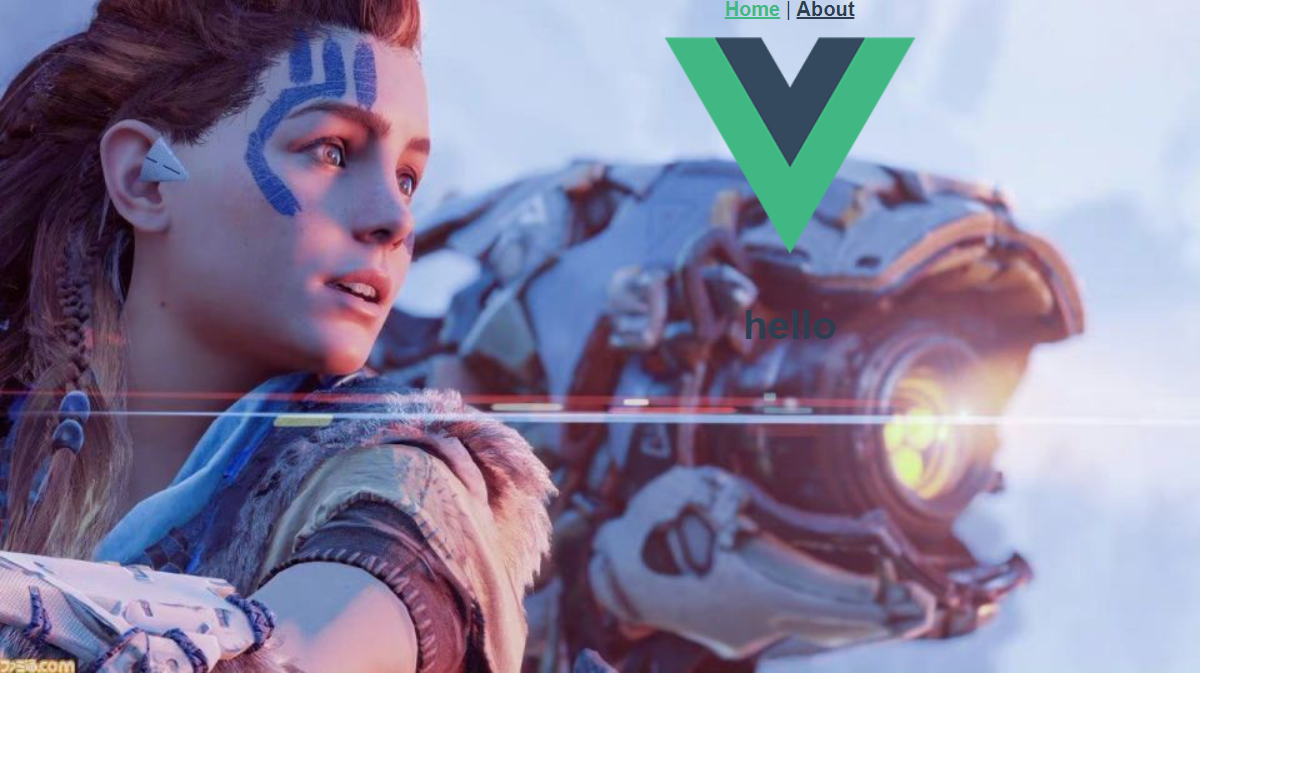
效果如图

2.两张背景图切换效果
老规矩先上代码

<template>
<div class="background">
<img
:src="bgNum ? imgSrc1 : imgSrc2"
width="100%"
height="100%"
alt=""
style="-webkit-user-drag: none"
/>
<el-button class="changeBtn" @click="changeBg"
>切换背景{{ bgNum + 1 }}/2</el-button
>
</div>
</template>
<script>
import imgSrc1 from "@/assets/bg1.jpg";
import imgSrc2 from "@/assets/bg2.jpg";
export default {
data() {
return {
bgNum: 0,
imgSrc1: imgSrc1,
imgSrc2: imgSrc2,
};
},
methods: {
changeBg() {
this.bgNum++;
this.bgNum = this.bgNum % 2;
console.log("Now img ", this.bgNum);
},
},
};
</script>
<style lang="scss" scoped>
.background {
width: 100%;
height: 100%; /宽高100%是为了图片铺满屏幕 */
z-index: -1;
position: absolute;
}
.changeBtn {
position: relative;
float: right;
bottom: 55px;
right: 11px;
}
</style>
效果如图

3.不足
到底怎么插入多张图片啊卧槽啊!!!!!!!!!!!!!!!!!!
怎么多张壁纸切换啊卧槽啊!!!!!!!!!!!!!!!!!!!
除了Import就没有更优雅的写法了嘛卧槽啊!!!!!!!!!!!!!
*** 2021-11-26更新 ***
4.更新之多张图片引入
放图片的控件adBox (开启ADGRAND类似防广告浏览器插件记得关闭)

data中引入图片

根据clickNum切换对应图片组

adBox具体内容
<template>
<div class="adBox">
<div class="linear">
<span class="leftText">{{ adTitle }}</span>
<span class="rightText">更多</span>
</div>
<br />
<div class="imgBox">
<img :src="adArr[0]" alt="ad" />
<img :src="adArr[1]" alt="ad" />
<img :src="adArr[2]" alt="ad" />
<img :src="adArr[3]" alt="ad" />
<img :src="adArr[4]" alt="ad" />
</div>
</div>
</template>
<script>
export default {
props: ["adArr", "adTitle"],
};
</script>
<style lang="scss" scoped>
.adBox {
// width: 93%;
padding-bottom: 10px;
// border: 1px solid white;
margin: 20px;
background-color: #011f38;
.linear {
background-image: linear-gradient(to right, #013857, #001d34);
display: flex;
justify-content: space-between;
align-items: center;
span {
font-size: 20px;
margin-top: 10px;
}
.leftText {
font-size: 22px;
margin-bottom: 10px;
margin-left: 20px;
}
.rightText {
color: #27aae0;
float: right;
position: relative;
margin-top: -3px;
margin-right: 10px;
}
}
.imgBox {
// margin:10px 20px;
display: flex;
justify-content: space-evenly;
img {
width: 18%;
// margin-left: ;
}
}
}
</style>
低版本的可能需要将图片存放在static下的images文件夹中,注意打印跨组件后的图片地址指向何处。





